:max_bytes(150000):strip_icc():format(webp)/connect-tv-to-stereo-system-3135127-83ec0f315fa54c1290555169d689ad88.jpg)
New 2024 Approved Flip It! A Step-by-Step Guide to Rotating Clips in FCP

Flip It! A Step-by-Step Guide to Rotating Clips in FCP
4 Detailed Steps to Flip a Clip in Final Cut Pro

Benjamin Arango
Mar 27, 2024• Proven solutions
The Final Cut Pro is a video editing software on Mac Computer that offers a wide range of photo and video orientation options that can help you make your video and photo the way you would want it to appear. If you have vertically filmed a video on your mobile phone and you want to twist it up, down, or place it at any angle without changing its quality, this would be the best tool for you. Flipping clips in the Final Cut Pro by following the steps below.
The video below shows how simple it is to flip video in Final Cut Pro.
If you want to rotate and flip video clips on your Mac for free, you can also try iMovie. Check our guide about How to rotate and flip videos in iMovie.
How to Flip a Clip in Final Cut Pro
As one of the most popular professional video editing software, Final Cut Pro is an easy-to-use software that can enable you to fully customize your videos by flipping, rotating and doing all sorts of editing tasks. Follow the below simple steps to flip, crop, resize or move clips.
Step 1: Select a Clip on the Timeline
The timeline is at the bottom portion of the Final Cut Pro. After adding clips to the timeline, you can add tittles and texts as well to these clips before integrating them into your videos.
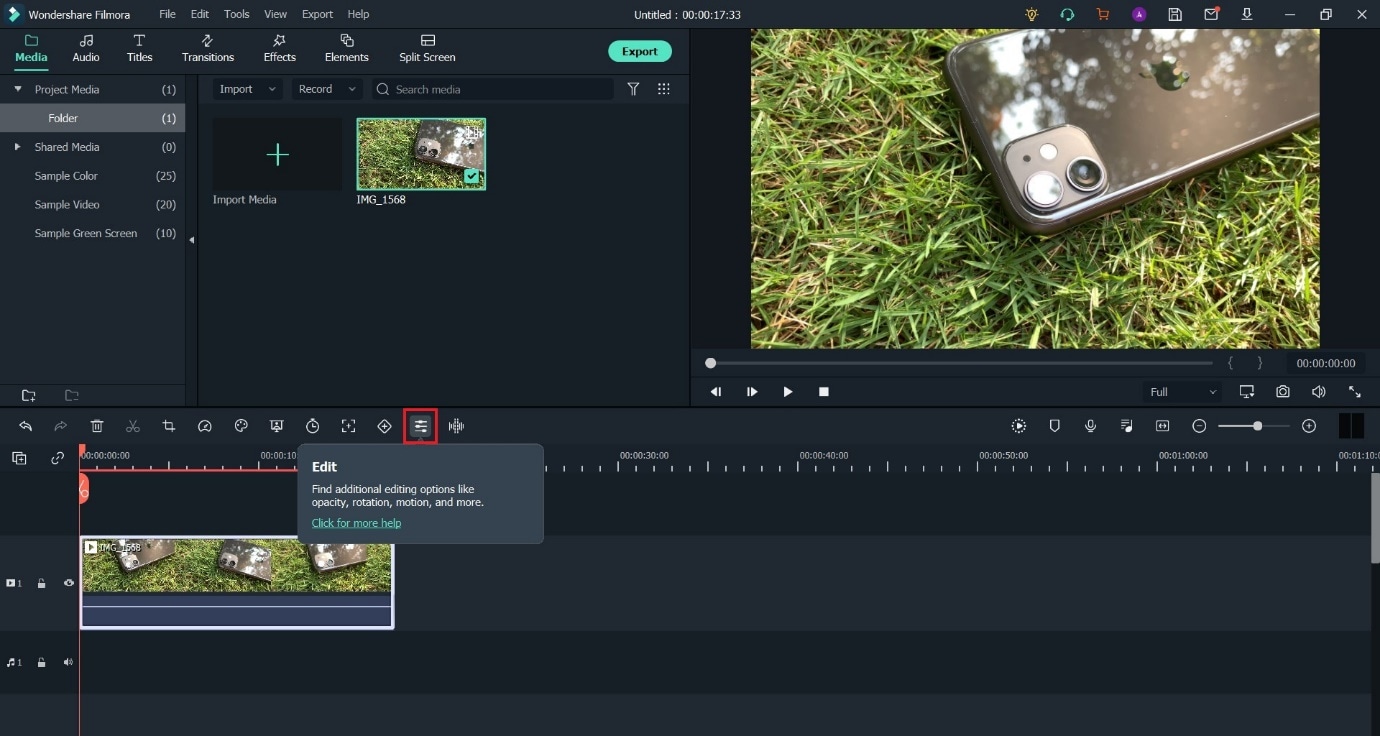
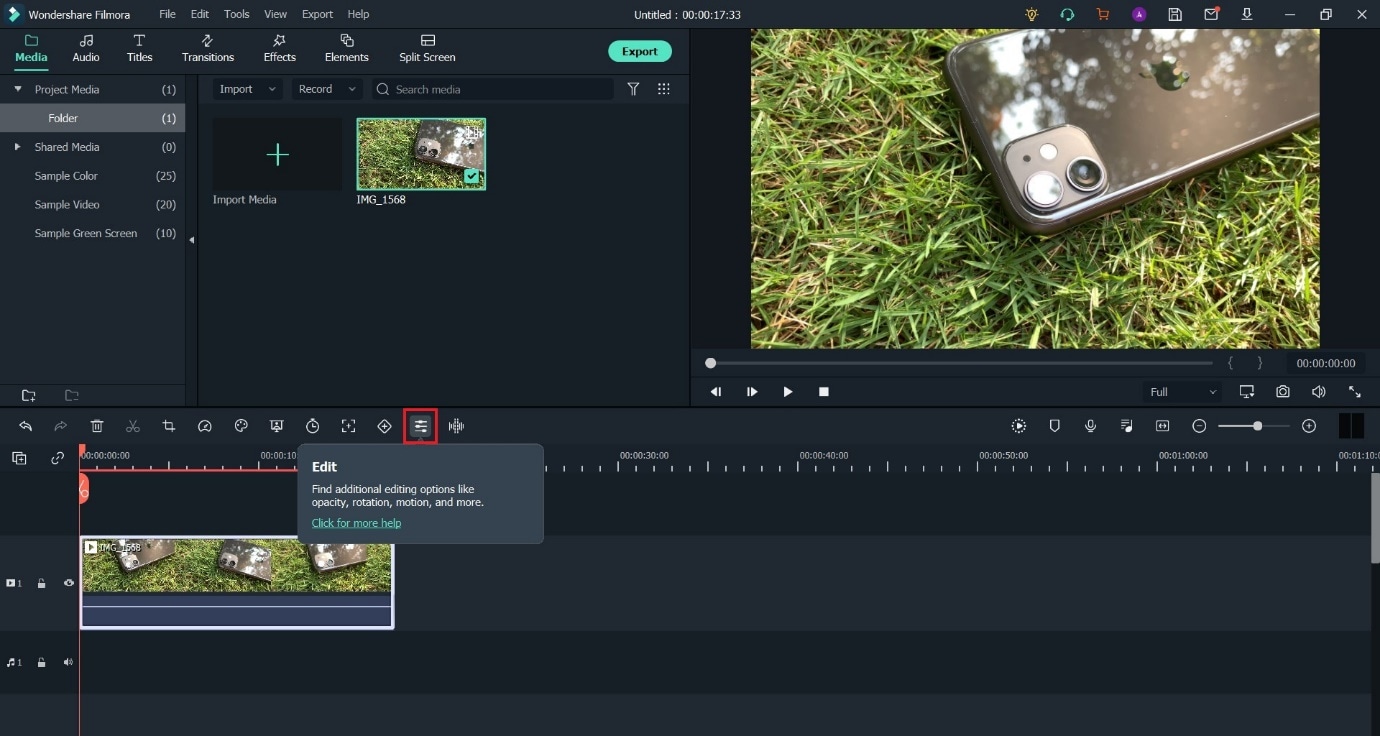
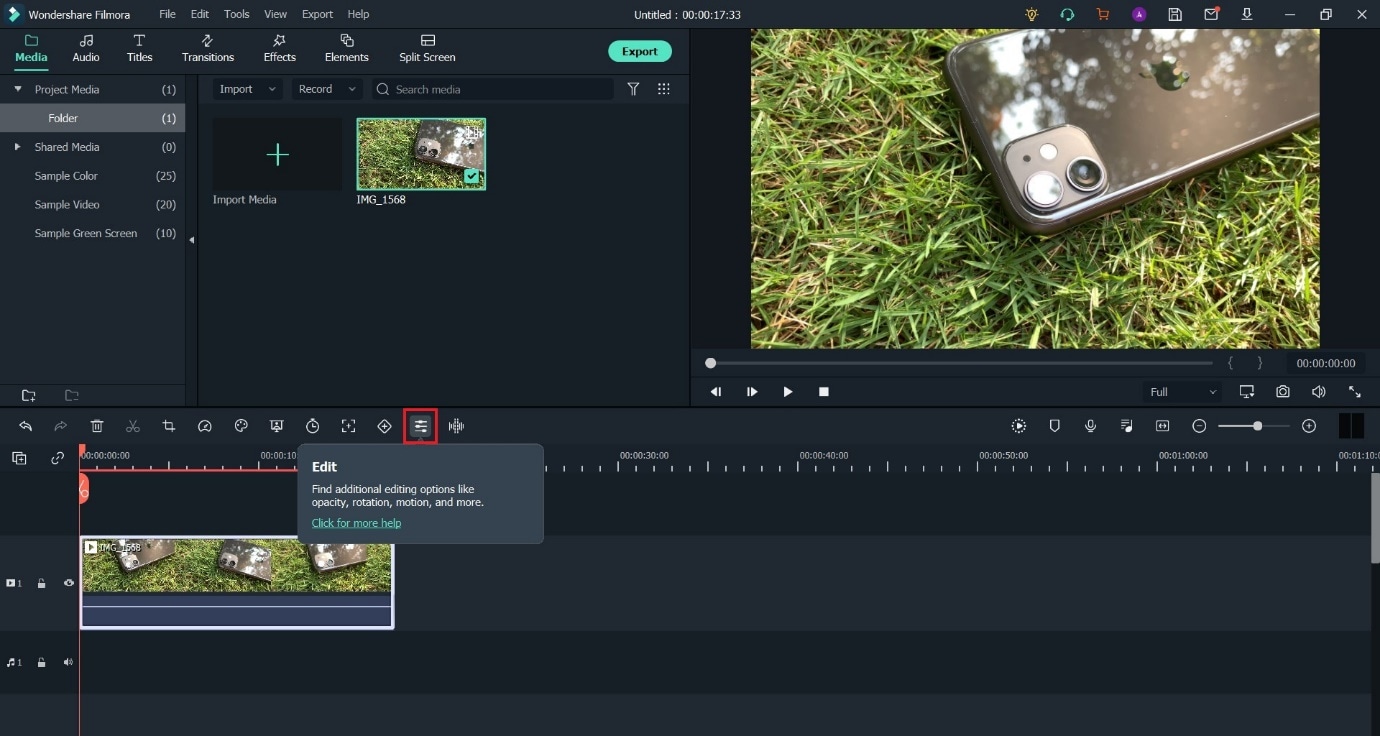
Step 2: Access the Transform Option
There is a popup menu for you to get the Transform tool. It is in the lower-left corner of the viewer so it should be easy to see. You can use the shortcut as well which can be done by pressing (shift-T). Or Control-click in the viewer and choose Transform.

Step 3: Rotate and Re-size Video Clips
You can now do the following steps to rotate the video clip and change the size as well:
There are blue handles at each corner which enable the user to adjust image size while maintaining the aspect ratio of the photo.

Blue handles in the middle of each side are used to adjust horizontal and vertical image sizes changing the aspect ratio of the clips.

The center circle indicates the rotation anchor points that enable the changing of the image position. Drag the blue handle protruding from the circle to rotate the image.

Step 4: Flipping video clips
Click the video clips that you want to flip in the timeline and make sure it is highlighted and then click the Inspector icon on the right side to enter the Inspector panel in which you will then see the Transform option.

