
New Aspect Ratio Calculators A Step-by-Step Approach for 2024

Aspect Ratio Calculators: A Step-by-Step Approach
How to Calculate Pixel Calculator Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Your Number 1 Tip to Resize Social Media Vertical Video Ratio
Your Number 1 Tip to Resize social media Vertical Video Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
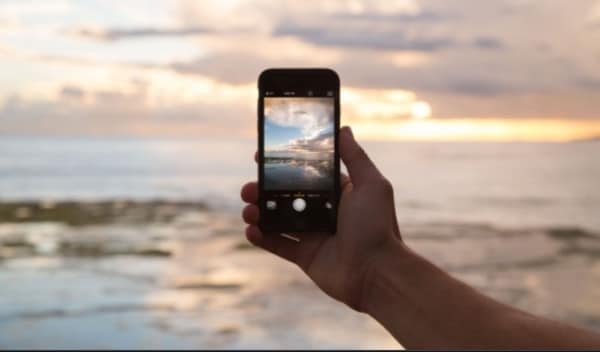
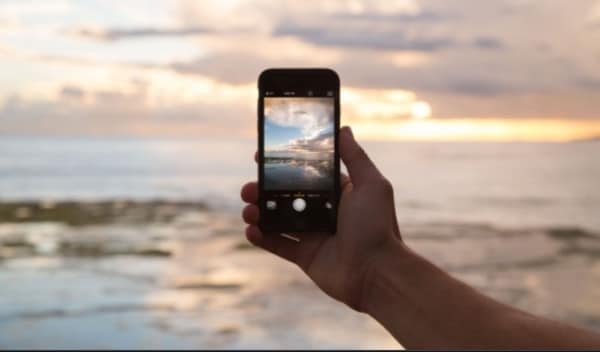
With more and more content being designed for phones, vertical videos are widely used now.

If you too have recorded videos for posting on your social media sites, resize them in vertical video ratio and to get the right size, take help of a video ratio calculator.
In this article
01 [Benefits of Square and Vertical Videos](#Part 1)
02 [How Vertical Videos Are Displayed](#Part 2)
03 [What’s the Best Tip to Resize Social Media Vertical Video Ratio?](#Part 3)
Part 1 Benefits of Square and Vertical Videos
● What is Square Video & Vertical Video?
A Square Video is the one that has the same width and height while a vertical video is taller than it is wide. A vertical video or a square video is presented in the form of a landscape. A square video has an aspect ratio of 1:1 while a vertical video has an aspect ratio of 9:16.So, in a vertical video, the horizontal video size is less than its vertical size.
● Why Vertical Video is Dominating
It would not be wrong to say that the world has taken a mobile route and with this, the dominance of vertical videos can be seen. As per the studies it has been found that around 75% of the video playback across the globe are from mobile phones and around 94% of the time, the phones are held vertically. These figures completely state the need for the hour-vertical videos.
With users holding their mobile phones vertically the majority of the time, the dominance of the vertical videos is no surprise.
● Benefits of Square and Vertical Videos
There are several benefits of having square and vertical videos. These videos are specifically
designed for mobile phones and thus they can be easily posted on multiple social media sites without any need for change or editing. Other benefits of using vertical videos are their ease of recording through a mobile phone. Vertical videos are beneficial even for the advertisers and promoters as they help them reach more audiences and prospective customers through social media sites and other sites.
Part 2 How Vertical Videos Are Displayed
Vertical videos are majorly displayed on mobile devices as smartphones are used vertically most of the time. The width of these videos is less as compared to their height and this makes them appear fit on the smartphone’s screen. Moreover, using the screen aspect ratio calculator, you can further decide upon the aspect ratio depending on the size of the device screen on which video has to be played.
Part 3 What’s the Best Tip to Resize social media Vertical Video Ratio?
Listed below are the tips for resizing the social media vertical video ratio.
● Learn about the Aspect Ratios
A vertical video is taller than it is wide. Thus, any video that is taller than the 1:1 aspect ratio will be termed a vertical video. The commonly used aspect ratio is 9:16 that uses the complete vertical screen. So, to capture a vertical video, use the camera in portrait mode or edit it as per the vertical aspect ratio. There are also TV aspect ratio calculator tools that can be used for the task.

● Screen splitting
Multiple clips that are horizontal can be placed at the top of each other for a vertical frame as it is tall. The stacking can be done for the related clips or to make them appear as one. Place the clips creatively using patterns or lines.

● Filling the vertical space
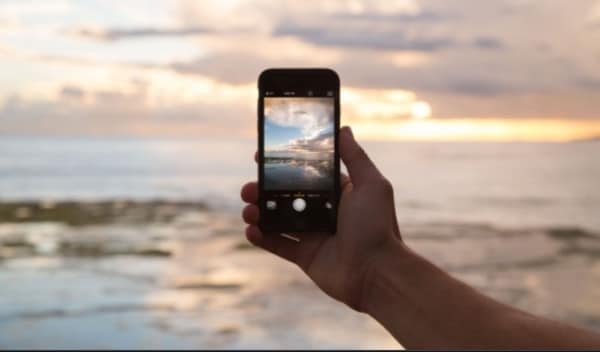
If needed, you can creatively fill the vertical space when the shot is not a close one. One of the ideas is by raising the camera of your phone high and then moving it down that will give a deep frame. You can also fill up the vertical space below.

● Side-to-side fast movements must be avoided
Since the width area in the vertical videos is less, it is also better to avoid the fast side-to-side movement as it will create a shaky and blurry effect.

● Make use of text and graphics
To complement videos, using text and graphics is a good option. Use the vertical space smartly and include text, stickers, graphics, and other content for enhancing the video and its meaning.

● Grab attention
It is important for the videos on the social media sites to instantly catch the attention of the viewers, else they will move on to the next one. So, ensure that your vertical videos are eye-catchy and interesting with bright colors, looping animations, GIFs, and other content that is likely to hook up the viewers.

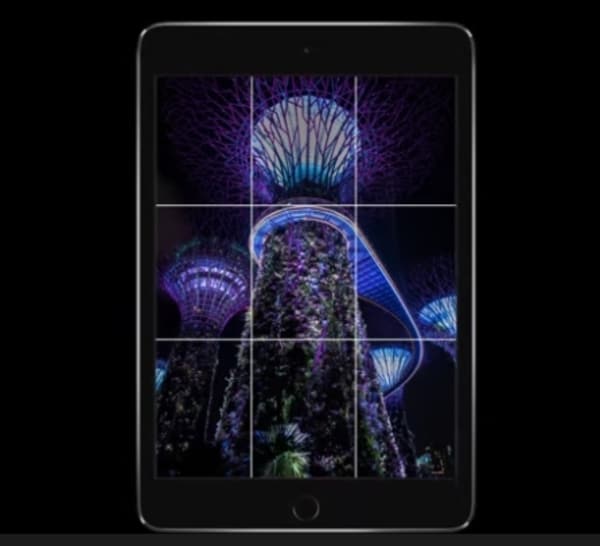
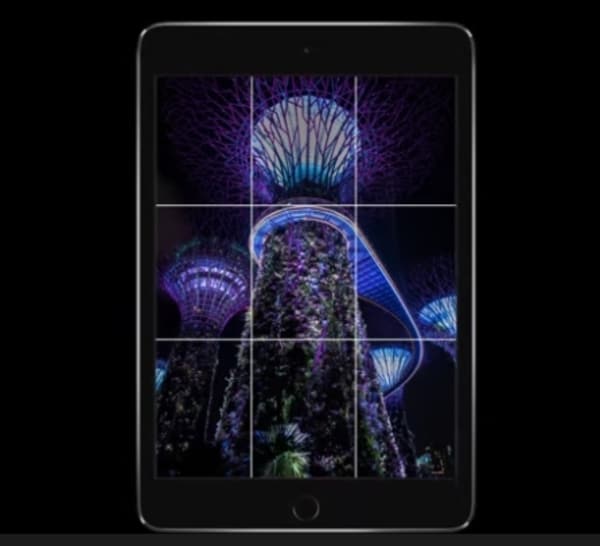
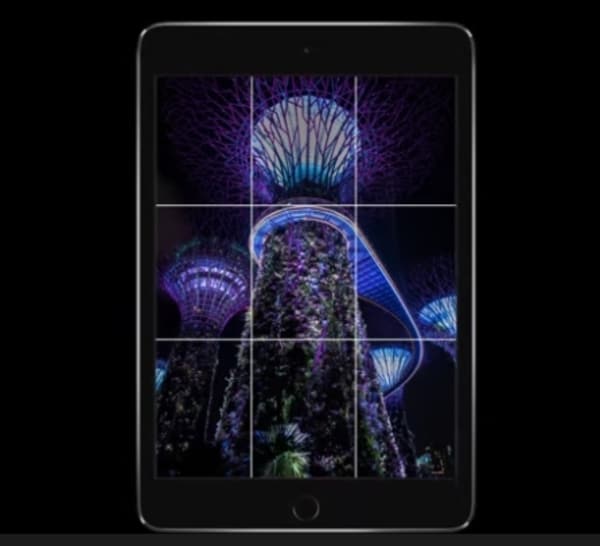
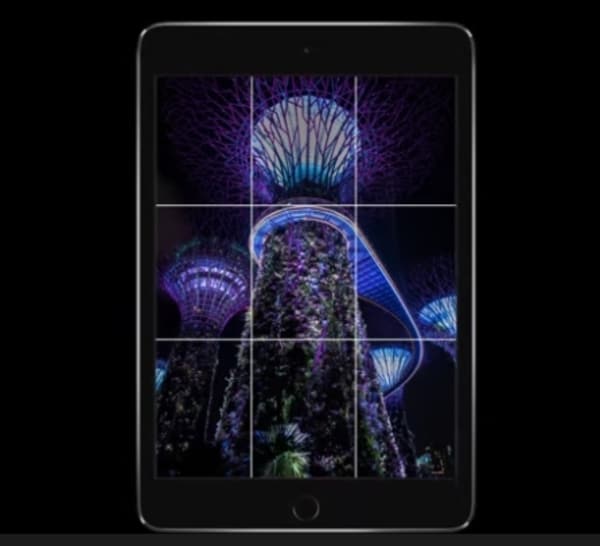
● Rule of Thirds
As per the photography rule of thirds, the main subject is not to be placed at the center and instead it the entire frame is divided into thirds using imaginary horizontal and vertical lines. The subject should be placed on these lines or where the lines meet. Use the guide grid on your phone’s camera to use this rule.

