:max_bytes(150000):strip_icc():format(webp)/YoungAsianmanusinglaptopandreadingnewspaperonplane-59960904685fbe00103478bd.jpg)
New In 2024, Create Stunning Animations with These iOS and Android Apps

Create Stunning Animations with These iOS and Android Apps
Best Stop Motion Apps for iOS and Android Devices

Ollie Mattison
Mar 27, 2024• Proven solutions
Over the course of the last decade, the quality of the images Smartphone cameras can produce has been improving steadily. As a result, almost any camera you can find on an iOS or Android device can be used to create a stop motion video .
However, besides taking photos you will also need a stop motion app that will enable you to arrange and animate the pictures you take with your phone. A quick search on Google Play or App Store will reveal hundreds of stop motion apps, which makes it difficult to decide which app you should choose. That’s why we’ve selected the ten best stop motion apps for iOS and Android devices that enable you to create awesome stop motion animations.
10 Best Stop Motion Apps for Android and iOS Devices
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Click here to get Filmora for PC by email
or Try Filmora App for mobile >>>
download filmora app for ios ](https://app.adjust.com/b0k9hf2%5F4bsu85t ) download filmora app for android ](https://app.adjust.com/b0k9hf2%5F4bsu85t )
There are a lot of different types of stop motion animations, and you must make sure that the app you install on your Smartphone has all the tools you need to make the video you want. Moreover, you should consider getting the accessories for your Smartphone that will make shooting a stop motion video easier. Let’s take a look at the ten best stop motion apps for iOS and Android devices.
In most cases, the editing features are limited on mobile phones. If you are looking for some desktop video editing software to create stop motion videos, I recommend you to try this easy-to-use yet powerful Wondershare Filmora video editor . Creating a stop motion video with Wondershare Filmora video editor is easy. You only need to perform three steps:
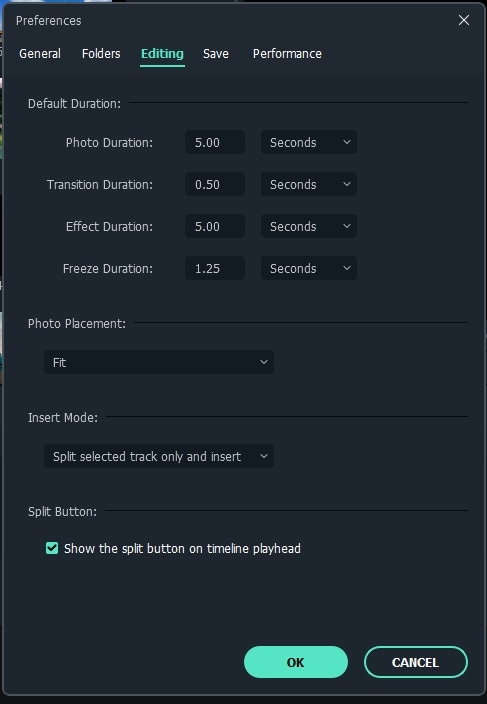
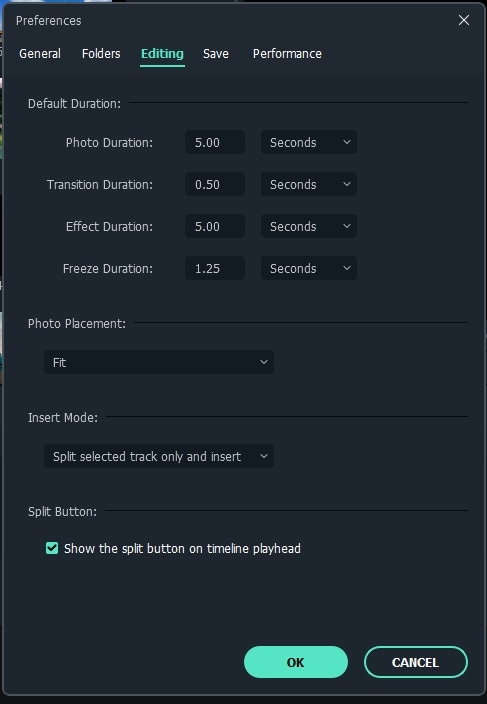
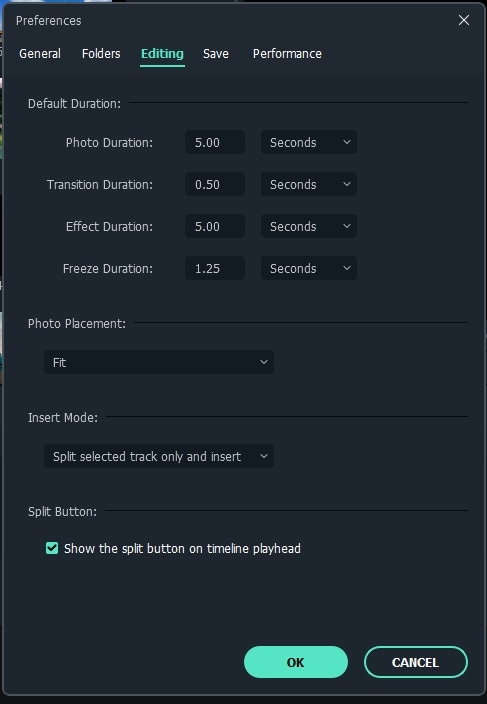
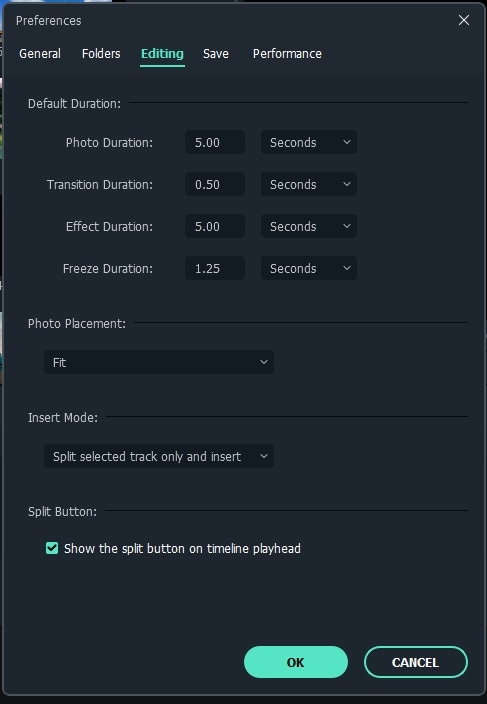
- Import all your stop motion images, and adjust the photo duration to 1 frame length under the Preference settings.

- Drag and drop all the photos to the timeline and play it back, and then you will see a stop motion video.
- Click the Export button to save the stop motion video in your preferred formats.
1. Stop Motion Studio
Price: Free, offers in-app purchases
User Ratings: 4.5 on App Store, 3.8 on Google Play