- The positions X and Y enable you to move the image left and right as well as moving it from top to bottom depending on how you want it to be.
- The Rotation point allows you to rotate the image around its anchor points.
- The Scale option is for resizing the image. Click the small arrow alongside it and then you will see X and Y options. To flip the video clip, just enter-1oo in the X sidebar and press the Enter key. You will see then the selected clip in the timeline will be flipped horizontally to another direction. Enter -100 in the Y sidebar and then the clip will be flipped vertically, namely, upside-down direction.
- The Anchor X and Y allows you to Move the image’s center point.
An Easier Way to Flip a Clip in Final Cut Pro Alternative
If you’d like an easier way to filp a clip, Wondershare Filmora will be the best choice. As an easy to use video editor, Wondershare Filmora has also amazed the users by its feature of flipping the clip. You can easily flip the clip in clockwise, anti-clockwise, horizontal or vertical directions. There are many effects and features available in Wondershare Filmora that you can apply in your video.
Features:
- Allow removing the background noise
- Editing videos and export in multiple formats
- Changing the background and adding the special effects to it
- Adjusting the white balance in the clips
Flipping the clips more easily in Wondershare Filmora:
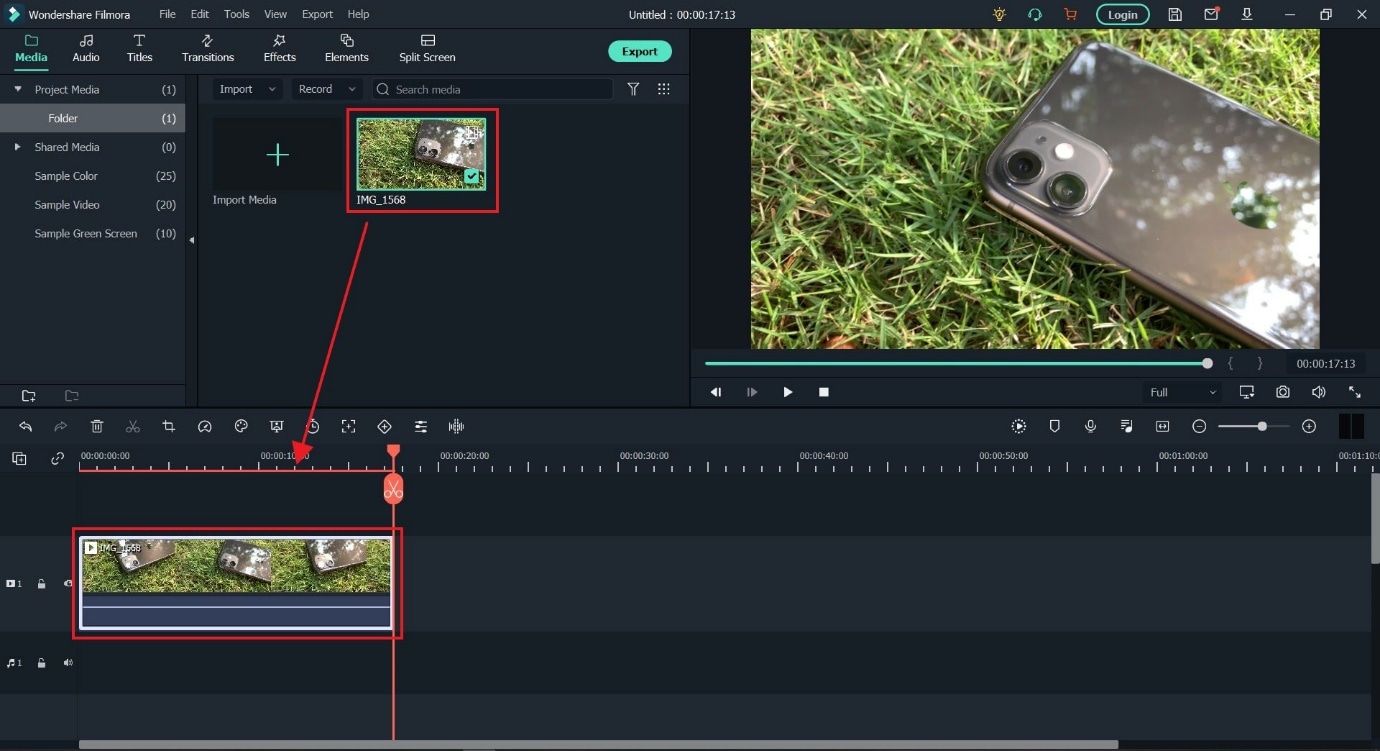
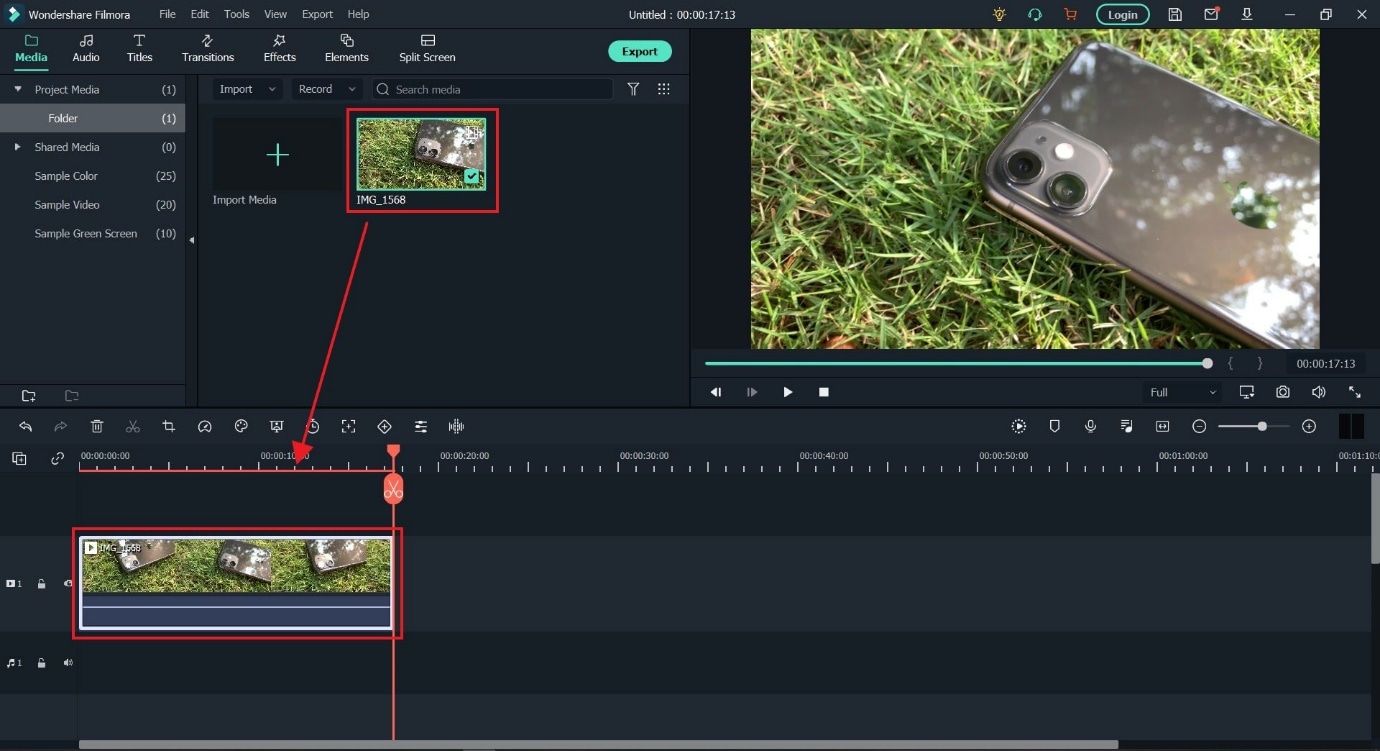
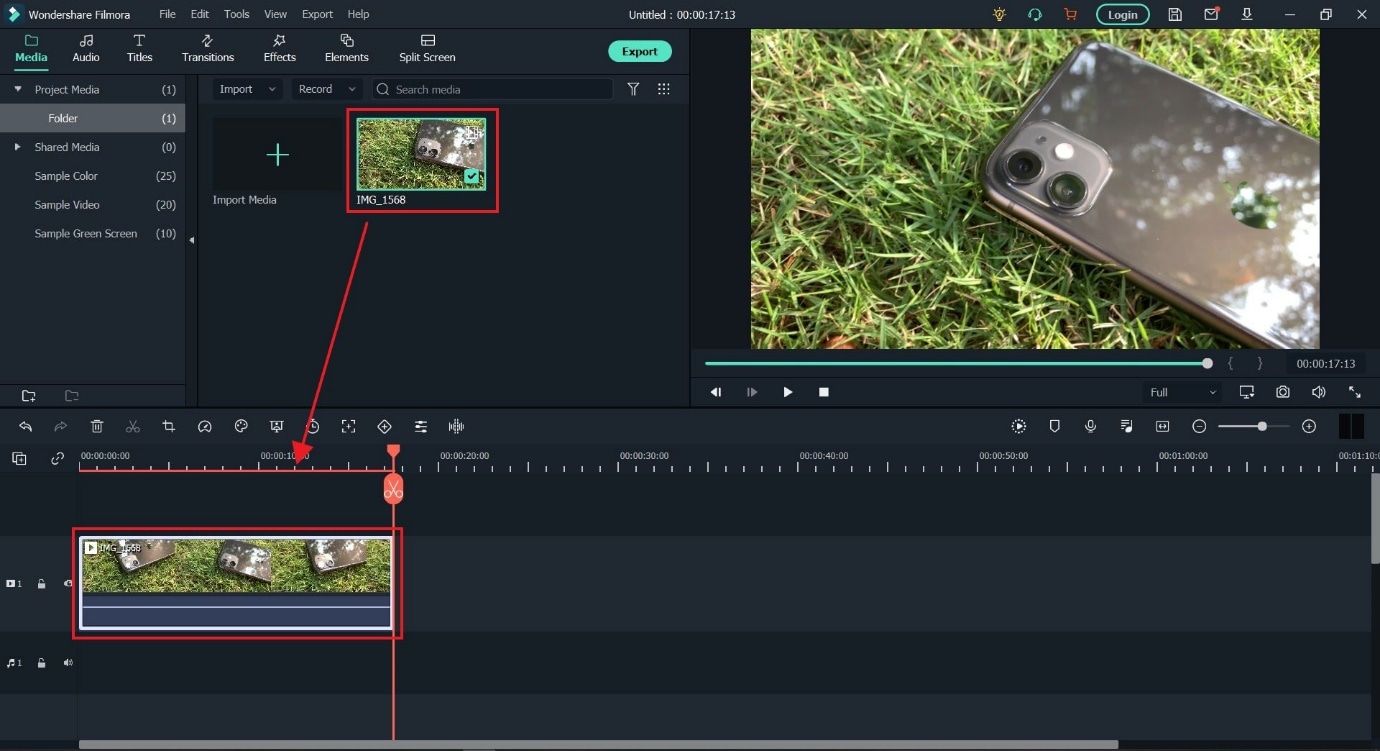
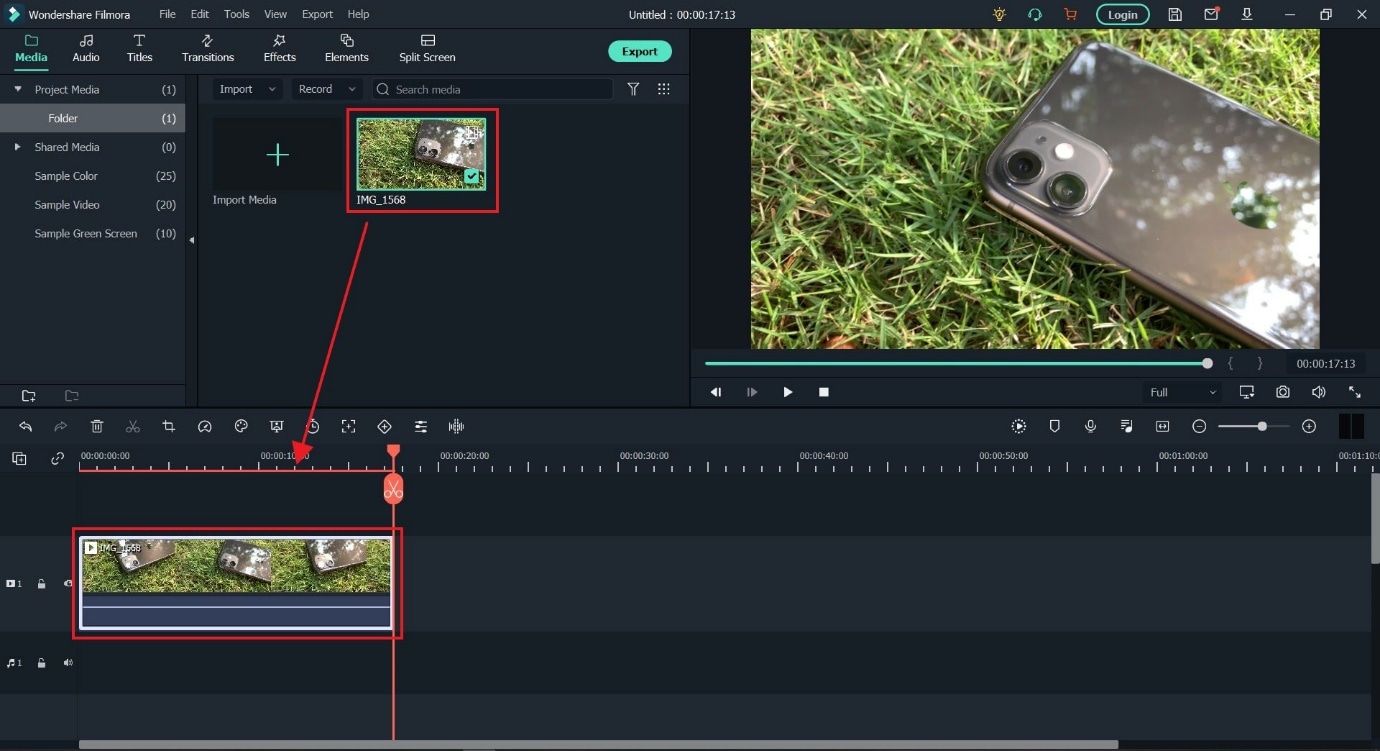
Step1: Importing the original video clip:
After the launch of Wondershare Filmora, click on the new project to start and click on Import for browsing from the folder. Even you can drag the videos in the media library. After importing all the images, thumbnails are visible on the left corner for the preview on the screen.