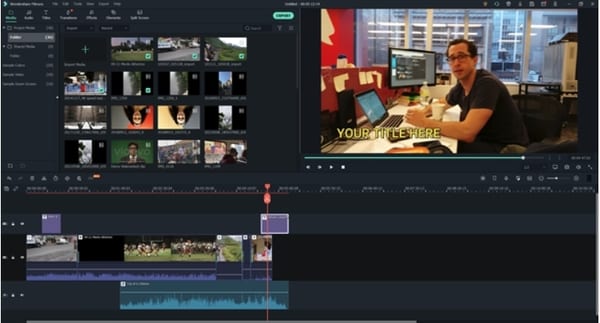
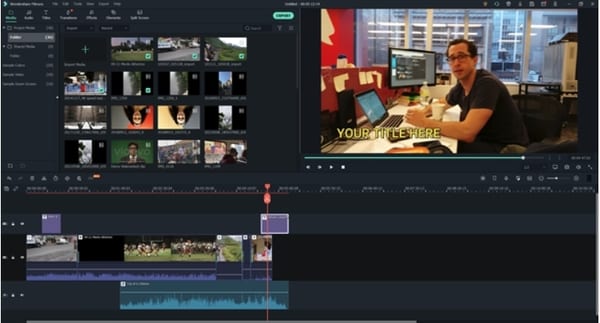
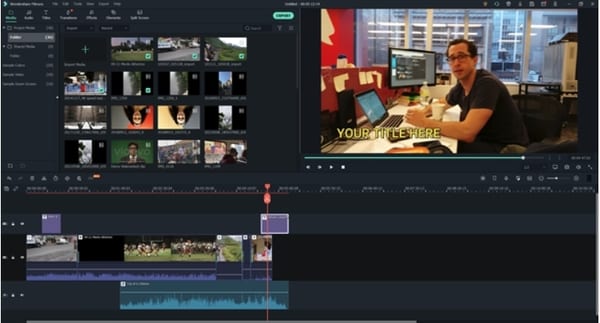
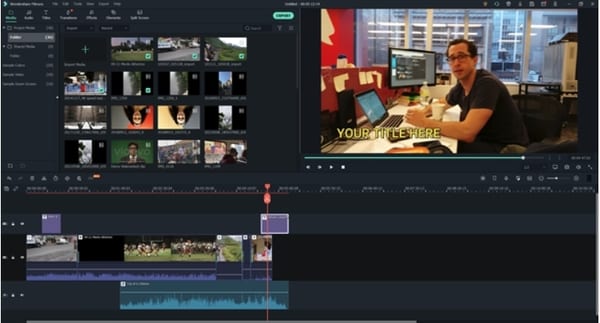
● Using a professional video editing software
If you have a video that is already recorded, you can enhance its looks and appearance using good video editing software and one such recommended tool is Wondershare Filmora Video Editor . The software is compatible with Windows and Mac and allows you to create stunning videos in just a few clicks that can be posted on several social media sites.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Using this versatile software you can add animations, motion tracking, zooming function, masking, text, and titles. Features like auto-correction, control settings, color wheels, noise reduction, audio sync, audio compression, and others are also supported.

Key Takeaways from This Episode
● With the majority of the video content being viewed on mobile phones, vertical videos have dominated the market.
● Vertical videos can be easily posted on several social media sites and other platforms without any tweaking from your phone.
● Several tips will help you to create a good vertical video for social media and using professional software like Wondershare Filmora is one of them.
With more and more content being designed for phones, vertical videos are widely used now.

If you too have recorded videos for posting on your social media sites, resize them in vertical video ratio and to get the right size, take help of a video ratio calculator.
In this article
01 [Benefits of Square and Vertical Videos](#Part 1)
02 [How Vertical Videos Are Displayed](#Part 2)
03 [What’s the Best Tip to Resize Social Media Vertical Video Ratio?](#Part 3)
Part 1 Benefits of Square and Vertical Videos
● What is Square Video & Vertical Video?
A Square Video is the one that has the same width and height while a vertical video is taller than it is wide. A vertical video or a square video is presented in the form of a landscape. A square video has an aspect ratio of 1:1 while a vertical video has an aspect ratio of 9:16.So, in a vertical video, the horizontal video size is less than its vertical size.
● Why Vertical Video is Dominating
It would not be wrong to say that the world has taken a mobile route and with this, the dominance of vertical videos can be seen. As per the studies it has been found that around 75% of the video playback across the globe are from mobile phones and around 94% of the time, the phones are held vertically. These figures completely state the need for the hour-vertical videos.
With users holding their mobile phones vertically the majority of the time, the dominance of the vertical videos is no surprise.
● Benefits of Square and Vertical Videos
There are several benefits of having square and vertical videos. These videos are specifically
designed for mobile phones and thus they can be easily posted on multiple social media sites without any need for change or editing. Other benefits of using vertical videos are their ease of recording through a mobile phone. Vertical videos are beneficial even for the advertisers and promoters as they help them reach more audiences and prospective customers through social media sites and other sites.
Part 2 How Vertical Videos Are Displayed
Vertical videos are majorly displayed on mobile devices as smartphones are used vertically most of the time. The width of these videos is less as compared to their height and this makes them appear fit on the smartphone’s screen. Moreover, using the screen aspect ratio calculator, you can further decide upon the aspect ratio depending on the size of the device screen on which video has to be played.
Part 3 What’s the Best Tip to Resize social media Vertical Video Ratio?
Listed below are the tips for resizing the social media vertical video ratio.
● Learn about the Aspect Ratios
A vertical video is taller than it is wide. Thus, any video that is taller than the 1:1 aspect ratio will be termed a vertical video. The commonly used aspect ratio is 9:16 that uses the complete vertical screen. So, to capture a vertical video, use the camera in portrait mode or edit it as per the vertical aspect ratio. There are also TV aspect ratio calculator tools that can be used for the task.

● Screen splitting
Multiple clips that are horizontal can be placed at the top of each other for a vertical frame as it is tall. The stacking can be done for the related clips or to make them appear as one. Place the clips creatively using patterns or lines.

● Filling the vertical space
If needed, you can creatively fill the vertical space when the shot is not a close one. One of the ideas is by raising the camera of your phone high and then moving it down that will give a deep frame. You can also fill up the vertical space below.