This cross-platform app is equipped with a versatile set of stop motion animation tools that grant you complete control over all camera settings. You can adjust the white balance, ISO, and exposure manually, while the app also allows you to choose if you want to use manual or auto focus. Furthermore, Stop Motion Studio offers animation guides that enable its users to move the objects in the shot with more precision, while the app’s timeline makes it easy to navigate through large numbers of frames. Changing backgrounds, applying visual effects or creating soundtracks are just a few among numerous options Stop Motion Studio offers. Apple Watch can be used as a remote shutter release on the iOS version of the app, and you can also pair it with all DSLR cameras that have WiFi. Even though installing Stop Motion Studio on an iPhone, iPad or an Android Smartphone won’t cost you anything, you must make in-app purchases if you want to export your projects in 4K resolution or import images into the app.
2. Clayframes
Price: $2.28
Compatibility: Android
User Ratings: 4.0
Despite the fact that Clayframes wasn’t updated in years, it is still one of the best stop motion apps for Android Smartphones. You can either capture new footage or import the images you want to use in your stop motion video, and arrange them in any way you want. The app’s erase tool allows you to remove rigs and all other objects you don’t want to keep in the shot. Clayframes is equipped with timed shutter release options that enable you to choose how frequently the app is going to take photos. Optionally, you can draw over the photos you take with Clayframes, and preview your footage at different frame rates without having to export it. Once you’re done making a stop motion animation, you can choose the resolution in which the video is going to be exported and decide if you want to share the video you created to Facebook or YouTube directly from the app.
3. PicPac Stop Motion & Time Lapse
Price: Free, offers in-app purchases
Compatibility: Android
User Ratings: 4.0
Inexperienced photographers who are still learning how to make stop motion animations should consider installing PicPac Stop Motion & Time Lapse on their Android phones. The features this app offers may not be the most powerful, but you can still use them to create a smooth stop motion animation. The app’s Timelapse-manual mode enables you to take a new photo each time you make a loud noise and you can also record voiceovers or create soundtracks for your videos with PicPac. The app lets you share all of your creations on YouTube, but only if you are signed in to your account. Furthermore, the free version of PicPac watermarks all your videos and it doesn’t allow you to export videos in resolutions larger than 360p. That’s why you must upgrade to the pro version of the app if you want to create stop motion animations with it on a constant basis.