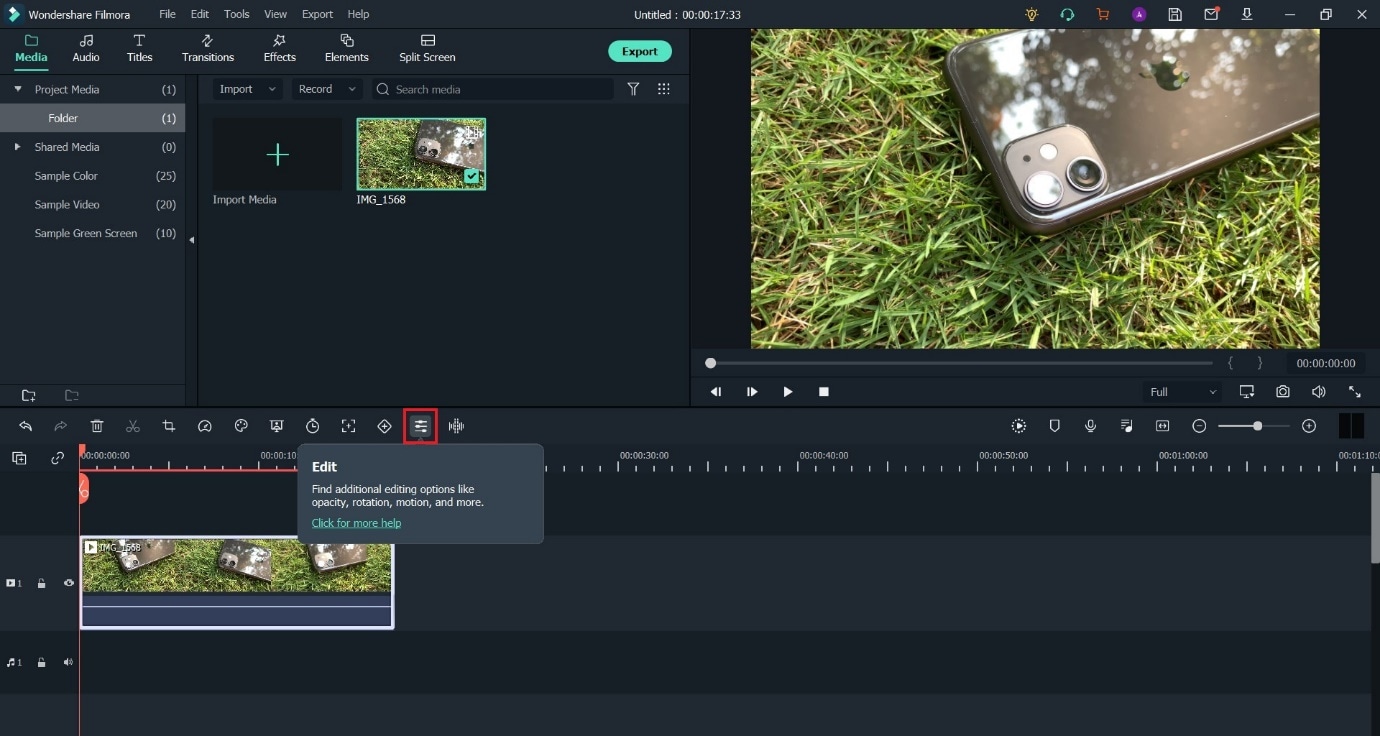
Step 2: Flipping the whole video:
When you double-click on the video, the editing panel appears on the screen, and you go to the Video tab to use the transform options. There are different options in the transform menu, including flip, rotate position and scale.

- Flipping only a single part of the video:
Wondershare Filmora also allows you to flip a few parts of the video instead of whole. Just move the play head towards the position where you want the split. Click on the icon of Scissors in the menu.

- Exporting the flip video:
After the outcome, click on the Export option in the middle on the right side to save the flip video. The pop-up window will appear on the screen, and choose the configuration according to your choice of playing the video. You can even upload the videos on YouTube or burn them to DVD to save them. You can even apply unique effects to your video.

Do you like the basic tutorial about Apple Final Cut Pro? Professional video editing software like FCPX is always popular among creators. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
After you have finished doing all the editing and transformation, you can then click done so that you get your final product. In case the results are not satisfactory you can click the arrow on the right side of each control to get back to the start and begin afresh.

In case you want to flip videos on Windows or flip clips in an easier way, you can try Wondershare Filmora

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
The Final Cut Pro is a video editing software on Mac Computer that offers a wide range of photo and video orientation options that can help you make your video and photo the way you would want it to appear. If you have vertically filmed a video on your mobile phone and you want to twist it up, down, or place it at any angle without changing its quality, this would be the best tool for you. Flipping clips in the Final Cut Pro by following the steps below.
The video below shows how simple it is to flip video in Final Cut Pro.
If you want to rotate and flip video clips on your Mac for free, you can also try iMovie. Check our guide about How to rotate and flip videos in iMovie.
How to Flip a Clip in Final Cut Pro
As one of the most popular professional video editing software, Final Cut Pro is an easy-to-use software that can enable you to fully customize your videos by flipping, rotating and doing all sorts of editing tasks. Follow the below simple steps to flip, crop, resize or move clips.
Step 1: Select a Clip on the Timeline
The timeline is at the bottom portion of the Final Cut Pro. After adding clips to the timeline, you can add tittles and texts as well to these clips before integrating them into your videos.
Step 2: Access the Transform Option
There is a popup menu for you to get the Transform tool. It is in the lower-left corner of the viewer so it should be easy to see. You can use the shortcut as well which can be done by pressing (shift-T). Or Control-click in the viewer and choose Transform.

Step 3: Rotate and Re-size Video Clips
You can now do the following steps to rotate the video clip and change the size as well:
There are blue handles at each corner which enable the user to adjust image size while maintaining the aspect ratio of the photo.

Blue handles in the middle of each side are used to adjust horizontal and vertical image sizes changing the aspect ratio of the clips.

The center circle indicates the rotation anchor points that enable the changing of the image position. Drag the blue handle protruding from the circle to rotate the image.

Step 4: Flipping video clips
Click the video clips that you want to flip in the timeline and make sure it is highlighted and then click the Inspector icon on the right side to enter the Inspector panel in which you will then see the Transform option.

- The positions X and Y enable you to move the image left and right as well as moving it from top to bottom depending on how you want it to be.
- The Rotation point allows you to rotate the image around its anchor points.
- The Scale option is for resizing the image. Click the small arrow alongside it and then you will see X and Y options. To flip the video clip, just enter-1oo in the X sidebar and press the Enter key. You will see then the selected clip in the timeline will be flipped horizontally to another direction. Enter -100 in the Y sidebar and then the clip will be flipped vertically, namely, upside-down direction.
- The Anchor X and Y allows you to Move the image’s center point.
An Easier Way to Flip a Clip in Final Cut Pro Alternative
If you’d like an easier way to filp a clip, Wondershare Filmora will be the best choice. As an easy to use video editor, Wondershare Filmora has also amazed the users by its feature of flipping the clip. You can easily flip the clip in clockwise, anti-clockwise, horizontal or vertical directions. There are many effects and features available in Wondershare Filmora that you can apply in your video.
Features:
- Allow removing the background noise
- Editing videos and export in multiple formats
- Changing the background and adding the special effects to it
- Adjusting the white balance in the clips
Flipping the clips more easily in Wondershare Filmora:
Step1: Importing the original video clip:
After the launch of Wondershare Filmora, click on the new project to start and click on Import for browsing from the folder. Even you can drag the videos in the media library. After importing all the images, thumbnails are visible on the left corner for the preview on the screen.

Step 2: Flipping the whole video:
When you double-click on the video, the editing panel appears on the screen, and you go to the Video tab to use the transform options. There are different options in the transform menu, including flip, rotate position and scale.

- Flipping only a single part of the video:
Wondershare Filmora also allows you to flip a few parts of the video instead of whole. Just move the play head towards the position where you want the split. Click on the icon of Scissors in the menu.

- Exporting the flip video:
After the outcome, click on the Export option in the middle on the right side to save the flip video. The pop-up window will appear on the screen, and choose the configuration according to your choice of playing the video. You can even upload the videos on YouTube or burn them to DVD to save them. You can even apply unique effects to your video.

Do you like the basic tutorial about Apple Final Cut Pro? Professional video editing software like FCPX is always popular among creators. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
After you have finished doing all the editing and transformation, you can then click done so that you get your final product. In case the results are not satisfactory you can click the arrow on the right side of each control to get back to the start and begin afresh.

In case you want to flip videos on Windows or flip clips in an easier way, you can try Wondershare Filmora

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
The Final Cut Pro is a video editing software on Mac Computer that offers a wide range of photo and video orientation options that can help you make your video and photo the way you would want it to appear. If you have vertically filmed a video on your mobile phone and you want to twist it up, down, or place it at any angle without changing its quality, this would be the best tool for you. Flipping clips in the Final Cut Pro by following the steps below.
The video below shows how simple it is to flip video in Final Cut Pro.
If you want to rotate and flip video clips on your Mac for free, you can also try iMovie. Check our guide about How to rotate and flip videos in iMovie.
How to Flip a Clip in Final Cut Pro
As one of the most popular professional video editing software, Final Cut Pro is an easy-to-use software that can enable you to fully customize your videos by flipping, rotating and doing all sorts of editing tasks. Follow the below simple steps to flip, crop, resize or move clips.
Step 1: Select a Clip on the Timeline
The timeline is at the bottom portion of the Final Cut Pro. After adding clips to the timeline, you can add tittles and texts as well to these clips before integrating them into your videos.
Step 2: Access the Transform Option
There is a popup menu for you to get the Transform tool. It is in the lower-left corner of the viewer so it should be easy to see. You can use the shortcut as well which can be done by pressing (shift-T). Or Control-click in the viewer and choose Transform.

Step 3: Rotate and Re-size Video Clips
You can now do the following steps to rotate the video clip and change the size as well:
There are blue handles at each corner which enable the user to adjust image size while maintaining the aspect ratio of the photo.

Blue handles in the middle of each side are used to adjust horizontal and vertical image sizes changing the aspect ratio of the clips.

The center circle indicates the rotation anchor points that enable the changing of the image position. Drag the blue handle protruding from the circle to rotate the image.

Step 4: Flipping video clips
Click the video clips that you want to flip in the timeline and make sure it is highlighted and then click the Inspector icon on the right side to enter the Inspector panel in which you will then see the Transform option.

- The positions X and Y enable you to move the image left and right as well as moving it from top to bottom depending on how you want it to be.
- The Rotation point allows you to rotate the image around its anchor points.
- The Scale option is for resizing the image. Click the small arrow alongside it and then you will see X and Y options. To flip the video clip, just enter-1oo in the X sidebar and press the Enter key. You will see then the selected clip in the timeline will be flipped horizontally to another direction. Enter -100 in the Y sidebar and then the clip will be flipped vertically, namely, upside-down direction.
- The Anchor X and Y allows you to Move the image’s center point.
An Easier Way to Flip a Clip in Final Cut Pro Alternative
If you’d like an easier way to filp a clip, Wondershare Filmora will be the best choice. As an easy to use video editor, Wondershare Filmora has also amazed the users by its feature of flipping the clip. You can easily flip the clip in clockwise, anti-clockwise, horizontal or vertical directions. There are many effects and features available in Wondershare Filmora that you can apply in your video.
Features:
- Allow removing the background noise
- Editing videos and export in multiple formats
- Changing the background and adding the special effects to it
- Adjusting the white balance in the clips
Flipping the clips more easily in Wondershare Filmora:
Step1: Importing the original video clip:
After the launch of Wondershare Filmora, click on the new project to start and click on Import for browsing from the folder. Even you can drag the videos in the media library. After importing all the images, thumbnails are visible on the left corner for the preview on the screen.

Step 2: Flipping the whole video:
When you double-click on the video, the editing panel appears on the screen, and you go to the Video tab to use the transform options. There are different options in the transform menu, including flip, rotate position and scale.

- Flipping only a single part of the video:
Wondershare Filmora also allows you to flip a few parts of the video instead of whole. Just move the play head towards the position where you want the split. Click on the icon of Scissors in the menu.

- Exporting the flip video:
After the outcome, click on the Export option in the middle on the right side to save the flip video. The pop-up window will appear on the screen, and choose the configuration according to your choice of playing the video. You can even upload the videos on YouTube or burn them to DVD to save them. You can even apply unique effects to your video.

Do you like the basic tutorial about Apple Final Cut Pro? Professional video editing software like FCPX is always popular among creators. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
After you have finished doing all the editing and transformation, you can then click done so that you get your final product. In case the results are not satisfactory you can click the arrow on the right side of each control to get back to the start and begin afresh.

In case you want to flip videos on Windows or flip clips in an easier way, you can try Wondershare Filmora

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
The Final Cut Pro is a video editing software on Mac Computer that offers a wide range of photo and video orientation options that can help you make your video and photo the way you would want it to appear. If you have vertically filmed a video on your mobile phone and you want to twist it up, down, or place it at any angle without changing its quality, this would be the best tool for you. Flipping clips in the Final Cut Pro by following the steps below.
The video below shows how simple it is to flip video in Final Cut Pro.
If you want to rotate and flip video clips on your Mac for free, you can also try iMovie. Check our guide about How to rotate and flip videos in iMovie.
How to Flip a Clip in Final Cut Pro
As one of the most popular professional video editing software, Final Cut Pro is an easy-to-use software that can enable you to fully customize your videos by flipping, rotating and doing all sorts of editing tasks. Follow the below simple steps to flip, crop, resize or move clips.
Step 1: Select a Clip on the Timeline
The timeline is at the bottom portion of the Final Cut Pro. After adding clips to the timeline, you can add tittles and texts as well to these clips before integrating them into your videos.
Step 2: Access the Transform Option
There is a popup menu for you to get the Transform tool. It is in the lower-left corner of the viewer so it should be easy to see. You can use the shortcut as well which can be done by pressing (shift-T). Or Control-click in the viewer and choose Transform.