● Side-to-side fast movements must be avoided
Since the width area in the vertical videos is less, it is also better to avoid the fast side-to-side movement as it will create a shaky and blurry effect.

● Make use of text and graphics
To complement videos, using text and graphics is a good option. Use the vertical space smartly and include text, stickers, graphics, and other content for enhancing the video and its meaning.

● Grab attention
It is important for the videos on the social media sites to instantly catch the attention of the viewers, else they will move on to the next one. So, ensure that your vertical videos are eye-catchy and interesting with bright colors, looping animations, GIFs, and other content that is likely to hook up the viewers.

● Rule of Thirds
As per the photography rule of thirds, the main subject is not to be placed at the center and instead it the entire frame is divided into thirds using imaginary horizontal and vertical lines. The subject should be placed on these lines or where the lines meet. Use the guide grid on your phone’s camera to use this rule.

● Using a professional video editing software
If you have a video that is already recorded, you can enhance its looks and appearance using good video editing software and one such recommended tool is Wondershare Filmora Video Editor . The software is compatible with Windows and Mac and allows you to create stunning videos in just a few clicks that can be posted on several social media sites.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Using this versatile software you can add animations, motion tracking, zooming function, masking, text, and titles. Features like auto-correction, control settings, color wheels, noise reduction, audio sync, audio compression, and others are also supported.

Key Takeaways from This Episode
● With the majority of the video content being viewed on mobile phones, vertical videos have dominated the market.
● Vertical videos can be easily posted on several social media sites and other platforms without any tweaking from your phone.
● Several tips will help you to create a good vertical video for social media and using professional software like Wondershare Filmora is one of them.
With more and more content being designed for phones, vertical videos are widely used now.

If you too have recorded videos for posting on your social media sites, resize them in vertical video ratio and to get the right size, take help of a video ratio calculator.
In this article
01 [Benefits of Square and Vertical Videos](#Part 1)
02 [How Vertical Videos Are Displayed](#Part 2)
03 [What’s the Best Tip to Resize Social Media Vertical Video Ratio?](#Part 3)
Part 1 Benefits of Square and Vertical Videos
● What is Square Video & Vertical Video?
A Square Video is the one that has the same width and height while a vertical video is taller than it is wide. A vertical video or a square video is presented in the form of a landscape. A square video has an aspect ratio of 1:1 while a vertical video has an aspect ratio of 9:16.So, in a vertical video, the horizontal video size is less than its vertical size.
● Why Vertical Video is Dominating
It would not be wrong to say that the world has taken a mobile route and with this, the dominance of vertical videos can be seen. As per the studies it has been found that around 75% of the video playback across the globe are from mobile phones and around 94% of the time, the phones are held vertically. These figures completely state the need for the hour-vertical videos.
With users holding their mobile phones vertically the majority of the time, the dominance of the vertical videos is no surprise.
● Benefits of Square and Vertical Videos
There are several benefits of having square and vertical videos. These videos are specifically
designed for mobile phones and thus they can be easily posted on multiple social media sites without any need for change or editing. Other benefits of using vertical videos are their ease of recording through a mobile phone. Vertical videos are beneficial even for the advertisers and promoters as they help them reach more audiences and prospective customers through social media sites and other sites.
Part 2 How Vertical Videos Are Displayed
Vertical videos are majorly displayed on mobile devices as smartphones are used vertically most of the time. The width of these videos is less as compared to their height and this makes them appear fit on the smartphone’s screen. Moreover, using the screen aspect ratio calculator, you can further decide upon the aspect ratio depending on the size of the device screen on which video has to be played.
Part 3 What’s the Best Tip to Resize social media Vertical Video Ratio?
Listed below are the tips for resizing the social media vertical video ratio.
● Learn about the Aspect Ratios
A vertical video is taller than it is wide. Thus, any video that is taller than the 1:1 aspect ratio will be termed a vertical video. The commonly used aspect ratio is 9:16 that uses the complete vertical screen. So, to capture a vertical video, use the camera in portrait mode or edit it as per the vertical aspect ratio. There are also TV aspect ratio calculator tools that can be used for the task.

● Screen splitting
Multiple clips that are horizontal can be placed at the top of each other for a vertical frame as it is tall. The stacking can be done for the related clips or to make them appear as one. Place the clips creatively using patterns or lines.

● Filling the vertical space
If needed, you can creatively fill the vertical space when the shot is not a close one. One of the ideas is by raising the camera of your phone high and then moving it down that will give a deep frame. You can also fill up the vertical space below.

● Side-to-side fast movements must be avoided
Since the width area in the vertical videos is less, it is also better to avoid the fast side-to-side movement as it will create a shaky and blurry effect.

● Make use of text and graphics
To complement videos, using text and graphics is a good option. Use the vertical space smartly and include text, stickers, graphics, and other content for enhancing the video and its meaning.

● Grab attention
It is important for the videos on the social media sites to instantly catch the attention of the viewers, else they will move on to the next one. So, ensure that your vertical videos are eye-catchy and interesting with bright colors, looping animations, GIFs, and other content that is likely to hook up the viewers.

● Rule of Thirds
As per the photography rule of thirds, the main subject is not to be placed at the center and instead it the entire frame is divided into thirds using imaginary horizontal and vertical lines. The subject should be placed on these lines or where the lines meet. Use the guide grid on your phone’s camera to use this rule.

● Using a professional video editing software
If you have a video that is already recorded, you can enhance its looks and appearance using good video editing software and one such recommended tool is Wondershare Filmora Video Editor . The software is compatible with Windows and Mac and allows you to create stunning videos in just a few clicks that can be posted on several social media sites.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Using this versatile software you can add animations, motion tracking, zooming function, masking, text, and titles. Features like auto-correction, control settings, color wheels, noise reduction, audio sync, audio compression, and others are also supported.

Key Takeaways from This Episode
● With the majority of the video content being viewed on mobile phones, vertical videos have dominated the market.
● Vertical videos can be easily posted on several social media sites and other platforms without any tweaking from your phone.
● Several tips will help you to create a good vertical video for social media and using professional software like Wondershare Filmora is one of them.
With more and more content being designed for phones, vertical videos are widely used now.

If you too have recorded videos for posting on your social media sites, resize them in vertical video ratio and to get the right size, take help of a video ratio calculator.
In this article
01 [Benefits of Square and Vertical Videos](#Part 1)
02 [How Vertical Videos Are Displayed](#Part 2)
03 [What’s the Best Tip to Resize Social Media Vertical Video Ratio?](#Part 3)
Part 1 Benefits of Square and Vertical Videos
● What is Square Video & Vertical Video?
A Square Video is the one that has the same width and height while a vertical video is taller than it is wide. A vertical video or a square video is presented in the form of a landscape. A square video has an aspect ratio of 1:1 while a vertical video has an aspect ratio of 9:16.So, in a vertical video, the horizontal video size is less than its vertical size.
● Why Vertical Video is Dominating
It would not be wrong to say that the world has taken a mobile route and with this, the dominance of vertical videos can be seen. As per the studies it has been found that around 75% of the video playback across the globe are from mobile phones and around 94% of the time, the phones are held vertically. These figures completely state the need for the hour-vertical videos.
With users holding their mobile phones vertically the majority of the time, the dominance of the vertical videos is no surprise.
● Benefits of Square and Vertical Videos
There are several benefits of having square and vertical videos. These videos are specifically
designed for mobile phones and thus they can be easily posted on multiple social media sites without any need for change or editing. Other benefits of using vertical videos are their ease of recording through a mobile phone. Vertical videos are beneficial even for the advertisers and promoters as they help them reach more audiences and prospective customers through social media sites and other sites.
Part 2 How Vertical Videos Are Displayed
Vertical videos are majorly displayed on mobile devices as smartphones are used vertically most of the time. The width of these videos is less as compared to their height and this makes them appear fit on the smartphone’s screen. Moreover, using the screen aspect ratio calculator, you can further decide upon the aspect ratio depending on the size of the device screen on which video has to be played.
Part 3 What’s the Best Tip to Resize social media Vertical Video Ratio?
Listed below are the tips for resizing the social media vertical video ratio.
● Learn about the Aspect Ratios
A vertical video is taller than it is wide. Thus, any video that is taller than the 1:1 aspect ratio will be termed a vertical video. The commonly used aspect ratio is 9:16 that uses the complete vertical screen. So, to capture a vertical video, use the camera in portrait mode or edit it as per the vertical aspect ratio. There are also TV aspect ratio calculator tools that can be used for the task.