4. iMotion
Price: Free, but offers in-app purchases
Compatibility: iOS
User Ratings: 4.4
iPhone and iPad owners who would like to create time lapse and stop motion videos from the same app can try using iMotion. The app has Time-Lapse, Manual, WiFi Remote and Photo Library Import modes, and you can easily choose the one that best meets the demands of your project. What’s more, iMotion lets you decide if you want to capture footage with a front or rear camera and it allows you to control focus, exposure or white balance manually. The maximum duration of a stop motion movie is not limited, and you can also preview your projects at different frame rates. All projects you create with iMotion can be exported in 4K, 1080p or 720p resolutions, although shooting in 4K is only possible on newer versions of iPhones and iPads. The free version of iMotion offers only a limited range of options, and you must purchase the full version of the app if you want to use all the tools it has to offer
5.Stop Motion Maker
Price: Free, offers in-app purchases
Compatibility: iOS
User Ratings: 4.0
Making a stop motion video with this app is a straightforward process that can be completed in just a few easy steps. After you launch the app and tap on the Create button, the device’s camera will open and you just have to press the camera button each time you want to make a new frame. Tap on the Done button once you complete the sequence of images, so you just have to preview the result before proceeding to export the video. The app doesn’t allow you to record voiceovers or create soundtracks, and you must use another video editing app for iOS devices if you want to edit a stop motion video further. It is worth noting that you must give Stop Motion Maker access to your phone’s camera and photo library in order for it to function properly.
6. Stop Motion Movie Creator
Price: Free
Compatibility: Android
User Ratings: 4.0
This is a must-have app for all passionate Minecraft players, as it allows them to create stop motion animations that feature all of their favorite characters. After you’ve created your Minecraft world, you can start capturing it with Stop Motion Movie Creator. The app is equipped with an onion skin tool and guides that show you how to move the objects on the screen which makes the process of creating a stop motion animation much easier. In addition, you can apply a variety of visual effects to all images you take with this app or even add the end credits to the video. Stop Motion Movie Creator grants you access to the music and sound effects from the video game, which enables you to create perfect soundtracks for the videos you make with this app. The best part is that you don’t have to create Minecraft-inspired stop motion animations since the app enables you to make videos using clay figures or Lego bricks.
7. Life Lapse Stop Motion Maker
Price: Free, offers in-app purchases
User Ratings: 4.8 on App Store, 3.6 on Google Play
Life Lapse is probably one of the best stop motion apps ever created because it offers all the tools you need to shoot and edit a stop motion animation. Focus, white balance and exposure lock, ghosted image overlay or interval timers are just a few among countless options you can use while shooting a stop motion video. Optionally, you can import photos and use the app’s video editing tools to adjust frame rates, apply visual effects or create soundtracks from royalty-free songs. Life Lapse grants you access to color correction tools, which enables you to set saturation, brightness, contrast or white balance values manually for each frame you include in the stop motion video you are making. You must upgrade to the app’s pro version if you want to record footage in 4K resolution, import audio files to your projects or export videos without a watermark.
8. Frameographer
Price: $4.99
Compatibility: iOS
User Ratings: 3.4
If you are looking for a simple app that lets you take image sequences with ease, you shouldn’t look much further than Frameographer. You can choose if you want record stop motion videos with iPhone’s front or rear cameras in 1080p or 720p resolutions. Additionally, you can enable or disable a grid that helps you compose shots or lock the focus and exposure. Frameographer also features a low-light Boost mode, which enables you to make stop motion or time lapse videos under low light conditions. The app lets you add new frames to projects you already created so that you don’t have to complete all the work on a stop motion video at once. Frameographer lets you use songs from your iTunes music library, but the lack of video editing features makes this app a relatively poor choice for video content creators who want to edit their footage quickly before posting it on social media.
9. Osnap! Pro
Price: $4.99, offers in-app purchases
Compatibility: iOS
User Ratings: 4.7
Photographers who like shooting time-lapses and stop motion videos with their iPhones can benefit from installing Osnap! Pro on their devices. Besides offering presets that enable you to complete projects quickly, this app is also equipped with features you need to control camera settings manually. Osnap! Pro lets you shoot in 4K or Full HD resolutions, and you can choose if you want to create a vertically or horizontally oriented video or set an aspect ratio that best fits your project. The app allows you to trigger the photo capture feature using loud sounds and even set reminders that notify you when you are supposed to take a new photo. However, if you want to import photos from your device, record voiceovers or transfer footage via WiFi you must make in-app purchases.