Step 3: Rotate and Re-size Video Clips
You can now do the following steps to rotate the video clip and change the size as well:
There are blue handles at each corner which enable the user to adjust image size while maintaining the aspect ratio of the photo.

Blue handles in the middle of each side are used to adjust horizontal and vertical image sizes changing the aspect ratio of the clips.

The center circle indicates the rotation anchor points that enable the changing of the image position. Drag the blue handle protruding from the circle to rotate the image.

Step 4: Flipping video clips
Click the video clips that you want to flip in the timeline and make sure it is highlighted and then click the Inspector icon on the right side to enter the Inspector panel in which you will then see the Transform option.

- The positions X and Y enable you to move the image left and right as well as moving it from top to bottom depending on how you want it to be.
- The Rotation point allows you to rotate the image around its anchor points.
- The Scale option is for resizing the image. Click the small arrow alongside it and then you will see X and Y options. To flip the video clip, just enter-1oo in the X sidebar and press the Enter key. You will see then the selected clip in the timeline will be flipped horizontally to another direction. Enter -100 in the Y sidebar and then the clip will be flipped vertically, namely, upside-down direction.
- The Anchor X and Y allows you to Move the image’s center point.
An Easier Way to Flip a Clip in Final Cut Pro Alternative
If you’d like an easier way to filp a clip, Wondershare Filmora will be the best choice. As an easy to use video editor, Wondershare Filmora has also amazed the users by its feature of flipping the clip. You can easily flip the clip in clockwise, anti-clockwise, horizontal or vertical directions. There are many effects and features available in Wondershare Filmora that you can apply in your video.
Features:
- Allow removing the background noise
- Editing videos and export in multiple formats
- Changing the background and adding the special effects to it
- Adjusting the white balance in the clips
Flipping the clips more easily in Wondershare Filmora:
Step1: Importing the original video clip:
After the launch of Wondershare Filmora, click on the new project to start and click on Import for browsing from the folder. Even you can drag the videos in the media library. After importing all the images, thumbnails are visible on the left corner for the preview on the screen.

Step 2: Flipping the whole video:
When you double-click on the video, the editing panel appears on the screen, and you go to the Video tab to use the transform options. There are different options in the transform menu, including flip, rotate position and scale.

- Flipping only a single part of the video:
Wondershare Filmora also allows you to flip a few parts of the video instead of whole. Just move the play head towards the position where you want the split. Click on the icon of Scissors in the menu.

- Exporting the flip video:
After the outcome, click on the Export option in the middle on the right side to save the flip video. The pop-up window will appear on the screen, and choose the configuration according to your choice of playing the video. You can even upload the videos on YouTube or burn them to DVD to save them. You can even apply unique effects to your video.

Do you like the basic tutorial about Apple Final Cut Pro? Professional video editing software like FCPX is always popular among creators. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
After you have finished doing all the editing and transformation, you can then click done so that you get your final product. In case the results are not satisfactory you can click the arrow on the right side of each control to get back to the start and begin afresh.

In case you want to flip videos on Windows or flip clips in an easier way, you can try Wondershare Filmora

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Screen Proportions Made Easy: Calculating Pixel Ratio
How to Calculate Pixel Calculator Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Animations in the Classroom: Top Picks
8 Best Educational Animation Software for School

Shanoon Cox
Mar 27, 2024• Proven solutions
The use of educational animation software in schools is one of the most exciting progressions that have taken place in education technology.
With free to use animation software , helps the students in being creative and allows them to design their own movies, comic strips, and more that is endlessly creative.
Some animation for educational purposes also makes a class lively, lets the students absorb knowledge faster, encourages a child to explore a subject with full enthusiasm.
So in this article, I will walk you through the 8 best educational animation software. I hope it is helpful.
- Part 1: Why You Need to Use Educational Animation
- Part 2: 8 Best Animation for Educational Purposes
- Part 3: FAQ about Education Animation Software
You might also like: 10 Classical Animated Cartoon Types With Examples
Part 1: Why You Need to Use Educational Animation
1. Improve Students’ Presentation Skill
With the use of educational animation, the students are cheered to deliver engaging and interesting presentations. The animation is one of the best ways to encourage the students to put bigger and better efforts into their project works or presentations, slideshow creations, or visual concept explanations. Animation, being visually appealing helps to connect with audiences and helps the students learn a great skill for the future.
2. An Animation Is a Versatile Tool
The term multi-sensory method is often heard in various professional development sessions and meets. It is another strength of educational animation. The use of animation for educational purposes helps the students to witness and hear their favorite characters in difficult situations. They narrate the same story to their teachers and friends. Definitely, writing or reading or doing maths is important but the use of a multi-sensory educational animation tool helps to increase the critical thinking ability of a student and is extremely effective.
3. Teach Students How to Cooperate
Sharing an animated creation with friends across the globe helps the students in learning how to cooperate. There are various websites that allow you to create an animated movie or explanatory lessons and share it with a group of friends, not necessarily someone from your known circle. Anyone using the same tool can view your movie irrespective of language barriers. It gives the student a platform not only to connect and cooperate but also to the exposure.
Part 2: 8 Best Animation for Educational Purposes
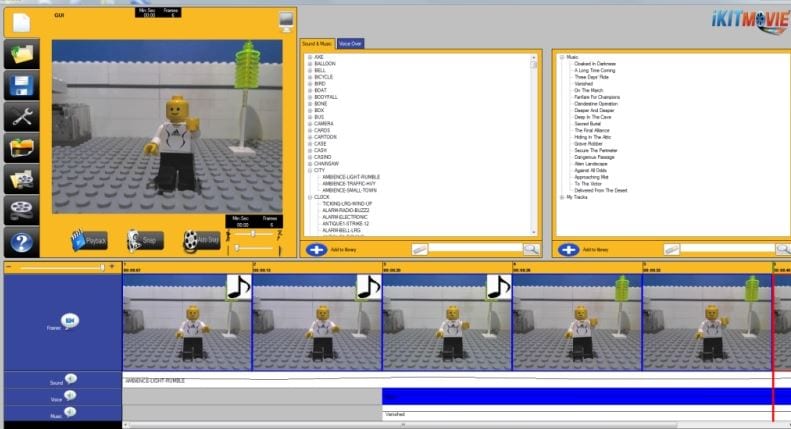
1. iKITMovie
Do you love animation and wish to create one? The iKITMovie software is a great educational animation tool for adults as well as children. It helps in creating wonderful animated movies easily and quickly. Whether home or school, iKITMovie animation for educational purposes is used by students all across the globe. The features are-
- Overlay – explosions
- Updated new tutorials and tips and tricks
- 2,200+ Sound F/X
- Compatible with the school network
- Direct animation video upload on YouTube
- Addition of face to your characters
- Smoke or fire addition to your animated clip
- Voiceover, music, or sound addition to the animated scene
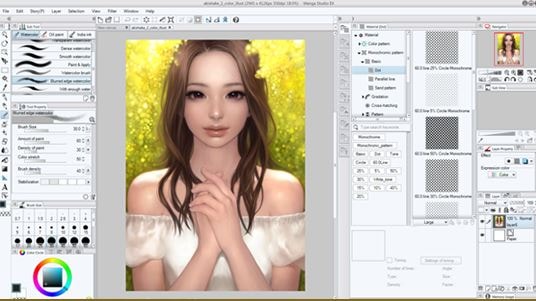
2. CLIP STUDIO
ClipStudio is the global leader in comic and manga creation software. It provides great and effective art tools for all comic artists or manga lovers. This educational animation software is perfect for both artists looking forward to paper and pen graphics as well as for artists looking for creating cartoons digitally. The features of ClipStudio includes-
- Supports frame by frame animation
- Amazing control over display and timing adjustments for creating animation
- Offer table light function
- Check several cels at one go with onion skinning technique
- Pencil, pen and advanced brushes tool to create original sketches
- Supports 3D figures and objects
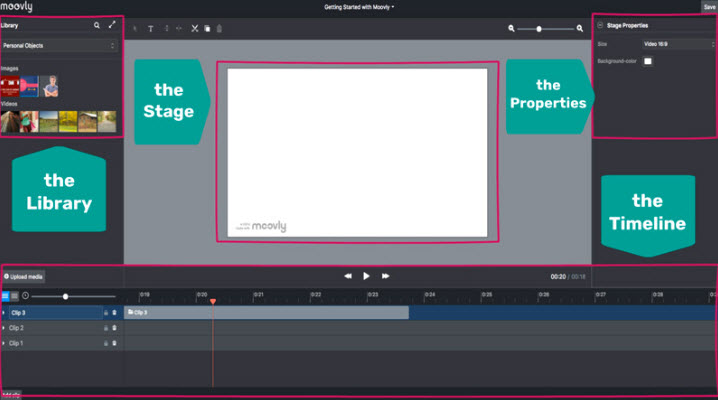
3. Moovly
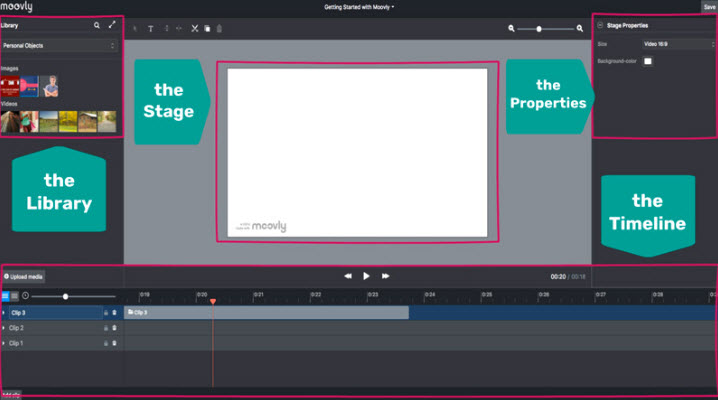
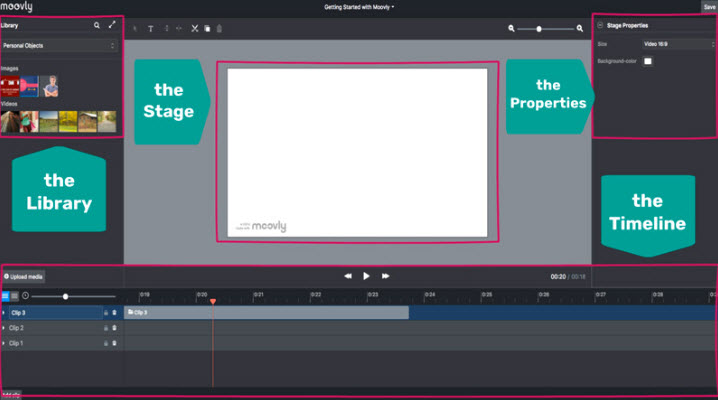
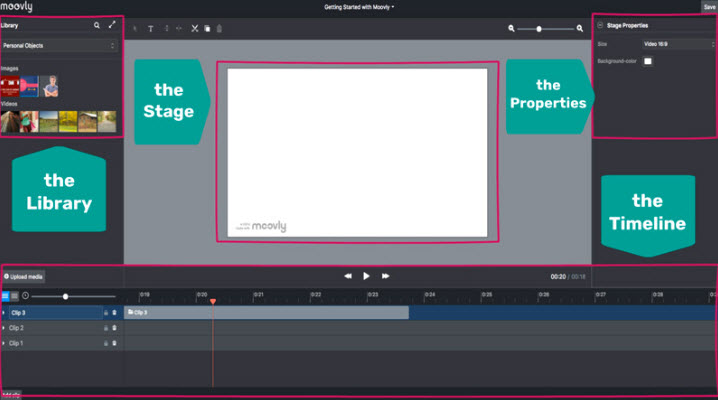
Moovly is one of the best educational animation tools for creating videos easily by the teachers and the students. Whether delivering presentations or classroom assignments, school marketing, or video journalism, Moovly helps in creating the best animation for educational purposes. The features of this software are-
- Access unlimitedly to over 500,000 illustrations, videos, music, sound, and photos
- Publish unlimitedly to Moovly Gallery
- Personal library storage up to 1GB
- Unlimited access to the Moovly Studio editor
- Free automatic education plan to the users from educational email domains known by Moovly