● Screen splitting
Multiple clips that are horizontal can be placed at the top of each other for a vertical frame as it is tall. The stacking can be done for the related clips or to make them appear as one. Place the clips creatively using patterns or lines.

● Filling the vertical space
If needed, you can creatively fill the vertical space when the shot is not a close one. One of the ideas is by raising the camera of your phone high and then moving it down that will give a deep frame. You can also fill up the vertical space below.

● Side-to-side fast movements must be avoided
Since the width area in the vertical videos is less, it is also better to avoid the fast side-to-side movement as it will create a shaky and blurry effect.

● Make use of text and graphics
To complement videos, using text and graphics is a good option. Use the vertical space smartly and include text, stickers, graphics, and other content for enhancing the video and its meaning.

● Grab attention
It is important for the videos on the social media sites to instantly catch the attention of the viewers, else they will move on to the next one. So, ensure that your vertical videos are eye-catchy and interesting with bright colors, looping animations, GIFs, and other content that is likely to hook up the viewers.

● Rule of Thirds
As per the photography rule of thirds, the main subject is not to be placed at the center and instead it the entire frame is divided into thirds using imaginary horizontal and vertical lines. The subject should be placed on these lines or where the lines meet. Use the guide grid on your phone’s camera to use this rule.

● Using a professional video editing software
If you have a video that is already recorded, you can enhance its looks and appearance using good video editing software and one such recommended tool is Wondershare Filmora Video Editor . The software is compatible with Windows and Mac and allows you to create stunning videos in just a few clicks that can be posted on several social media sites.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Using this versatile software you can add animations, motion tracking, zooming function, masking, text, and titles. Features like auto-correction, control settings, color wheels, noise reduction, audio sync, audio compression, and others are also supported.

Key Takeaways from This Episode
● With the majority of the video content being viewed on mobile phones, vertical videos have dominated the market.
● Vertical videos can be easily posted on several social media sites and other platforms without any tweaking from your phone.
● Several tips will help you to create a good vertical video for social media and using professional software like Wondershare Filmora is one of them.
Transform Your Memories: Video Editing Secrets for Beginners
Home Video Editing Tips - How to Make a Great Home Movie

Ollie Mattison
Mar 27, 2024• Proven solutions
Many people have camcorders and shoot a lot of movies and want to preserve home movies for long lasting memories. If you’d like to make some home movies that can be treasured and liked by the families, try to follow the home video editing tips below.
Home video editing tips for better home movie making
1. Know your camcorder well
Make sure that you are very familiar with your camcorder before recording so that you can shoot good videos and photos. If you are not, read the manual and practice shooting before you going to shoot the videos for your home movie.
2. Make a home movie plan
Keep in mind what your home movie is going to be adorable and pay much attention to the content. And when you record the videos, take the plan into consideration. By doing this, you can make your home movie more coherent.
3. Shoot good videos
Make sure your videos have plenty of light and are not blurry. And be conscious of the background sound, and try to control it as much as possible. Besides, try to shoot scenes from different angles.
4. Add video editing effects
When you are editing your movies using some video editing software , you can trim, split, rotate, split videos before or after using the PIP, Jump-cut, Face Off effects, but do not use too many transition effects.
5. Combine photos and videos together
To make your home video more advanced, you can insert some still photos to the videos or use some advanced video effects such as picture in picture effect in iMovie. They will surely make you video more interesting.
6. Don’t make the home video too long
Most home videos are long and boring. However, people usually don’t like to see very trifle. So make your home video short, sweet and attractive. Get the best scenes and discard those trivial things.
7. Get some humor
Successful TV commercials are with good humor and make people happy. Adding some humor to your home videos will bring them to the next level instantly. You can find some funny video online and find some inspirations from them on how to make the video funny and attractive.
Remember that great home videos should be short, funny, tight and easy to watch. Here are just simple home video editing tips. The following is the trial version of Wondershare Filmora (originally Wondershare Video Editor) (Windows and Mac version), which can achieve all your dreams about video editing software.
 Download Mac Version ](https://download.wondershare.com/mac-video-editor%5Ffull718.dmg )
Download Mac Version ](https://download.wondershare.com/mac-video-editor%5Ffull718.dmg )

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Many people have camcorders and shoot a lot of movies and want to preserve home movies for long lasting memories. If you’d like to make some home movies that can be treasured and liked by the families, try to follow the home video editing tips below.
Home video editing tips for better home movie making
1. Know your camcorder well
Make sure that you are very familiar with your camcorder before recording so that you can shoot good videos and photos. If you are not, read the manual and practice shooting before you going to shoot the videos for your home movie.
2. Make a home movie plan
Keep in mind what your home movie is going to be adorable and pay much attention to the content. And when you record the videos, take the plan into consideration. By doing this, you can make your home movie more coherent.
3. Shoot good videos
Make sure your videos have plenty of light and are not blurry. And be conscious of the background sound, and try to control it as much as possible. Besides, try to shoot scenes from different angles.
4. Add video editing effects
When you are editing your movies using some video editing software , you can trim, split, rotate, split videos before or after using the PIP, Jump-cut, Face Off effects, but do not use too many transition effects.
5. Combine photos and videos together
To make your home video more advanced, you can insert some still photos to the videos or use some advanced video effects such as picture in picture effect in iMovie. They will surely make you video more interesting.
6. Don’t make the home video too long
Most home videos are long and boring. However, people usually don’t like to see very trifle. So make your home video short, sweet and attractive. Get the best scenes and discard those trivial things.
7. Get some humor
Successful TV commercials are with good humor and make people happy. Adding some humor to your home videos will bring them to the next level instantly. You can find some funny video online and find some inspirations from them on how to make the video funny and attractive.
Remember that great home videos should be short, funny, tight and easy to watch. Here are just simple home video editing tips. The following is the trial version of Wondershare Filmora (originally Wondershare Video Editor) (Windows and Mac version), which can achieve all your dreams about video editing software.
 Download Mac Version ](https://download.wondershare.com/mac-video-editor%5Ffull718.dmg )
Download Mac Version ](https://download.wondershare.com/mac-video-editor%5Ffull718.dmg )

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Many people have camcorders and shoot a lot of movies and want to preserve home movies for long lasting memories. If you’d like to make some home movies that can be treasured and liked by the families, try to follow the home video editing tips below.
Home video editing tips for better home movie making
1. Know your camcorder well
Make sure that you are very familiar with your camcorder before recording so that you can shoot good videos and photos. If you are not, read the manual and practice shooting before you going to shoot the videos for your home movie.
2. Make a home movie plan
Keep in mind what your home movie is going to be adorable and pay much attention to the content. And when you record the videos, take the plan into consideration. By doing this, you can make your home movie more coherent.
3. Shoot good videos
Make sure your videos have plenty of light and are not blurry. And be conscious of the background sound, and try to control it as much as possible. Besides, try to shoot scenes from different angles.
4. Add video editing effects
When you are editing your movies using some video editing software , you can trim, split, rotate, split videos before or after using the PIP, Jump-cut, Face Off effects, but do not use too many transition effects.
5. Combine photos and videos together
To make your home video more advanced, you can insert some still photos to the videos or use some advanced video effects such as picture in picture effect in iMovie. They will surely make you video more interesting.
6. Don’t make the home video too long
Most home videos are long and boring. However, people usually don’t like to see very trifle. So make your home video short, sweet and attractive. Get the best scenes and discard those trivial things.
7. Get some humor
Successful TV commercials are with good humor and make people happy. Adding some humor to your home videos will bring them to the next level instantly. You can find some funny video online and find some inspirations from them on how to make the video funny and attractive.
Remember that great home videos should be short, funny, tight and easy to watch. Here are just simple home video editing tips. The following is the trial version of Wondershare Filmora (originally Wondershare Video Editor) (Windows and Mac version), which can achieve all your dreams about video editing software.
 Download Mac Version ](https://download.wondershare.com/mac-video-editor%5Ffull718.dmg )
Download Mac Version ](https://download.wondershare.com/mac-video-editor%5Ffull718.dmg )