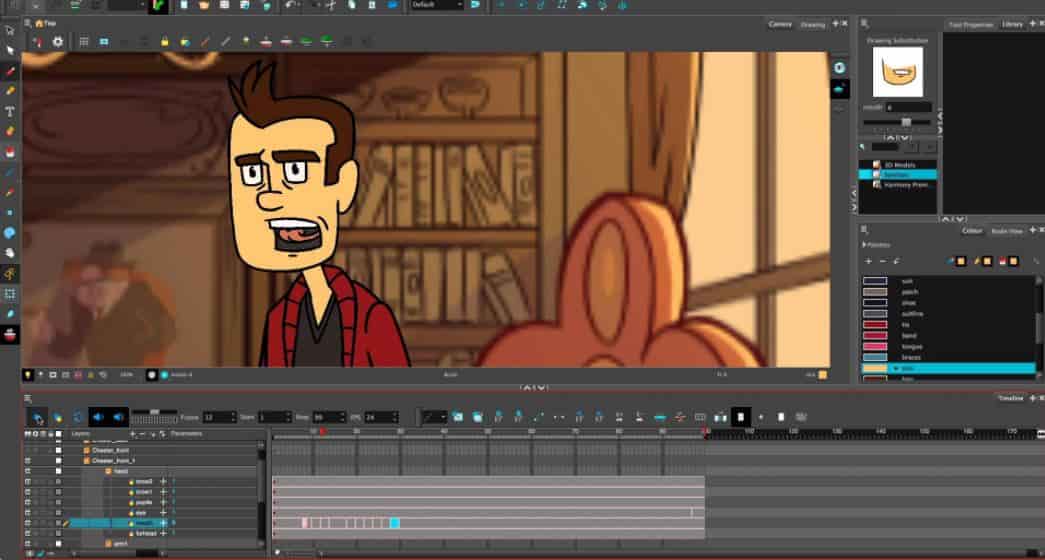
4. Harmony
This tool is used by users across the globe and lets you create any style of animation quickly. Harmony offers all tools that you require for paperless cut-out and the fusion animation creations. The features of Harmony includes-
- Occlusion and 3D camera moves
- Any style of animation, effects application, and 3D composition
- Blend the 3D imported models with 2D for hybrid productions
- Create art with vector tools
- Use Z-depth for creating multiplane scenes
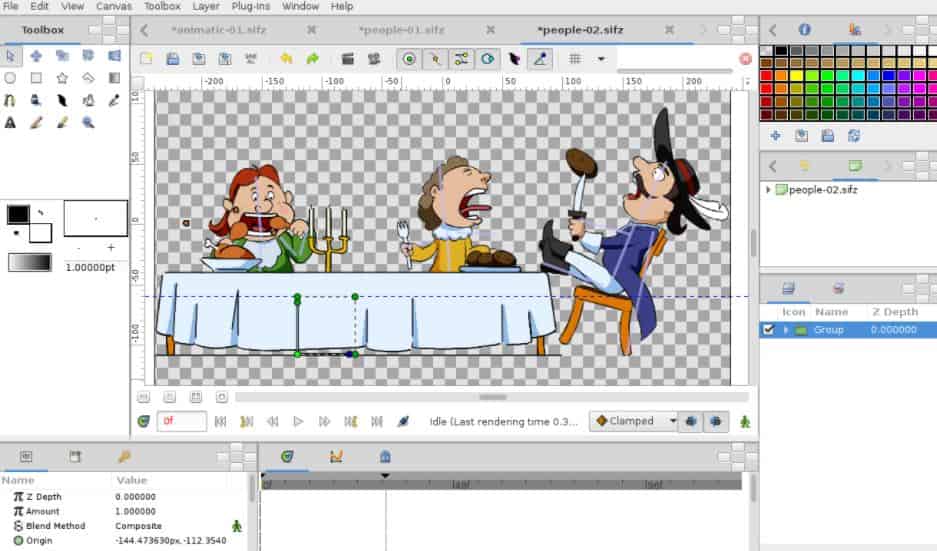
5. Synfig Studio
A free 2D animation software, Synfig Studio is powerfully designed for creating film-quality animation using a vector and bitmap artwork. You don’t need to create a frame by frame animation with Synfig Studio. With less manpower and resources, create animation for educational purposes easily with the Synfig Studio software. The features are-
- Multiple layer support
- Create cutout animation using bitmap images
- Create smooth motion with automatic animation keyframes
- Greater range of dynamic imaging
- Pressure sensitivity based drawing tools
6. Blender
Blender is a 3D animation tool that can be used to create educational animation presentations or clips quite easily. The features of Blender are-
- Built-in path tracer engine renders stunning animations
- Real-time viewport preview
- High definition range lighting support
- A comprehensive range of modeling tools
- 3D painting with textured brushes and masking

7. GoAnimate
It is a great app that makes classroom studies more interesting where students can learn with the help of fascinating animated instructions. With GoAnimate, you can try your hand at creating animated videos at back-to-school nights, open houses, staff meetings, assemblies, and other various events. The features are-
- Make reports, presentations, and stories with animated videos
- Text-to-speech technology
- Special students engagement with animated videos
- Characters, props, backgrounds, etc. are apt for a K-12 audience
- Great tools at the click of the mouse
8. Animaker
Save your studio expense with Animaker educational animation tool. Now, you can create studio-like animation for educational purposes easily with Animaker. Make your own animated videos at home or in school. The features of Animaker are-
- 6 Popular Video Styles
- 720 different types of animated videos
- Create tutorial or funny videos and share

Part 2: FAQ about Education Animation Software
1. How do you make an educational animation video?
If you have set out to make an animation as a teaching aid, then you need the correct type of educational animation software to get you started. Up there with the greats are Renderforest, who let you make tutorials in child-friendly, fun fashion, and Filmora which features all sorts of other plugins to allow you to tailor the suite that you need.
Using Filmora you can replace After Effects, work with a Mac to edit footage, or create animations. There are limitless possibilities with this program – but it does let you create educational animation software pieces that will satisfy even the perfectionists out there.
2. Why is the animation used in education?
The Institute of Progressive Education estimates several reasons why animation helps children learn better. At an early age, the bright color and bold shapes of cartoons help us develop recognition, understand words, and even tell time.
As we grow up, animation triggers the centers of the brain that work best for visual learning. When we insert a moral into a cartoon, it is also more often remembered because of the visuals. It is like the difference between seeing a film and reading a summary of the film.
Educational Animation Software is the tool we use to help create educational animations. It is playing more and more of a role in the teaching world, the deeper we go into the digital age.
3. What are the benefits of using animation in teaching and learning of science subjects?
Animation allows students to develop their understanding by applying rational thinking to their imagination.
Educational Animation software has an especially important place in the teaching of science because it will enable children to understand what is going on at a microscopic level.
It does this by recreating things that cannot be seen by the naked eye. There was a study into this in the Journal of Life Science Education, which focused on cell biology education.
By showing cell mitosis in a cartoon, the teachers can communicate actions that they would never get to see.
4. What makes a good educational video?
Instructive recordings have become a significant piece of advanced education, giving a significant substance conveyance device in many flipped, mixed, and online classes.
Successful utilization of video as an instructive device is improved when educators think about three components: how to deal with a psychological heap of the video, how to boost understudy commitment with the video, and how to advance dynamic gaining from the video.
This exposition audits writing applicable to every one of these standards and proposes viable ways educators can utilize these standards when using video as an instructive device.
All three components together answer the question of how to make animated educational videos.
5. Which animation software is best for beginners?
Irrespective of whether these are just your initial steps in the field of animation, it is important to experiment.
So, knowing about alternative software or better ones from what you are using now is much required. You can also look for software that may bring in more versatility to your work. There are always different ways of improving what you are already doing.
Some of the best animation software includes Adobe character animator, Cartoon Animator 4, Stop Motion Studio, DigiCel FlipBook, Moho Pro, and Moho Debut, Toon Boom Harmony, Blender, Pencil2D, Synfig Studio, Animaker, Vyond, Moovly, Wideo, and more.
Conclusion
There are a plethora of educational animation apps and sites that help the students to make their video presentations interesting and exciting. They do not just enjoy creating animation for educational purposes but also use it as a tool to enhance their creative ability and share their creations on the global platform.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
The use of educational animation software in schools is one of the most exciting progressions that have taken place in education technology.
With free to use animation software , helps the students in being creative and allows them to design their own movies, comic strips, and more that is endlessly creative.
Some animation for educational purposes also makes a class lively, lets the students absorb knowledge faster, encourages a child to explore a subject with full enthusiasm.
So in this article, I will walk you through the 8 best educational animation software. I hope it is helpful.
- Part 1: Why You Need to Use Educational Animation
- Part 2: 8 Best Animation for Educational Purposes
- Part 3: FAQ about Education Animation Software
You might also like: 10 Classical Animated Cartoon Types With Examples
Part 1: Why You Need to Use Educational Animation
1. Improve Students’ Presentation Skill
With the use of educational animation, the students are cheered to deliver engaging and interesting presentations. The animation is one of the best ways to encourage the students to put bigger and better efforts into their project works or presentations, slideshow creations, or visual concept explanations. Animation, being visually appealing helps to connect with audiences and helps the students learn a great skill for the future.
2. An Animation Is a Versatile Tool
The term multi-sensory method is often heard in various professional development sessions and meets. It is another strength of educational animation. The use of animation for educational purposes helps the students to witness and hear their favorite characters in difficult situations. They narrate the same story to their teachers and friends. Definitely, writing or reading or doing maths is important but the use of a multi-sensory educational animation tool helps to increase the critical thinking ability of a student and is extremely effective.
3. Teach Students How to Cooperate
Sharing an animated creation with friends across the globe helps the students in learning how to cooperate. There are various websites that allow you to create an animated movie or explanatory lessons and share it with a group of friends, not necessarily someone from your known circle. Anyone using the same tool can view your movie irrespective of language barriers. It gives the student a platform not only to connect and cooperate but also to the exposure.
Part 2: 8 Best Animation for Educational Purposes
1. iKITMovie
Do you love animation and wish to create one? The iKITMovie software is a great educational animation tool for adults as well as children. It helps in creating wonderful animated movies easily and quickly. Whether home or school, iKITMovie animation for educational purposes is used by students all across the globe. The features are-
- Overlay – explosions
- Updated new tutorials and tips and tricks
- 2,200+ Sound F/X
- Compatible with the school network
- Direct animation video upload on YouTube
- Addition of face to your characters
- Smoke or fire addition to your animated clip
- Voiceover, music, or sound addition to the animated scene
2. CLIP STUDIO
ClipStudio is the global leader in comic and manga creation software. It provides great and effective art tools for all comic artists or manga lovers. This educational animation software is perfect for both artists looking forward to paper and pen graphics as well as for artists looking for creating cartoons digitally. The features of ClipStudio includes-
- Supports frame by frame animation
- Amazing control over display and timing adjustments for creating animation
- Offer table light function
- Check several cels at one go with onion skinning technique
- Pencil, pen and advanced brushes tool to create original sketches
- Supports 3D figures and objects
3. Moovly
Moovly is one of the best educational animation tools for creating videos easily by the teachers and the students. Whether delivering presentations or classroom assignments, school marketing, or video journalism, Moovly helps in creating the best animation for educational purposes. The features of this software are-
- Access unlimitedly to over 500,000 illustrations, videos, music, sound, and photos
- Publish unlimitedly to Moovly Gallery
- Personal library storage up to 1GB
- Unlimited access to the Moovly Studio editor
- Free automatic education plan to the users from educational email domains known by Moovly

4. Harmony
This tool is used by users across the globe and lets you create any style of animation quickly. Harmony offers all tools that you require for paperless cut-out and the fusion animation creations. The features of Harmony includes-
- Occlusion and 3D camera moves
- Any style of animation, effects application, and 3D composition
- Blend the 3D imported models with 2D for hybrid productions
- Create art with vector tools
- Use Z-depth for creating multiplane scenes
5. Synfig Studio
A free 2D animation software, Synfig Studio is powerfully designed for creating film-quality animation using a vector and bitmap artwork. You don’t need to create a frame by frame animation with Synfig Studio. With less manpower and resources, create animation for educational purposes easily with the Synfig Studio software. The features are-
- Multiple layer support
- Create cutout animation using bitmap images
- Create smooth motion with automatic animation keyframes
- Greater range of dynamic imaging
- Pressure sensitivity based drawing tools
6. Blender
Blender is a 3D animation tool that can be used to create educational animation presentations or clips quite easily. The features of Blender are-
- Built-in path tracer engine renders stunning animations
- Real-time viewport preview
- High definition range lighting support
- A comprehensive range of modeling tools
- 3D painting with textured brushes and masking

7. GoAnimate
It is a great app that makes classroom studies more interesting where students can learn with the help of fascinating animated instructions. With GoAnimate, you can try your hand at creating animated videos at back-to-school nights, open houses, staff meetings, assemblies, and other various events. The features are-
- Make reports, presentations, and stories with animated videos
- Text-to-speech technology
- Special students engagement with animated videos
- Characters, props, backgrounds, etc. are apt for a K-12 audience
- Great tools at the click of the mouse
8. Animaker
Save your studio expense with Animaker educational animation tool. Now, you can create studio-like animation for educational purposes easily with Animaker. Make your own animated videos at home or in school. The features of Animaker are-
- 6 Popular Video Styles
- 720 different types of animated videos
- Create tutorial or funny videos and share

Part 2: FAQ about Education Animation Software
1. How do you make an educational animation video?
If you have set out to make an animation as a teaching aid, then you need the correct type of educational animation software to get you started. Up there with the greats are Renderforest, who let you make tutorials in child-friendly, fun fashion, and Filmora which features all sorts of other plugins to allow you to tailor the suite that you need.
Using Filmora you can replace After Effects, work with a Mac to edit footage, or create animations. There are limitless possibilities with this program – but it does let you create educational animation software pieces that will satisfy even the perfectionists out there.
2. Why is the animation used in education?
The Institute of Progressive Education estimates several reasons why animation helps children learn better. At an early age, the bright color and bold shapes of cartoons help us develop recognition, understand words, and even tell time.
As we grow up, animation triggers the centers of the brain that work best for visual learning. When we insert a moral into a cartoon, it is also more often remembered because of the visuals. It is like the difference between seeing a film and reading a summary of the film.
Educational Animation Software is the tool we use to help create educational animations. It is playing more and more of a role in the teaching world, the deeper we go into the digital age.
3. What are the benefits of using animation in teaching and learning of science subjects?
Animation allows students to develop their understanding by applying rational thinking to their imagination.
Educational Animation software has an especially important place in the teaching of science because it will enable children to understand what is going on at a microscopic level.
It does this by recreating things that cannot be seen by the naked eye. There was a study into this in the Journal of Life Science Education, which focused on cell biology education.
By showing cell mitosis in a cartoon, the teachers can communicate actions that they would never get to see.
4. What makes a good educational video?
Instructive recordings have become a significant piece of advanced education, giving a significant substance conveyance device in many flipped, mixed, and online classes.
Successful utilization of video as an instructive device is improved when educators think about three components: how to deal with a psychological heap of the video, how to boost understudy commitment with the video, and how to advance dynamic gaining from the video.
This exposition audits writing applicable to every one of these standards and proposes viable ways educators can utilize these standards when using video as an instructive device.
All three components together answer the question of how to make animated educational videos.
5. Which animation software is best for beginners?
Irrespective of whether these are just your initial steps in the field of animation, it is important to experiment.
So, knowing about alternative software or better ones from what you are using now is much required. You can also look for software that may bring in more versatility to your work. There are always different ways of improving what you are already doing.
Some of the best animation software includes Adobe character animator, Cartoon Animator 4, Stop Motion Studio, DigiCel FlipBook, Moho Pro, and Moho Debut, Toon Boom Harmony, Blender, Pencil2D, Synfig Studio, Animaker, Vyond, Moovly, Wideo, and more.
Conclusion
There are a plethora of educational animation apps and sites that help the students to make their video presentations interesting and exciting. They do not just enjoy creating animation for educational purposes but also use it as a tool to enhance their creative ability and share their creations on the global platform.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
The use of educational animation software in schools is one of the most exciting progressions that have taken place in education technology.
With free to use animation software , helps the students in being creative and allows them to design their own movies, comic strips, and more that is endlessly creative.
Some animation for educational purposes also makes a class lively, lets the students absorb knowledge faster, encourages a child to explore a subject with full enthusiasm.
So in this article, I will walk you through the 8 best educational animation software. I hope it is helpful.
- Part 1: Why You Need to Use Educational Animation
- Part 2: 8 Best Animation for Educational Purposes
- Part 3: FAQ about Education Animation Software
You might also like: 10 Classical Animated Cartoon Types With Examples
Part 1: Why You Need to Use Educational Animation
1. Improve Students’ Presentation Skill
With the use of educational animation, the students are cheered to deliver engaging and interesting presentations. The animation is one of the best ways to encourage the students to put bigger and better efforts into their project works or presentations, slideshow creations, or visual concept explanations. Animation, being visually appealing helps to connect with audiences and helps the students learn a great skill for the future.
2. An Animation Is a Versatile Tool
The term multi-sensory method is often heard in various professional development sessions and meets. It is another strength of educational animation. The use of animation for educational purposes helps the students to witness and hear their favorite characters in difficult situations. They narrate the same story to their teachers and friends. Definitely, writing or reading or doing maths is important but the use of a multi-sensory educational animation tool helps to increase the critical thinking ability of a student and is extremely effective.
3. Teach Students How to Cooperate
Sharing an animated creation with friends across the globe helps the students in learning how to cooperate. There are various websites that allow you to create an animated movie or explanatory lessons and share it with a group of friends, not necessarily someone from your known circle. Anyone using the same tool can view your movie irrespective of language barriers. It gives the student a platform not only to connect and cooperate but also to the exposure.
Part 2: 8 Best Animation for Educational Purposes
1. iKITMovie
Do you love animation and wish to create one? The iKITMovie software is a great educational animation tool for adults as well as children. It helps in creating wonderful animated movies easily and quickly. Whether home or school, iKITMovie animation for educational purposes is used by students all across the globe. The features are-
- Overlay – explosions
- Updated new tutorials and tips and tricks
- 2,200+ Sound F/X
- Compatible with the school network
- Direct animation video upload on YouTube
- Addition of face to your characters
- Smoke or fire addition to your animated clip
- Voiceover, music, or sound addition to the animated scene
2. CLIP STUDIO
ClipStudio is the global leader in comic and manga creation software. It provides great and effective art tools for all comic artists or manga lovers. This educational animation software is perfect for both artists looking forward to paper and pen graphics as well as for artists looking for creating cartoons digitally. The features of ClipStudio includes-
- Supports frame by frame animation
- Amazing control over display and timing adjustments for creating animation
- Offer table light function
- Check several cels at one go with onion skinning technique
- Pencil, pen and advanced brushes tool to create original sketches
- Supports 3D figures and objects
3. Moovly
Moovly is one of the best educational animation tools for creating videos easily by the teachers and the students. Whether delivering presentations or classroom assignments, school marketing, or video journalism, Moovly helps in creating the best animation for educational purposes. The features of this software are-
- Access unlimitedly to over 500,000 illustrations, videos, music, sound, and photos
- Publish unlimitedly to Moovly Gallery
- Personal library storage up to 1GB
- Unlimited access to the Moovly Studio editor
- Free automatic education plan to the users from educational email domains known by Moovly

4. Harmony
This tool is used by users across the globe and lets you create any style of animation quickly. Harmony offers all tools that you require for paperless cut-out and the fusion animation creations. The features of Harmony includes-
- Occlusion and 3D camera moves
- Any style of animation, effects application, and 3D composition
- Blend the 3D imported models with 2D for hybrid productions
- Create art with vector tools
- Use Z-depth for creating multiplane scenes
5. Synfig Studio
A free 2D animation software, Synfig Studio is powerfully designed for creating film-quality animation using a vector and bitmap artwork. You don’t need to create a frame by frame animation with Synfig Studio. With less manpower and resources, create animation for educational purposes easily with the Synfig Studio software. The features are-
- Multiple layer support
- Create cutout animation using bitmap images
- Create smooth motion with automatic animation keyframes
- Greater range of dynamic imaging
- Pressure sensitivity based drawing tools
6. Blender
Blender is a 3D animation tool that can be used to create educational animation presentations or clips quite easily. The features of Blender are-
- Built-in path tracer engine renders stunning animations
- Real-time viewport preview
- High definition range lighting support
- A comprehensive range of modeling tools
- 3D painting with textured brushes and masking

7. GoAnimate
It is a great app that makes classroom studies more interesting where students can learn with the help of fascinating animated instructions. With GoAnimate, you can try your hand at creating animated videos at back-to-school nights, open houses, staff meetings, assemblies, and other various events. The features are-
- Make reports, presentations, and stories with animated videos
- Text-to-speech technology
- Special students engagement with animated videos
- Characters, props, backgrounds, etc. are apt for a K-12 audience
- Great tools at the click of the mouse
8. Animaker
Save your studio expense with Animaker educational animation tool. Now, you can create studio-like animation for educational purposes easily with Animaker. Make your own animated videos at home or in school. The features of Animaker are-
- 6 Popular Video Styles
- 720 different types of animated videos
- Create tutorial or funny videos and share

Part 2: FAQ about Education Animation Software
1. How do you make an educational animation video?
If you have set out to make an animation as a teaching aid, then you need the correct type of educational animation software to get you started. Up there with the greats are Renderforest, who let you make tutorials in child-friendly, fun fashion, and Filmora which features all sorts of other plugins to allow you to tailor the suite that you need.
Using Filmora you can replace After Effects, work with a Mac to edit footage, or create animations. There are limitless possibilities with this program – but it does let you create educational animation software pieces that will satisfy even the perfectionists out there.
2. Why is the animation used in education?
The Institute of Progressive Education estimates several reasons why animation helps children learn better. At an early age, the bright color and bold shapes of cartoons help us develop recognition, understand words, and even tell time.
As we grow up, animation triggers the centers of the brain that work best for visual learning. When we insert a moral into a cartoon, it is also more often remembered because of the visuals. It is like the difference between seeing a film and reading a summary of the film.
Educational Animation Software is the tool we use to help create educational animations. It is playing more and more of a role in the teaching world, the deeper we go into the digital age.
3. What are the benefits of using animation in teaching and learning of science subjects?
Animation allows students to develop their understanding by applying rational thinking to their imagination.
Educational Animation software has an especially important place in the teaching of science because it will enable children to understand what is going on at a microscopic level.
It does this by recreating things that cannot be seen by the naked eye. There was a study into this in the Journal of Life Science Education, which focused on cell biology education.
By showing cell mitosis in a cartoon, the teachers can communicate actions that they would never get to see.
4. What makes a good educational video?
Instructive recordings have become a significant piece of advanced education, giving a significant substance conveyance device in many flipped, mixed, and online classes.
Successful utilization of video as an instructive device is improved when educators think about three components: how to deal with a psychological heap of the video, how to boost understudy commitment with the video, and how to advance dynamic gaining from the video.
This exposition audits writing applicable to every one of these standards and proposes viable ways educators can utilize these standards when using video as an instructive device.
All three components together answer the question of how to make animated educational videos.
5. Which animation software is best for beginners?
Irrespective of whether these are just your initial steps in the field of animation, it is important to experiment.
So, knowing about alternative software or better ones from what you are using now is much required. You can also look for software that may bring in more versatility to your work. There are always different ways of improving what you are already doing.
Some of the best animation software includes Adobe character animator, Cartoon Animator 4, Stop Motion Studio, DigiCel FlipBook, Moho Pro, and Moho Debut, Toon Boom Harmony, Blender, Pencil2D, Synfig Studio, Animaker, Vyond, Moovly, Wideo, and more.
Conclusion
There are a plethora of educational animation apps and sites that help the students to make their video presentations interesting and exciting. They do not just enjoy creating animation for educational purposes but also use it as a tool to enhance their creative ability and share their creations on the global platform.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
The use of educational animation software in schools is one of the most exciting progressions that have taken place in education technology.
With free to use animation software , helps the students in being creative and allows them to design their own movies, comic strips, and more that is endlessly creative.
Some animation for educational purposes also makes a class lively, lets the students absorb knowledge faster, encourages a child to explore a subject with full enthusiasm.
So in this article, I will walk you through the 8 best educational animation software. I hope it is helpful.
- Part 1: Why You Need to Use Educational Animation
- Part 2: 8 Best Animation for Educational Purposes
- Part 3: FAQ about Education Animation Software
You might also like: 10 Classical Animated Cartoon Types With Examples
Part 1: Why You Need to Use Educational Animation
1. Improve Students’ Presentation Skill
With the use of educational animation, the students are cheered to deliver engaging and interesting presentations. The animation is one of the best ways to encourage the students to put bigger and better efforts into their project works or presentations, slideshow creations, or visual concept explanations. Animation, being visually appealing helps to connect with audiences and helps the students learn a great skill for the future.
2. An Animation Is a Versatile Tool
The term multi-sensory method is often heard in various professional development sessions and meets. It is another strength of educational animation. The use of animation for educational purposes helps the students to witness and hear their favorite characters in difficult situations. They narrate the same story to their teachers and friends. Definitely, writing or reading or doing maths is important but the use of a multi-sensory educational animation tool helps to increase the critical thinking ability of a student and is extremely effective.
3. Teach Students How to Cooperate
Sharing an animated creation with friends across the globe helps the students in learning how to cooperate. There are various websites that allow you to create an animated movie or explanatory lessons and share it with a group of friends, not necessarily someone from your known circle. Anyone using the same tool can view your movie irrespective of language barriers. It gives the student a platform not only to connect and cooperate but also to the exposure.
Part 2: 8 Best Animation for Educational Purposes
1. iKITMovie
Do you love animation and wish to create one? The iKITMovie software is a great educational animation tool for adults as well as children. It helps in creating wonderful animated movies easily and quickly. Whether home or school, iKITMovie animation for educational purposes is used by students all across the globe. The features are-
- Overlay – explosions
- Updated new tutorials and tips and tricks
- 2,200+ Sound F/X
- Compatible with the school network
- Direct animation video upload on YouTube
- Addition of face to your characters
- Smoke or fire addition to your animated clip
- Voiceover, music, or sound addition to the animated scene
2. CLIP STUDIO
ClipStudio is the global leader in comic and manga creation software. It provides great and effective art tools for all comic artists or manga lovers. This educational animation software is perfect for both artists looking forward to paper and pen graphics as well as for artists looking for creating cartoons digitally. The features of ClipStudio includes-
- Supports frame by frame animation
- Amazing control over display and timing adjustments for creating animation
- Offer table light function
- Check several cels at one go with onion skinning technique
- Pencil, pen and advanced brushes tool to create original sketches
- Supports 3D figures and objects
3. Moovly
Moovly is one of the best educational animation tools for creating videos easily by the teachers and the students. Whether delivering presentations or classroom assignments, school marketing, or video journalism, Moovly helps in creating the best animation for educational purposes. The features of this software are-
- Access unlimitedly to over 500,000 illustrations, videos, music, sound, and photos
- Publish unlimitedly to Moovly Gallery
- Personal library storage up to 1GB
- Unlimited access to the Moovly Studio editor
- Free automatic education plan to the users from educational email domains known by Moovly

4. Harmony
This tool is used by users across the globe and lets you create any style of animation quickly. Harmony offers all tools that you require for paperless cut-out and the fusion animation creations. The features of Harmony includes-
- Occlusion and 3D camera moves
- Any style of animation, effects application, and 3D composition
- Blend the 3D imported models with 2D for hybrid productions
- Create art with vector tools
- Use Z-depth for creating multiplane scenes
5. Synfig Studio
A free 2D animation software, Synfig Studio is powerfully designed for creating film-quality animation using a vector and bitmap artwork. You don’t need to create a frame by frame animation with Synfig Studio. With less manpower and resources, create animation for educational purposes easily with the Synfig Studio software. The features are-
- Multiple layer support
- Create cutout animation using bitmap images
- Create smooth motion with automatic animation keyframes
- Greater range of dynamic imaging
- Pressure sensitivity based drawing tools
6. Blender
Blender is a 3D animation tool that can be used to create educational animation presentations or clips quite easily. The features of Blender are-
- Built-in path tracer engine renders stunning animations
- Real-time viewport preview
- High definition range lighting support
- A comprehensive range of modeling tools
- 3D painting with textured brushes and masking