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Many people have camcorders and shoot a lot of movies and want to preserve home movies for long lasting memories. If you’d like to make some home movies that can be treasured and liked by the families, try to follow the home video editing tips below.
Home video editing tips for better home movie making
1. Know your camcorder well
Make sure that you are very familiar with your camcorder before recording so that you can shoot good videos and photos. If you are not, read the manual and practice shooting before you going to shoot the videos for your home movie.
2. Make a home movie plan
Keep in mind what your home movie is going to be adorable and pay much attention to the content. And when you record the videos, take the plan into consideration. By doing this, you can make your home movie more coherent.
3. Shoot good videos
Make sure your videos have plenty of light and are not blurry. And be conscious of the background sound, and try to control it as much as possible. Besides, try to shoot scenes from different angles.
4. Add video editing effects
When you are editing your movies using some video editing software , you can trim, split, rotate, split videos before or after using the PIP, Jump-cut, Face Off effects, but do not use too many transition effects.
5. Combine photos and videos together
To make your home video more advanced, you can insert some still photos to the videos or use some advanced video effects such as picture in picture effect in iMovie. They will surely make you video more interesting.
6. Don’t make the home video too long
Most home videos are long and boring. However, people usually don’t like to see very trifle. So make your home video short, sweet and attractive. Get the best scenes and discard those trivial things.
7. Get some humor
Successful TV commercials are with good humor and make people happy. Adding some humor to your home videos will bring them to the next level instantly. You can find some funny video online and find some inspirations from them on how to make the video funny and attractive.
Remember that great home videos should be short, funny, tight and easy to watch. Here are just simple home video editing tips. The following is the trial version of Wondershare Filmora (originally Wondershare Video Editor) (Windows and Mac version), which can achieve all your dreams about video editing software.
 Download Mac Version ](https://download.wondershare.com/mac-video-editor%5Ffull718.dmg )
Download Mac Version ](https://download.wondershare.com/mac-video-editor%5Ffull718.dmg )

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Best Free Online Audio Waveform Animation Makers
You might have seen waves moving up and down in song lyrics, karaoke videos, podcasts, and other videos. Well, that’s what is known as waveform, in other words, audiogram. So, if you want to add an audio waveform to your videos, all you need is an audio waveform generator that will let you create fascinating animated waveforms for your videos.
The good news is that there are multiple audio waveform video generators to choose from. However, knowing that you will want only the best online waveform generator, we have hand-picked ten such online sound wave generators that will let you add animated waveform effortlessly.
In this article
01 Part 1: What is a Waveform Generator?
02 Part 2: Best Online Waveform Generators You Should Try!
03 Part 3: Why Should You Use Audio Visualization?
Part 1: What is a Waveform Generator?
Now, to create a waveform to audio and add it to a video, you need an audio waveform generator. So, what’s a waveform generator? It’s a tool that will let you design an attractive waveform to any audio and add it to a video. You can look for soundwave generators online since they are a plethora of them.
Please note that some sound wave generators are available online for free, while for others, you will have to pay a small fee. Waveforms can be both low and high. It’s just that the higher waveforms will signify the louder sounds, and the lower waveforms will signify lower sounds. What’s more? Waveforms look really cool and can enhance the video quality!
Part 2: Best Online Waveform Generators You Should Try
#1 VEED.IO

Price: Free
If you want to create waveform video from audio for free, the first waveform generator that you should try is VEED.IO. This fantastic waveform generator adds animated waveforms to videos. And it is free to use. The supported formats are MKV, M4A, M4V, MOV, MP4, MPEG, OPUS, MPG4, and more! In addition, VEED.IO can convert videos to the same supported formats.
To talk about its features, it’s a free online waveform generator. It allows you to be creative and lets you customize your sound wave just the way you want. You can place the waveform anywhere on the video; it enables you to edit your videos, such as adding text, audio, images, etc.
To use VEED.IO, you will first have to visit the official website and upload your video by clicking on the Choose Videos option. Once done, generate the waveform by clicking on the Elements option. Finally, click on the Export option, and that’s it!
#2 Kapwing

Price: Free plan | Upgrade: $24.00 per month.
Next up is Kapwing. It’s a simple-to-use multimedia editor that allows you to generate waveforms. This tool supports FLAC, MP3, and other popular video formats. It can export in MP4, AVI, FLV, 3GP, and other popular video formats. You can customize the waveform, frame your canvas, add custom text, enhance the video quality, etc.
To start using Kapwing, you will have to upload the video you want to edit. Then, you will have to add a waveform. After that, you can position the waveform as you like. You can change the speed, style, and color of the waveform later. Finally, once the waveform is ready, you can click on the download option.
The best part about Kapwing is that it lets you control the waveform as you like. Moreover, once the waveform is completed, you can share it with anyone you want.
#4 WaveVisual

Price: Free
WaveVisual is a free waveform generator and is an online tool. This means that you will not have to download WaveVisual on your computer. It lets you upload files directly from Spotify as well. It supports WAV, MP3, and many other formats.
There are three easy steps to follow. You need to upload an audio file, else copy the Spotify song link and paste it here on WaveVisual. Then, customize the design to create your unique waveform. Finally, click on the download option. You can even add a background image to make your waveform look extraordinary.
#5 Audiogram

Price Free | Registration required
The next online waveform generator is Audiogram. It not only lets you add waveform to your audios, but you can use the same tool to create editable transcripts as well. This tool is an ideal option for music videos and podcasts. The tool provides you with a fantastic library that consists of multiple templates. It supports MP3, WAV, etc.
The good thing about Audiogram is that it lets you customize the waveform to suit your needs and wants. To use it, please visit getaudiogram.com. Then, upload your audio, choose a design for your waveform, and once done, download, export, and share it!
#6 EchoWave.io

Price: Free
EchoWave.io lets you add different styles of waveforms, such as bar, radial, and line. It accepts MP3 and WAV audio formats and is free to use. EchoWave.io takes away the hard work you might have otherwise done if you didn’t have a waveform generator. You can use it to add a visual component to your lyrical songs, live streams, podcasts, images, and more.
To add a waveform, visit the official website, click on the upload option to upload the audio, choose animation style for the waveform, adjust the waveform as per your style and finally, generate the video and hit the render button to download the waveform video.
#7 RenderForest

Price: Free
RenderForest is a one-of-a-kind platform where you will find customizable waveform templates. Here, you need to choose a template and upload your audio, and RenderForest will take care of the rest. You can even add animated typography to enhance the video-watching experience. It supports all top audio formats, such as MP3, FLAC, etc.
To start using it, click on the template that you like. Then, hit the create now option. You can add a photo, music name, artist name, and more. Then, add the music file and click on the download option to save the file.
You may also like best music visualizer makers .
#8 Motionbox Music Visualizer

Price: Free | Sign up is required
Motionbox Music Visualizer is a super easy tool to use. This tool is often used by voice actors, musicians, and podcasters to add waveforms, mainly because of its easy-to-understand interface. It supports FLAC, WMA, WAV, MP3, and other formats.
To use it, visit Motionbox Music Visualizer’s official website and upload your audio. After that, trim your audio and finally add the waveform visualizer. Just three easy steps, and your video with waveform will be generated.
#9 Specterr Music Visualizer

Price: Pro: $25.00/month | Unlimited: $75.00/month | Free with a watermark
Specterr Music Visualizer provides you with built-in visualizer presets to choose from. The tool is reliable and very easy to use. After you add the waveform to your audio, you will not even have to spend time downloading it. Instead, you can share it directly to your Facebook, Twitter, YouTube, Instagram account.
To get started, you will first have to select a preset. You will see multiple presets. Then, you need to upload an audio file. It accepts MP3 or WAV. Once done, you can customize the visualizer, and finally, click on the Export option to export the video.
#10 Recast Studio

Price: Free
If you have a podcast ready and want to add waveform to it, you should try Recast Studio. It allows you to add unique animated audio waveforms, which will eventually increase conversion and boost social engagement. In addition, it is easy to use and saves your time with its visualizer presets.
To use, you will have to upload the audio. It accepts MP3. Then, you need to clip the audio. After that, browse through the template section and pick your favorite. You can then customize the video to enhance its quality, such as changing the color of the waveform, adding images, editing texts, and more. Finally, download the video.
#11 Clipchamp