7. GoAnimate
It is a great app that makes classroom studies more interesting where students can learn with the help of fascinating animated instructions. With GoAnimate, you can try your hand at creating animated videos at back-to-school nights, open houses, staff meetings, assemblies, and other various events. The features are-
- Make reports, presentations, and stories with animated videos
- Text-to-speech technology
- Special students engagement with animated videos
- Characters, props, backgrounds, etc. are apt for a K-12 audience
- Great tools at the click of the mouse
8. Animaker
Save your studio expense with Animaker educational animation tool. Now, you can create studio-like animation for educational purposes easily with Animaker. Make your own animated videos at home or in school. The features of Animaker are-
- 6 Popular Video Styles
- 720 different types of animated videos
- Create tutorial or funny videos and share

Part 2: FAQ about Education Animation Software
1. How do you make an educational animation video?
If you have set out to make an animation as a teaching aid, then you need the correct type of educational animation software to get you started. Up there with the greats are Renderforest, who let you make tutorials in child-friendly, fun fashion, and Filmora which features all sorts of other plugins to allow you to tailor the suite that you need.
Using Filmora you can replace After Effects, work with a Mac to edit footage, or create animations. There are limitless possibilities with this program – but it does let you create educational animation software pieces that will satisfy even the perfectionists out there.
2. Why is the animation used in education?
The Institute of Progressive Education estimates several reasons why animation helps children learn better. At an early age, the bright color and bold shapes of cartoons help us develop recognition, understand words, and even tell time.
As we grow up, animation triggers the centers of the brain that work best for visual learning. When we insert a moral into a cartoon, it is also more often remembered because of the visuals. It is like the difference between seeing a film and reading a summary of the film.
Educational Animation Software is the tool we use to help create educational animations. It is playing more and more of a role in the teaching world, the deeper we go into the digital age.
3. What are the benefits of using animation in teaching and learning of science subjects?
Animation allows students to develop their understanding by applying rational thinking to their imagination.
Educational Animation software has an especially important place in the teaching of science because it will enable children to understand what is going on at a microscopic level.
It does this by recreating things that cannot be seen by the naked eye. There was a study into this in the Journal of Life Science Education, which focused on cell biology education.
By showing cell mitosis in a cartoon, the teachers can communicate actions that they would never get to see.
4. What makes a good educational video?
Instructive recordings have become a significant piece of advanced education, giving a significant substance conveyance device in many flipped, mixed, and online classes.
Successful utilization of video as an instructive device is improved when educators think about three components: how to deal with a psychological heap of the video, how to boost understudy commitment with the video, and how to advance dynamic gaining from the video.
This exposition audits writing applicable to every one of these standards and proposes viable ways educators can utilize these standards when using video as an instructive device.
All three components together answer the question of how to make animated educational videos.
5. Which animation software is best for beginners?
Irrespective of whether these are just your initial steps in the field of animation, it is important to experiment.
So, knowing about alternative software or better ones from what you are using now is much required. You can also look for software that may bring in more versatility to your work. There are always different ways of improving what you are already doing.
Some of the best animation software includes Adobe character animator, Cartoon Animator 4, Stop Motion Studio, DigiCel FlipBook, Moho Pro, and Moho Debut, Toon Boom Harmony, Blender, Pencil2D, Synfig Studio, Animaker, Vyond, Moovly, Wideo, and more.
Conclusion
There are a plethora of educational animation apps and sites that help the students to make their video presentations interesting and exciting. They do not just enjoy creating animation for educational purposes but also use it as a tool to enhance their creative ability and share their creations on the global platform.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
How to Create Engaging Facebook Video Covers That Convert
Ways To Make Sure Your Facebook Video Cover Size Is Perfect
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Facebook has become much more than a social networking site. Presently with everything taking the social media route, branding and marketing is no exception.

To create an impact on the user, the Facebook video cover size must be right without any borders or trimmed parts.
In this article
01 [Key Facebook Cover Video Specifications](#Part 1)
02 [Useful Tips for a Wonderful Cover Video](#Part 2)
03 [Popular Facebook Cover Video Examples and Templates](#Part 3)
04 [How to Make Your Facebook Cover Video: the Definitive Guide](#Part 4)
Part 1 Key Facebook Cover Video Specifications
A Facebook cover video works like a mini-advertisement that is played on a loop continuously. To keep the visitors engaged and interested in the video, the video needs to look neat, clean, bright and in the right size and the aspect ratio to fit perfectly in the given space. Key specifications for the cover video are enlisted below.
Video cover Facebook size: As such, there are no specific size guidelines issues but it is recommended to keep the size of the video less than 1.75GB. The small size will ensure that users having slower browsing speed can also watch the video in a hassle-free manner.
Dimensions of the video: A video to be used as a cover should be at least 820 X 312 pixels and to get the optimum results it is suggested to keep it around 820 X 462 pixels. If you will watch the video on a desktop, it will be cropped from the sides, or the top or bottom. Thus, to ensure that the video looks perfect on a phone as well as desktop keep the aspect ratio at 16:9 and place the important text or other content at the center.
File type of the video: Videos in MP4 or MOV format are suggested to be used as the cover video and their resolution should be a maximum of 1080p.
Duration of the video: A Facebook cover video can be between 20 seconds to 90 seconds and you can also choose to play it on a loop.

Part 2 Useful Tips for a Wonderful Cover Video
To make sure that your cover video is interesting, engaging, and uploaded in a hassle-free manner, below listed are some useful tips
● Optimizing the video for the mobile phone users: Several times your video may run smoothly on your system but may have issues while playing on a mobile phone. So, keep your texts and important content within the specified size so that even if the video is cropped it does not look awkward.
● Go for prompt action: It is always better to get the CTA opportunities whenever available. When something specific is required from a video like increasing traffic, adding more clients, and similar others, let the video prompt to do that and avoid adding too much text.
● Audio is not very critical: Though audio can be added to the cover video, it does not have much relevance to the content you wish to showcase to the viewer. By default, the videos on Facebook are muted and also around 85% of the videos are watched without the sound.
● Keep the focus on one visual: A Facebook page is already too crowded and thus avoids loading the cover video with too much content. Focus on a single visual which can be text, image, CTA, or other depending on your purpose.
● Keep a natural loop: The video will be played on a loop continuously and thus to make it look appealing the starting and the ending should be smooth.
● Keeping the right size: Keeping the recommended Facebook cover page video size is important to make the video appear without any distortion, borders, or cropping.
Part 3 Popular Facebook Cover Video Examples and Templates
A wide range of readymade templates to create cover videos are available. Using one of these templates, an impressive video can be created in no time. Some of the popular ones can be checked as below.
● Marketing cover video: To grab the attention of the clients, the marketing videos have to be bright and polished. So, if you too want to create one for your brand or business this template can be used.
● Cover video for new business: If you are launching a new business offering some products or services, this template will let you create an interesting video. Using this template, an introduction to your business can be given.
● Cover videos showreels: If you are into real-estate or fashion-related brands, a showreel video is a good option to be used as a cover video. The showreel of an event, behind-the-stage clips, tours, and similar others can be created.
● Event Promotion cover video:Promotion of an event through a cover video is a good option and this can be used for different purposes like fashion shows, open house tours, online sessions, webinars, and more. You can also create your event cover video using this template.
● Cover video to narrate a story: Narrating a story through a cover video is also a good way for promoting your business and especially if it is related to home décor, makeovers, travel, adventure, and similar others. You can also create your own inspiring, motivating, and interesting story using this template.

Part 4 How to Make Your Facebook Cover Video: The Definitive Guide
For a Facebook cover video to grab the attention and keep the viewers engaged it needs to be interesting, bright, and fit in size as recommended. Thus, to meet all these requirements and customize the videos a good editing tool is required. Here we recommend Wondershare Filmora Video Editor as the best choice. This professional software can be downloaded quickly on your Windows and Mac systems after which it is all set to customize your videos for the Facebook Cover video in no time.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key features
● Choose the aspect ratio of the video as 16:9 using the software.
● Edit the video and remove unwanted portions to make it between 20 seconds to 90 seconds. You can also merge multiple small clips to create one desired video.
● Compress the video to keep it within the size limit.
● Convert your videos to MP4 or MOV format as recommended to be used as Facebook Conver.
● Customize your videos by adding the text and titles, overlays, filters, transitions & elements, and using other editing functions.
● Advanced editing features include video stabilization, 3D lut, split-screen, color tuning, green screen, and more.
● Allows uploading your videos to social media sites including Facebook.

Key Takeaways from This Episode
● A Facebook cover video has become the latest trend for promoting business and brands,
● A cover video should be in the recommended Facebook page video cover size, dimension, duration, and length.
● Using the tips and tricks an engaging and interesting cover video can be created.
● Editing software like Wondershare Filmora can be used for creating a great cover video as needed.
Facebook has become much more than a social networking site. Presently with everything taking the social media route, branding and marketing is no exception.

To create an impact on the user, the Facebook video cover size must be right without any borders or trimmed parts.
In this article
01 [Key Facebook Cover Video Specifications](#Part 1)
02 [Useful Tips for a Wonderful Cover Video](#Part 2)
03 [Popular Facebook Cover Video Examples and Templates](#Part 3)
04 [How to Make Your Facebook Cover Video: the Definitive Guide](#Part 4)
Part 1 Key Facebook Cover Video Specifications
A Facebook cover video works like a mini-advertisement that is played on a loop continuously. To keep the visitors engaged and interested in the video, the video needs to look neat, clean, bright and in the right size and the aspect ratio to fit perfectly in the given space. Key specifications for the cover video are enlisted below.
Video cover Facebook size: As such, there are no specific size guidelines issues but it is recommended to keep the size of the video less than 1.75GB. The small size will ensure that users having slower browsing speed can also watch the video in a hassle-free manner.
Dimensions of the video: A video to be used as a cover should be at least 820 X 312 pixels and to get the optimum results it is suggested to keep it around 820 X 462 pixels. If you will watch the video on a desktop, it will be cropped from the sides, or the top or bottom. Thus, to ensure that the video looks perfect on a phone as well as desktop keep the aspect ratio at 16:9 and place the important text or other content at the center.
File type of the video: Videos in MP4 or MOV format are suggested to be used as the cover video and their resolution should be a maximum of 1080p.
Duration of the video: A Facebook cover video can be between 20 seconds to 90 seconds and you can also choose to play it on a loop.

Part 2 Useful Tips for a Wonderful Cover Video
To make sure that your cover video is interesting, engaging, and uploaded in a hassle-free manner, below listed are some useful tips
● Optimizing the video for the mobile phone users: Several times your video may run smoothly on your system but may have issues while playing on a mobile phone. So, keep your texts and important content within the specified size so that even if the video is cropped it does not look awkward.
● Go for prompt action: It is always better to get the CTA opportunities whenever available. When something specific is required from a video like increasing traffic, adding more clients, and similar others, let the video prompt to do that and avoid adding too much text.
● Audio is not very critical: Though audio can be added to the cover video, it does not have much relevance to the content you wish to showcase to the viewer. By default, the videos on Facebook are muted and also around 85% of the videos are watched without the sound.
● Keep the focus on one visual: A Facebook page is already too crowded and thus avoids loading the cover video with too much content. Focus on a single visual which can be text, image, CTA, or other depending on your purpose.
● Keep a natural loop: The video will be played on a loop continuously and thus to make it look appealing the starting and the ending should be smooth.
● Keeping the right size: Keeping the recommended Facebook cover page video size is important to make the video appear without any distortion, borders, or cropping.
Part 3 Popular Facebook Cover Video Examples and Templates
A wide range of readymade templates to create cover videos are available. Using one of these templates, an impressive video can be created in no time. Some of the popular ones can be checked as below.
● Marketing cover video: To grab the attention of the clients, the marketing videos have to be bright and polished. So, if you too want to create one for your brand or business this template can be used.
● Cover video for new business: If you are launching a new business offering some products or services, this template will let you create an interesting video. Using this template, an introduction to your business can be given.
● Cover videos showreels: If you are into real-estate or fashion-related brands, a showreel video is a good option to be used as a cover video. The showreel of an event, behind-the-stage clips, tours, and similar others can be created.
● Event Promotion cover video:Promotion of an event through a cover video is a good option and this can be used for different purposes like fashion shows, open house tours, online sessions, webinars, and more. You can also create your event cover video using this template.
● Cover video to narrate a story: Narrating a story through a cover video is also a good way for promoting your business and especially if it is related to home décor, makeovers, travel, adventure, and similar others. You can also create your own inspiring, motivating, and interesting story using this template.

Part 4 How to Make Your Facebook Cover Video: The Definitive Guide
For a Facebook cover video to grab the attention and keep the viewers engaged it needs to be interesting, bright, and fit in size as recommended. Thus, to meet all these requirements and customize the videos a good editing tool is required. Here we recommend Wondershare Filmora Video Editor as the best choice. This professional software can be downloaded quickly on your Windows and Mac systems after which it is all set to customize your videos for the Facebook Cover video in no time.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key features
● Choose the aspect ratio of the video as 16:9 using the software.
● Edit the video and remove unwanted portions to make it between 20 seconds to 90 seconds. You can also merge multiple small clips to create one desired video.
● Compress the video to keep it within the size limit.
● Convert your videos to MP4 or MOV format as recommended to be used as Facebook Conver.
● Customize your videos by adding the text and titles, overlays, filters, transitions & elements, and using other editing functions.
● Advanced editing features include video stabilization, 3D lut, split-screen, color tuning, green screen, and more.
● Allows uploading your videos to social media sites including Facebook.