Price: Free | Sign up required
Clipchamp is a free online audio visualizer that you can add audio waveforms to your videos. You will not have to spend hours manually creating waveforms. It lets you browse through its multiple templates. You can just choose one for your music videos, podcasts, etc., add the animated visualizer and get it done.
Here’s how you can use it. You need to visit the official website and upload the audio file, MP3, or WAV that you want to edit. After that, you need to apply an audio visualizer. You can add background and effects, too, if you wish. After you are all done, export your video.
Part 3: Why Should You Use Audio Visualization?
Audio entertainment has been around since time immemorial, and there’s no doubt about how big of an impact it has. However, when you add audio visualization, it enhances the listening experience by manifolds. Take podcasts, for example. They have become extremely popular.
In fact, there are currently more than 30 million podcast episodes running across the world. But when you combine audio visualization, it makes the audio even better. It becomes more engaging. Not that it sounds stand-alone can’t have an impact on the audience, but with audio visualization, it doubles itself when it comes to engagement and creating a lasting impression.
Conclusion
So, now you know about the top audio waveform video generators. You can choose one from the list we have mentioned and get started because your audios, such as lyrical music videos and podcasts, deserve the magical touch of an audio visualization. So, don’t miss out on it, and try an audio waveform generator today.
02 Part 2: Best Online Waveform Generators You Should Try!
03 Part 3: Why Should You Use Audio Visualization?
Part 1: What is a Waveform Generator?
Now, to create a waveform to audio and add it to a video, you need an audio waveform generator. So, what’s a waveform generator? It’s a tool that will let you design an attractive waveform to any audio and add it to a video. You can look for soundwave generators online since they are a plethora of them.
Please note that some sound wave generators are available online for free, while for others, you will have to pay a small fee. Waveforms can be both low and high. It’s just that the higher waveforms will signify the louder sounds, and the lower waveforms will signify lower sounds. What’s more? Waveforms look really cool and can enhance the video quality!
Part 2: Best Online Waveform Generators You Should Try
#1 VEED.IO

Price: Free
If you want to create waveform video from audio for free, the first waveform generator that you should try is VEED.IO. This fantastic waveform generator adds animated waveforms to videos. And it is free to use. The supported formats are MKV, M4A, M4V, MOV, MP4, MPEG, OPUS, MPG4, and more! In addition, VEED.IO can convert videos to the same supported formats.
To talk about its features, it’s a free online waveform generator. It allows you to be creative and lets you customize your sound wave just the way you want. You can place the waveform anywhere on the video; it enables you to edit your videos, such as adding text, audio, images, etc.
To use VEED.IO, you will first have to visit the official website and upload your video by clicking on the Choose Videos option. Once done, generate the waveform by clicking on the Elements option. Finally, click on the Export option, and that’s it!
#2 Kapwing

Price: Free plan | Upgrade: $24.00 per month.
Next up is Kapwing. It’s a simple-to-use multimedia editor that allows you to generate waveforms. This tool supports FLAC, MP3, and other popular video formats. It can export in MP4, AVI, FLV, 3GP, and other popular video formats. You can customize the waveform, frame your canvas, add custom text, enhance the video quality, etc.
To start using Kapwing, you will have to upload the video you want to edit. Then, you will have to add a waveform. After that, you can position the waveform as you like. You can change the speed, style, and color of the waveform later. Finally, once the waveform is ready, you can click on the download option.
The best part about Kapwing is that it lets you control the waveform as you like. Moreover, once the waveform is completed, you can share it with anyone you want.
#4 WaveVisual

Price: Free
WaveVisual is a free waveform generator and is an online tool. This means that you will not have to download WaveVisual on your computer. It lets you upload files directly from Spotify as well. It supports WAV, MP3, and many other formats.
There are three easy steps to follow. You need to upload an audio file, else copy the Spotify song link and paste it here on WaveVisual. Then, customize the design to create your unique waveform. Finally, click on the download option. You can even add a background image to make your waveform look extraordinary.
#5 Audiogram

Price Free | Registration required
The next online waveform generator is Audiogram. It not only lets you add waveform to your audios, but you can use the same tool to create editable transcripts as well. This tool is an ideal option for music videos and podcasts. The tool provides you with a fantastic library that consists of multiple templates. It supports MP3, WAV, etc.
The good thing about Audiogram is that it lets you customize the waveform to suit your needs and wants. To use it, please visit getaudiogram.com. Then, upload your audio, choose a design for your waveform, and once done, download, export, and share it!
#6 EchoWave.io

Price: Free
EchoWave.io lets you add different styles of waveforms, such as bar, radial, and line. It accepts MP3 and WAV audio formats and is free to use. EchoWave.io takes away the hard work you might have otherwise done if you didn’t have a waveform generator. You can use it to add a visual component to your lyrical songs, live streams, podcasts, images, and more.
To add a waveform, visit the official website, click on the upload option to upload the audio, choose animation style for the waveform, adjust the waveform as per your style and finally, generate the video and hit the render button to download the waveform video.
#7 RenderForest

Price: Free
RenderForest is a one-of-a-kind platform where you will find customizable waveform templates. Here, you need to choose a template and upload your audio, and RenderForest will take care of the rest. You can even add animated typography to enhance the video-watching experience. It supports all top audio formats, such as MP3, FLAC, etc.
To start using it, click on the template that you like. Then, hit the create now option. You can add a photo, music name, artist name, and more. Then, add the music file and click on the download option to save the file.
You may also like best music visualizer makers .
#8 Motionbox Music Visualizer

Price: Free | Sign up is required
Motionbox Music Visualizer is a super easy tool to use. This tool is often used by voice actors, musicians, and podcasters to add waveforms, mainly because of its easy-to-understand interface. It supports FLAC, WMA, WAV, MP3, and other formats.
To use it, visit Motionbox Music Visualizer’s official website and upload your audio. After that, trim your audio and finally add the waveform visualizer. Just three easy steps, and your video with waveform will be generated.
#9 Specterr Music Visualizer

Price: Pro: $25.00/month | Unlimited: $75.00/month | Free with a watermark
Specterr Music Visualizer provides you with built-in visualizer presets to choose from. The tool is reliable and very easy to use. After you add the waveform to your audio, you will not even have to spend time downloading it. Instead, you can share it directly to your Facebook, Twitter, YouTube, Instagram account.
To get started, you will first have to select a preset. You will see multiple presets. Then, you need to upload an audio file. It accepts MP3 or WAV. Once done, you can customize the visualizer, and finally, click on the Export option to export the video.
#10 Recast Studio

Price: Free
If you have a podcast ready and want to add waveform to it, you should try Recast Studio. It allows you to add unique animated audio waveforms, which will eventually increase conversion and boost social engagement. In addition, it is easy to use and saves your time with its visualizer presets.
To use, you will have to upload the audio. It accepts MP3. Then, you need to clip the audio. After that, browse through the template section and pick your favorite. You can then customize the video to enhance its quality, such as changing the color of the waveform, adding images, editing texts, and more. Finally, download the video.
#11 Clipchamp

Price: Free | Sign up required
Clipchamp is a free online audio visualizer that you can add audio waveforms to your videos. You will not have to spend hours manually creating waveforms. It lets you browse through its multiple templates. You can just choose one for your music videos, podcasts, etc., add the animated visualizer and get it done.
Here’s how you can use it. You need to visit the official website and upload the audio file, MP3, or WAV that you want to edit. After that, you need to apply an audio visualizer. You can add background and effects, too, if you wish. After you are all done, export your video.
Part 3: Why Should You Use Audio Visualization?
Audio entertainment has been around since time immemorial, and there’s no doubt about how big of an impact it has. However, when you add audio visualization, it enhances the listening experience by manifolds. Take podcasts, for example. They have become extremely popular.
In fact, there are currently more than 30 million podcast episodes running across the world. But when you combine audio visualization, it makes the audio even better. It becomes more engaging. Not that it sounds stand-alone can’t have an impact on the audience, but with audio visualization, it doubles itself when it comes to engagement and creating a lasting impression.
Conclusion
So, now you know about the top audio waveform video generators. You can choose one from the list we have mentioned and get started because your audios, such as lyrical music videos and podcasts, deserve the magical touch of an audio visualization. So, don’t miss out on it, and try an audio waveform generator today.
02 Part 2: Best Online Waveform Generators You Should Try!
03 Part 3: Why Should You Use Audio Visualization?
Part 1: What is a Waveform Generator?
Now, to create a waveform to audio and add it to a video, you need an audio waveform generator. So, what’s a waveform generator? It’s a tool that will let you design an attractive waveform to any audio and add it to a video. You can look for soundwave generators online since they are a plethora of them.
Please note that some sound wave generators are available online for free, while for others, you will have to pay a small fee. Waveforms can be both low and high. It’s just that the higher waveforms will signify the louder sounds, and the lower waveforms will signify lower sounds. What’s more? Waveforms look really cool and can enhance the video quality!
Part 2: Best Online Waveform Generators You Should Try
#1 VEED.IO

Price: Free
If you want to create waveform video from audio for free, the first waveform generator that you should try is VEED.IO. This fantastic waveform generator adds animated waveforms to videos. And it is free to use. The supported formats are MKV, M4A, M4V, MOV, MP4, MPEG, OPUS, MPG4, and more! In addition, VEED.IO can convert videos to the same supported formats.
To talk about its features, it’s a free online waveform generator. It allows you to be creative and lets you customize your sound wave just the way you want. You can place the waveform anywhere on the video; it enables you to edit your videos, such as adding text, audio, images, etc.
To use VEED.IO, you will first have to visit the official website and upload your video by clicking on the Choose Videos option. Once done, generate the waveform by clicking on the Elements option. Finally, click on the Export option, and that’s it!
#2 Kapwing

Price: Free plan | Upgrade: $24.00 per month.
Next up is Kapwing. It’s a simple-to-use multimedia editor that allows you to generate waveforms. This tool supports FLAC, MP3, and other popular video formats. It can export in MP4, AVI, FLV, 3GP, and other popular video formats. You can customize the waveform, frame your canvas, add custom text, enhance the video quality, etc.
To start using Kapwing, you will have to upload the video you want to edit. Then, you will have to add a waveform. After that, you can position the waveform as you like. You can change the speed, style, and color of the waveform later. Finally, once the waveform is ready, you can click on the download option.
The best part about Kapwing is that it lets you control the waveform as you like. Moreover, once the waveform is completed, you can share it with anyone you want.
#4 WaveVisual

Price: Free
WaveVisual is a free waveform generator and is an online tool. This means that you will not have to download WaveVisual on your computer. It lets you upload files directly from Spotify as well. It supports WAV, MP3, and many other formats.
There are three easy steps to follow. You need to upload an audio file, else copy the Spotify song link and paste it here on WaveVisual. Then, customize the design to create your unique waveform. Finally, click on the download option. You can even add a background image to make your waveform look extraordinary.
#5 Audiogram

Price Free | Registration required
The next online waveform generator is Audiogram. It not only lets you add waveform to your audios, but you can use the same tool to create editable transcripts as well. This tool is an ideal option for music videos and podcasts. The tool provides you with a fantastic library that consists of multiple templates. It supports MP3, WAV, etc.
The good thing about Audiogram is that it lets you customize the waveform to suit your needs and wants. To use it, please visit getaudiogram.com. Then, upload your audio, choose a design for your waveform, and once done, download, export, and share it!
#6 EchoWave.io

Price: Free
EchoWave.io lets you add different styles of waveforms, such as bar, radial, and line. It accepts MP3 and WAV audio formats and is free to use. EchoWave.io takes away the hard work you might have otherwise done if you didn’t have a waveform generator. You can use it to add a visual component to your lyrical songs, live streams, podcasts, images, and more.
To add a waveform, visit the official website, click on the upload option to upload the audio, choose animation style for the waveform, adjust the waveform as per your style and finally, generate the video and hit the render button to download the waveform video.
#7 RenderForest

Price: Free
RenderForest is a one-of-a-kind platform where you will find customizable waveform templates. Here, you need to choose a template and upload your audio, and RenderForest will take care of the rest. You can even add animated typography to enhance the video-watching experience. It supports all top audio formats, such as MP3, FLAC, etc.
To start using it, click on the template that you like. Then, hit the create now option. You can add a photo, music name, artist name, and more. Then, add the music file and click on the download option to save the file.
You may also like best music visualizer makers .
#8 Motionbox Music Visualizer

Price: Free | Sign up is required
Motionbox Music Visualizer is a super easy tool to use. This tool is often used by voice actors, musicians, and podcasters to add waveforms, mainly because of its easy-to-understand interface. It supports FLAC, WMA, WAV, MP3, and other formats.
To use it, visit Motionbox Music Visualizer’s official website and upload your audio. After that, trim your audio and finally add the waveform visualizer. Just three easy steps, and your video with waveform will be generated.
#9 Specterr Music Visualizer

Price: Pro: $25.00/month | Unlimited: $75.00/month | Free with a watermark
Specterr Music Visualizer provides you with built-in visualizer presets to choose from. The tool is reliable and very easy to use. After you add the waveform to your audio, you will not even have to spend time downloading it. Instead, you can share it directly to your Facebook, Twitter, YouTube, Instagram account.
To get started, you will first have to select a preset. You will see multiple presets. Then, you need to upload an audio file. It accepts MP3 or WAV. Once done, you can customize the visualizer, and finally, click on the Export option to export the video.
#10 Recast Studio

Price: Free
If you have a podcast ready and want to add waveform to it, you should try Recast Studio. It allows you to add unique animated audio waveforms, which will eventually increase conversion and boost social engagement. In addition, it is easy to use and saves your time with its visualizer presets.
To use, you will have to upload the audio. It accepts MP3. Then, you need to clip the audio. After that, browse through the template section and pick your favorite. You can then customize the video to enhance its quality, such as changing the color of the waveform, adding images, editing texts, and more. Finally, download the video.
#11 Clipchamp

Price: Free | Sign up required
Clipchamp is a free online audio visualizer that you can add audio waveforms to your videos. You will not have to spend hours manually creating waveforms. It lets you browse through its multiple templates. You can just choose one for your music videos, podcasts, etc., add the animated visualizer and get it done.
Here’s how you can use it. You need to visit the official website and upload the audio file, MP3, or WAV that you want to edit. After that, you need to apply an audio visualizer. You can add background and effects, too, if you wish. After you are all done, export your video.
Part 3: Why Should You Use Audio Visualization?
Audio entertainment has been around since time immemorial, and there’s no doubt about how big of an impact it has. However, when you add audio visualization, it enhances the listening experience by manifolds. Take podcasts, for example. They have become extremely popular.
In fact, there are currently more than 30 million podcast episodes running across the world. But when you combine audio visualization, it makes the audio even better. It becomes more engaging. Not that it sounds stand-alone can’t have an impact on the audience, but with audio visualization, it doubles itself when it comes to engagement and creating a lasting impression.
Conclusion
So, now you know about the top audio waveform video generators. You can choose one from the list we have mentioned and get started because your audios, such as lyrical music videos and podcasts, deserve the magical touch of an audio visualization. So, don’t miss out on it, and try an audio waveform generator today.
02 Part 2: Best Online Waveform Generators You Should Try!
03 Part 3: Why Should You Use Audio Visualization?
Part 1: What is a Waveform Generator?
Now, to create a waveform to audio and add it to a video, you need an audio waveform generator. So, what’s a waveform generator? It’s a tool that will let you design an attractive waveform to any audio and add it to a video. You can look for soundwave generators online since they are a plethora of them.
Please note that some sound wave generators are available online for free, while for others, you will have to pay a small fee. Waveforms can be both low and high. It’s just that the higher waveforms will signify the louder sounds, and the lower waveforms will signify lower sounds. What’s more? Waveforms look really cool and can enhance the video quality!
Part 2: Best Online Waveform Generators You Should Try
#1 VEED.IO

Price: Free
If you want to create waveform video from audio for free, the first waveform generator that you should try is VEED.IO. This fantastic waveform generator adds animated waveforms to videos. And it is free to use. The supported formats are MKV, M4A, M4V, MOV, MP4, MPEG, OPUS, MPG4, and more! In addition, VEED.IO can convert videos to the same supported formats.
To talk about its features, it’s a free online waveform generator. It allows you to be creative and lets you customize your sound wave just the way you want. You can place the waveform anywhere on the video; it enables you to edit your videos, such as adding text, audio, images, etc.
To use VEED.IO, you will first have to visit the official website and upload your video by clicking on the Choose Videos option. Once done, generate the waveform by clicking on the Elements option. Finally, click on the Export option, and that’s it!
#2 Kapwing