Key Takeaways from This Episode
● A Facebook cover video has become the latest trend for promoting business and brands,
● A cover video should be in the recommended Facebook page video cover size, dimension, duration, and length.
● Using the tips and tricks an engaging and interesting cover video can be created.
● Editing software like Wondershare Filmora can be used for creating a great cover video as needed.
Facebook has become much more than a social networking site. Presently with everything taking the social media route, branding and marketing is no exception.

To create an impact on the user, the Facebook video cover size must be right without any borders or trimmed parts.
In this article
01 [Key Facebook Cover Video Specifications](#Part 1)
02 [Useful Tips for a Wonderful Cover Video](#Part 2)
03 [Popular Facebook Cover Video Examples and Templates](#Part 3)
04 [How to Make Your Facebook Cover Video: the Definitive Guide](#Part 4)
Part 1 Key Facebook Cover Video Specifications
A Facebook cover video works like a mini-advertisement that is played on a loop continuously. To keep the visitors engaged and interested in the video, the video needs to look neat, clean, bright and in the right size and the aspect ratio to fit perfectly in the given space. Key specifications for the cover video are enlisted below.
Video cover Facebook size: As such, there are no specific size guidelines issues but it is recommended to keep the size of the video less than 1.75GB. The small size will ensure that users having slower browsing speed can also watch the video in a hassle-free manner.
Dimensions of the video: A video to be used as a cover should be at least 820 X 312 pixels and to get the optimum results it is suggested to keep it around 820 X 462 pixels. If you will watch the video on a desktop, it will be cropped from the sides, or the top or bottom. Thus, to ensure that the video looks perfect on a phone as well as desktop keep the aspect ratio at 16:9 and place the important text or other content at the center.
File type of the video: Videos in MP4 or MOV format are suggested to be used as the cover video and their resolution should be a maximum of 1080p.
Duration of the video: A Facebook cover video can be between 20 seconds to 90 seconds and you can also choose to play it on a loop.

Part 2 Useful Tips for a Wonderful Cover Video
To make sure that your cover video is interesting, engaging, and uploaded in a hassle-free manner, below listed are some useful tips
● Optimizing the video for the mobile phone users: Several times your video may run smoothly on your system but may have issues while playing on a mobile phone. So, keep your texts and important content within the specified size so that even if the video is cropped it does not look awkward.
● Go for prompt action: It is always better to get the CTA opportunities whenever available. When something specific is required from a video like increasing traffic, adding more clients, and similar others, let the video prompt to do that and avoid adding too much text.
● Audio is not very critical: Though audio can be added to the cover video, it does not have much relevance to the content you wish to showcase to the viewer. By default, the videos on Facebook are muted and also around 85% of the videos are watched without the sound.
● Keep the focus on one visual: A Facebook page is already too crowded and thus avoids loading the cover video with too much content. Focus on a single visual which can be text, image, CTA, or other depending on your purpose.
● Keep a natural loop: The video will be played on a loop continuously and thus to make it look appealing the starting and the ending should be smooth.
● Keeping the right size: Keeping the recommended Facebook cover page video size is important to make the video appear without any distortion, borders, or cropping.
Part 3 Popular Facebook Cover Video Examples and Templates
A wide range of readymade templates to create cover videos are available. Using one of these templates, an impressive video can be created in no time. Some of the popular ones can be checked as below.
● Marketing cover video: To grab the attention of the clients, the marketing videos have to be bright and polished. So, if you too want to create one for your brand or business this template can be used.
● Cover video for new business: If you are launching a new business offering some products or services, this template will let you create an interesting video. Using this template, an introduction to your business can be given.
● Cover videos showreels: If you are into real-estate or fashion-related brands, a showreel video is a good option to be used as a cover video. The showreel of an event, behind-the-stage clips, tours, and similar others can be created.
● Event Promotion cover video:Promotion of an event through a cover video is a good option and this can be used for different purposes like fashion shows, open house tours, online sessions, webinars, and more. You can also create your event cover video using this template.
● Cover video to narrate a story: Narrating a story through a cover video is also a good way for promoting your business and especially if it is related to home décor, makeovers, travel, adventure, and similar others. You can also create your own inspiring, motivating, and interesting story using this template.

Part 4 How to Make Your Facebook Cover Video: The Definitive Guide
For a Facebook cover video to grab the attention and keep the viewers engaged it needs to be interesting, bright, and fit in size as recommended. Thus, to meet all these requirements and customize the videos a good editing tool is required. Here we recommend Wondershare Filmora Video Editor as the best choice. This professional software can be downloaded quickly on your Windows and Mac systems after which it is all set to customize your videos for the Facebook Cover video in no time.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key features
● Choose the aspect ratio of the video as 16:9 using the software.
● Edit the video and remove unwanted portions to make it between 20 seconds to 90 seconds. You can also merge multiple small clips to create one desired video.
● Compress the video to keep it within the size limit.
● Convert your videos to MP4 or MOV format as recommended to be used as Facebook Conver.
● Customize your videos by adding the text and titles, overlays, filters, transitions & elements, and using other editing functions.
● Advanced editing features include video stabilization, 3D lut, split-screen, color tuning, green screen, and more.
● Allows uploading your videos to social media sites including Facebook.

Key Takeaways from This Episode
● A Facebook cover video has become the latest trend for promoting business and brands,
● A cover video should be in the recommended Facebook page video cover size, dimension, duration, and length.
● Using the tips and tricks an engaging and interesting cover video can be created.
● Editing software like Wondershare Filmora can be used for creating a great cover video as needed.
Facebook has become much more than a social networking site. Presently with everything taking the social media route, branding and marketing is no exception.

To create an impact on the user, the Facebook video cover size must be right without any borders or trimmed parts.
In this article
01 [Key Facebook Cover Video Specifications](#Part 1)
02 [Useful Tips for a Wonderful Cover Video](#Part 2)
03 [Popular Facebook Cover Video Examples and Templates](#Part 3)
04 [How to Make Your Facebook Cover Video: the Definitive Guide](#Part 4)
Part 1 Key Facebook Cover Video Specifications
A Facebook cover video works like a mini-advertisement that is played on a loop continuously. To keep the visitors engaged and interested in the video, the video needs to look neat, clean, bright and in the right size and the aspect ratio to fit perfectly in the given space. Key specifications for the cover video are enlisted below.
Video cover Facebook size: As such, there are no specific size guidelines issues but it is recommended to keep the size of the video less than 1.75GB. The small size will ensure that users having slower browsing speed can also watch the video in a hassle-free manner.
Dimensions of the video: A video to be used as a cover should be at least 820 X 312 pixels and to get the optimum results it is suggested to keep it around 820 X 462 pixels. If you will watch the video on a desktop, it will be cropped from the sides, or the top or bottom. Thus, to ensure that the video looks perfect on a phone as well as desktop keep the aspect ratio at 16:9 and place the important text or other content at the center.
File type of the video: Videos in MP4 or MOV format are suggested to be used as the cover video and their resolution should be a maximum of 1080p.
Duration of the video: A Facebook cover video can be between 20 seconds to 90 seconds and you can also choose to play it on a loop.

Part 2 Useful Tips for a Wonderful Cover Video
To make sure that your cover video is interesting, engaging, and uploaded in a hassle-free manner, below listed are some useful tips
● Optimizing the video for the mobile phone users: Several times your video may run smoothly on your system but may have issues while playing on a mobile phone. So, keep your texts and important content within the specified size so that even if the video is cropped it does not look awkward.
● Go for prompt action: It is always better to get the CTA opportunities whenever available. When something specific is required from a video like increasing traffic, adding more clients, and similar others, let the video prompt to do that and avoid adding too much text.
● Audio is not very critical: Though audio can be added to the cover video, it does not have much relevance to the content you wish to showcase to the viewer. By default, the videos on Facebook are muted and also around 85% of the videos are watched without the sound.
● Keep the focus on one visual: A Facebook page is already too crowded and thus avoids loading the cover video with too much content. Focus on a single visual which can be text, image, CTA, or other depending on your purpose.
● Keep a natural loop: The video will be played on a loop continuously and thus to make it look appealing the starting and the ending should be smooth.
● Keeping the right size: Keeping the recommended Facebook cover page video size is important to make the video appear without any distortion, borders, or cropping.
Part 3 Popular Facebook Cover Video Examples and Templates
A wide range of readymade templates to create cover videos are available. Using one of these templates, an impressive video can be created in no time. Some of the popular ones can be checked as below.
● Marketing cover video: To grab the attention of the clients, the marketing videos have to be bright and polished. So, if you too want to create one for your brand or business this template can be used.
● Cover video for new business: If you are launching a new business offering some products or services, this template will let you create an interesting video. Using this template, an introduction to your business can be given.
● Cover videos showreels: If you are into real-estate or fashion-related brands, a showreel video is a good option to be used as a cover video. The showreel of an event, behind-the-stage clips, tours, and similar others can be created.
● Event Promotion cover video:Promotion of an event through a cover video is a good option and this can be used for different purposes like fashion shows, open house tours, online sessions, webinars, and more. You can also create your event cover video using this template.
● Cover video to narrate a story: Narrating a story through a cover video is also a good way for promoting your business and especially if it is related to home décor, makeovers, travel, adventure, and similar others. You can also create your own inspiring, motivating, and interesting story using this template.

Part 4 How to Make Your Facebook Cover Video: The Definitive Guide
For a Facebook cover video to grab the attention and keep the viewers engaged it needs to be interesting, bright, and fit in size as recommended. Thus, to meet all these requirements and customize the videos a good editing tool is required. Here we recommend Wondershare Filmora Video Editor as the best choice. This professional software can be downloaded quickly on your Windows and Mac systems after which it is all set to customize your videos for the Facebook Cover video in no time.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key features
● Choose the aspect ratio of the video as 16:9 using the software.
● Edit the video and remove unwanted portions to make it between 20 seconds to 90 seconds. You can also merge multiple small clips to create one desired video.
● Compress the video to keep it within the size limit.
● Convert your videos to MP4 or MOV format as recommended to be used as Facebook Conver.
● Customize your videos by adding the text and titles, overlays, filters, transitions & elements, and using other editing functions.
● Advanced editing features include video stabilization, 3D lut, split-screen, color tuning, green screen, and more.
● Allows uploading your videos to social media sites including Facebook.

Key Takeaways from This Episode
● A Facebook cover video has become the latest trend for promoting business and brands,
● A cover video should be in the recommended Facebook page video cover size, dimension, duration, and length.
● Using the tips and tricks an engaging and interesting cover video can be created.
● Editing software like Wondershare Filmora can be used for creating a great cover video as needed.
Also read:
- Updated 2024 Approved Fast Track Your Videos How to Increase Playback Speed in QuickTime
- Updated In 2024, Top-Rated Free Video Editing Software for Windows 10
- Updated In 2024, How to Edit Videos in Windows Live Movie Maker
- In 2024, The Ultimate List of 3D Video Makers Free, Paid, and In-Between
- New In This Article, We Will Introduce You Videopad Video Editor for 2024
- New 2024 Approved Simplify Video Editing on Mac MKVtoolnix Review
- Updated In 2024, Get Professional Results for Free Top MOD Video Editors
- Updated Free and Steady 5 Android Apps to Reduce Video Shakes for 2024
- New Top-Rated Online Aspect Ratio Calculators for Easy Conversion
- New Explainer Video Software Showdown Top Picks for 2024
- Updated Unleash Your Creativity Top 4K Video Editing Software
- New From Concept to Reality Best Stop Motion Apps for iOS and Android Devices
- New 2024 Approved The Ultimate Guide to Freezing Frames in Videos (Updated )
- New Free WMV Video Joiner Reviews Top 5 Options for 2024
- New Vintage Video Magic A Step-by-Step Guide to VHS Effects in Final Cut Pro for 2024
- Edit Like a Pro The Top 10 Mobile Video Editors for iOS and Android Devices for 2024
- In 2024, 3 Facts You Need to Know about Screen Mirroring Vivo V29 | Dr.fone
- In 2024, 5 Ways To Teach You To Transfer Files from Honor X8b to Other Android Devices Easily | Dr.fone
- In 2024, How to Transfer Data After Switching From HTC U23 Pro to Latest Samsung | Dr.fone
- Design Your WhatsApp Status with These Top Apps for 2024
- Updated In 2024, Make A Countdown Video
- 3 Easy Ways to Factory Reset a Locked Apple iPhone 12 Pro Max Without iTunes | Dr.fone
- How to Update iPhone 13 Pro to the Latest iOS/iPadOS Version? | Dr.fone
- The Ultimate Guide to Get the Rare Candy on Pokemon Go Fire Red On Vivo T2x 5G | Dr.fone
- What are Location Permissions Life360 On Apple iPhone 11 Pro Max? | Dr.fone
- Different Methods for Resetting Google Pixel 8 Pro Phones with Screen Locked and Not | Dr.fone
- Title: New 2024 Approved Flip It! A Step-by-Step Guide to Rotating Clips in FCP
- Author: Charlotte
- Created at : 2024-04-29 06:36:24
- Updated at : 2024-04-30 06:36:24
- Link: https://smart-video-creator.techidaily.com/new-2024-approved-flip-it-a-step-by-step-guide-to-rotating-clips-in-fcp/
- License: This work is licensed under CC BY-NC-SA 4.0.