Price: Free plan | Upgrade: $24.00 per month.
Next up is Kapwing. It’s a simple-to-use multimedia editor that allows you to generate waveforms. This tool supports FLAC, MP3, and other popular video formats. It can export in MP4, AVI, FLV, 3GP, and other popular video formats. You can customize the waveform, frame your canvas, add custom text, enhance the video quality, etc.
To start using Kapwing, you will have to upload the video you want to edit. Then, you will have to add a waveform. After that, you can position the waveform as you like. You can change the speed, style, and color of the waveform later. Finally, once the waveform is ready, you can click on the download option.
The best part about Kapwing is that it lets you control the waveform as you like. Moreover, once the waveform is completed, you can share it with anyone you want.
#4 WaveVisual

Price: Free
WaveVisual is a free waveform generator and is an online tool. This means that you will not have to download WaveVisual on your computer. It lets you upload files directly from Spotify as well. It supports WAV, MP3, and many other formats.
There are three easy steps to follow. You need to upload an audio file, else copy the Spotify song link and paste it here on WaveVisual. Then, customize the design to create your unique waveform. Finally, click on the download option. You can even add a background image to make your waveform look extraordinary.
#5 Audiogram

Price Free | Registration required
The next online waveform generator is Audiogram. It not only lets you add waveform to your audios, but you can use the same tool to create editable transcripts as well. This tool is an ideal option for music videos and podcasts. The tool provides you with a fantastic library that consists of multiple templates. It supports MP3, WAV, etc.
The good thing about Audiogram is that it lets you customize the waveform to suit your needs and wants. To use it, please visit getaudiogram.com. Then, upload your audio, choose a design for your waveform, and once done, download, export, and share it!
#6 EchoWave.io

Price: Free
EchoWave.io lets you add different styles of waveforms, such as bar, radial, and line. It accepts MP3 and WAV audio formats and is free to use. EchoWave.io takes away the hard work you might have otherwise done if you didn’t have a waveform generator. You can use it to add a visual component to your lyrical songs, live streams, podcasts, images, and more.
To add a waveform, visit the official website, click on the upload option to upload the audio, choose animation style for the waveform, adjust the waveform as per your style and finally, generate the video and hit the render button to download the waveform video.
#7 RenderForest

Price: Free
RenderForest is a one-of-a-kind platform where you will find customizable waveform templates. Here, you need to choose a template and upload your audio, and RenderForest will take care of the rest. You can even add animated typography to enhance the video-watching experience. It supports all top audio formats, such as MP3, FLAC, etc.
To start using it, click on the template that you like. Then, hit the create now option. You can add a photo, music name, artist name, and more. Then, add the music file and click on the download option to save the file.
You may also like best music visualizer makers .
#8 Motionbox Music Visualizer

Price: Free | Sign up is required
Motionbox Music Visualizer is a super easy tool to use. This tool is often used by voice actors, musicians, and podcasters to add waveforms, mainly because of its easy-to-understand interface. It supports FLAC, WMA, WAV, MP3, and other formats.
To use it, visit Motionbox Music Visualizer’s official website and upload your audio. After that, trim your audio and finally add the waveform visualizer. Just three easy steps, and your video with waveform will be generated.
#9 Specterr Music Visualizer

Price: Pro: $25.00/month | Unlimited: $75.00/month | Free with a watermark
Specterr Music Visualizer provides you with built-in visualizer presets to choose from. The tool is reliable and very easy to use. After you add the waveform to your audio, you will not even have to spend time downloading it. Instead, you can share it directly to your Facebook, Twitter, YouTube, Instagram account.
To get started, you will first have to select a preset. You will see multiple presets. Then, you need to upload an audio file. It accepts MP3 or WAV. Once done, you can customize the visualizer, and finally, click on the Export option to export the video.
#10 Recast Studio

Price: Free
If you have a podcast ready and want to add waveform to it, you should try Recast Studio. It allows you to add unique animated audio waveforms, which will eventually increase conversion and boost social engagement. In addition, it is easy to use and saves your time with its visualizer presets.
To use, you will have to upload the audio. It accepts MP3. Then, you need to clip the audio. After that, browse through the template section and pick your favorite. You can then customize the video to enhance its quality, such as changing the color of the waveform, adding images, editing texts, and more. Finally, download the video.
#11 Clipchamp

Price: Free | Sign up required
Clipchamp is a free online audio visualizer that you can add audio waveforms to your videos. You will not have to spend hours manually creating waveforms. It lets you browse through its multiple templates. You can just choose one for your music videos, podcasts, etc., add the animated visualizer and get it done.
Here’s how you can use it. You need to visit the official website and upload the audio file, MP3, or WAV that you want to edit. After that, you need to apply an audio visualizer. You can add background and effects, too, if you wish. After you are all done, export your video.
Part 3: Why Should You Use Audio Visualization?
Audio entertainment has been around since time immemorial, and there’s no doubt about how big of an impact it has. However, when you add audio visualization, it enhances the listening experience by manifolds. Take podcasts, for example. They have become extremely popular.
In fact, there are currently more than 30 million podcast episodes running across the world. But when you combine audio visualization, it makes the audio even better. It becomes more engaging. Not that it sounds stand-alone can’t have an impact on the audience, but with audio visualization, it doubles itself when it comes to engagement and creating a lasting impression.
Conclusion
So, now you know about the top audio waveform video generators. You can choose one from the list we have mentioned and get started because your audios, such as lyrical music videos and podcasts, deserve the magical touch of an audio visualization. So, don’t miss out on it, and try an audio waveform generator today.
Also read:
- Updated Work Smarter, Not Harder Top Adobe Premiere Shortcuts and Tricks
- In 2024, Hidden Gems 10 Surprising Features of the 16X9 Ratio Calculator
- Updated 2024 Approved The Art of Cartoonization How to Transform Videos Into Cartoons
- New Image Cropping Essentials in FCPX Tips and Tricks
- In 2024, The Ultimate Adobe Premiere Cheat Sheet 6 Time-Saving Tips
- Updated In 2024, Free Video Looping Software Top 10 Picks
- How to Do Jump Cuts Like a Pro in Final Cut Pro X for 2024
- 2024 Approved Elevate Your Video Editing Top 10 Free Green Screen Apps for Android/iOS
- Updated In 2024, The Best Online Video Rotation Software
- Updated 10 Best Online Face Creation Tools for Fictional Characters for 2024
- S Best Stop Motion Animation Programs for Mac and PC Computers for 2024
- New In 2024, Discover the Top Mac Audio Converters for Flawless File Transfers
- Mobile Video Mastery Top 10 Editors for iPhone and Android Users
- New In 2024, Windows Movie Maker Tutorial From Beginner to Pro
- Updated The Art of Freezing Time A Comprehensive Guide to Video Freeze Frames
- All-in-One Video Editor for Mac Edit, Convert, Share for 2024
- 3 Ways of How to Get Someones Apple ID Off Apple iPhone 13 Pro without Password
- 3 Ways to Fake GPS Without Root On Tecno Camon 20 | Dr.fone
- How To Remove Screen Lock PIN On Poco C51 Like A Pro 5 Easy Ways
- 2 Ways to Monitor Apple iPhone X Activity | Dr.fone
- New Are You Stuck with How to Use Discord GIF Ideally? Check that Out in This Article, as We Will Guide You on All You Need to Know About GIFs for Discord for 2024
- Remove Google FRP lock on Xiaomi 14
- New In 2024, Best Options to Replace Sky of Any Photo Online + Offline
- How to Intercept Text Messages on Apple iPhone XS Max | Dr.fone
- In 2024, How to Change/Fake Your Poco F5 5G Location on Viber | Dr.fone
- 4 Methods to Turn off Life 360 On Itel P55+ without Anyone Knowing | Dr.fone
- New Mastering FFmpeg How to Merge Audio and Video with Ease
- 4 Feasible Ways to Fake Location on Facebook For your Lava Yuva 2 Pro | Dr.fone
- New 2024 Approved How to Be a Good Podcast Host
- In 2024, How To Remove or Bypass Knox Enrollment Service On Realme C51
- How to Transfer Data After Switching From Samsung Galaxy S23 Tactical Edition to Latest Samsung | Dr.fone
- Title: New Aspect Ratio Calculators A Step-by-Step Approach for 2024
- Author: Charlotte
- Created at : 2024-06-24 06:04:05
- Updated at : 2024-06-25 06:04:05
- Link: https://smart-video-creator.techidaily.com/new-aspect-ratio-calculators-a-step-by-step-approach-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