10. iStopMotion
Price: $9.99
Compatibility: iOS
User Ratings: 3.7
This app offers only a standard set of stop motion tools, such as onion skin or instant playback, which makes it largely overpriced as it fails to offer any of the advanced stop motion photography options. What’s more, you have to install an additional app if you want to snap photos remotely and you won’t have access to any photo editing options. Rearranging the frames you add to the timeline isn’t possible and the app doesn’t even have the undo option. The app offers audio recording features, which enables you to create voiceovers for your videos, and you can import audio files you would like to include in your soundtrack. Even so, iStopMotion is far from being a perfect stop motion app, as there are many better options you can find on App Store.
Conclusion
Recording and editing stop motion animations from Smartphones and tablets has never been easier. Each app for iOS and Android devices we included in this article grants you access to all the tools you’re going to need during the process of making a stop motion animation. Which of the top ten stop motion apps for iOS and Android devices are you going to choose? Leave a comment and let us know.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Over the course of the last decade, the quality of the images Smartphone cameras can produce has been improving steadily. As a result, almost any camera you can find on an iOS or Android device can be used to create a stop motion video .
However, besides taking photos you will also need a stop motion app that will enable you to arrange and animate the pictures you take with your phone. A quick search on Google Play or App Store will reveal hundreds of stop motion apps, which makes it difficult to decide which app you should choose. That’s why we’ve selected the ten best stop motion apps for iOS and Android devices that enable you to create awesome stop motion animations.
10 Best Stop Motion Apps for Android and iOS Devices
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Click here to get Filmora for PC by email
or Try Filmora App for mobile >>>
download filmora app for ios ](https://app.adjust.com/b0k9hf2%5F4bsu85t ) download filmora app for android ](https://app.adjust.com/b0k9hf2%5F4bsu85t )
There are a lot of different types of stop motion animations, and you must make sure that the app you install on your Smartphone has all the tools you need to make the video you want. Moreover, you should consider getting the accessories for your Smartphone that will make shooting a stop motion video easier. Let’s take a look at the ten best stop motion apps for iOS and Android devices.
In most cases, the editing features are limited on mobile phones. If you are looking for some desktop video editing software to create stop motion videos, I recommend you to try this easy-to-use yet powerful Wondershare Filmora video editor . Creating a stop motion video with Wondershare Filmora video editor is easy. You only need to perform three steps:
- Import all your stop motion images, and adjust the photo duration to 1 frame length under the Preference settings.

- Drag and drop all the photos to the timeline and play it back, and then you will see a stop motion video.
- Click the Export button to save the stop motion video in your preferred formats.
1. Stop Motion Studio
Price: Free, offers in-app purchases
User Ratings: 4.5 on App Store, 3.8 on Google Play
This cross-platform app is equipped with a versatile set of stop motion animation tools that grant you complete control over all camera settings. You can adjust the white balance, ISO, and exposure manually, while the app also allows you to choose if you want to use manual or auto focus. Furthermore, Stop Motion Studio offers animation guides that enable its users to move the objects in the shot with more precision, while the app’s timeline makes it easy to navigate through large numbers of frames. Changing backgrounds, applying visual effects or creating soundtracks are just a few among numerous options Stop Motion Studio offers. Apple Watch can be used as a remote shutter release on the iOS version of the app, and you can also pair it with all DSLR cameras that have WiFi. Even though installing Stop Motion Studio on an iPhone, iPad or an Android Smartphone won’t cost you anything, you must make in-app purchases if you want to export your projects in 4K resolution or import images into the app.
2. Clayframes
Price: $2.28
Compatibility: Android
User Ratings: 4.0
Despite the fact that Clayframes wasn’t updated in years, it is still one of the best stop motion apps for Android Smartphones. You can either capture new footage or import the images you want to use in your stop motion video, and arrange them in any way you want. The app’s erase tool allows you to remove rigs and all other objects you don’t want to keep in the shot. Clayframes is equipped with timed shutter release options that enable you to choose how frequently the app is going to take photos. Optionally, you can draw over the photos you take with Clayframes, and preview your footage at different frame rates without having to export it. Once you’re done making a stop motion animation, you can choose the resolution in which the video is going to be exported and decide if you want to share the video you created to Facebook or YouTube directly from the app.
3. PicPac Stop Motion & Time Lapse
Price: Free, offers in-app purchases
Compatibility: Android
User Ratings: 4.0
Inexperienced photographers who are still learning how to make stop motion animations should consider installing PicPac Stop Motion & Time Lapse on their Android phones. The features this app offers may not be the most powerful, but you can still use them to create a smooth stop motion animation. The app’s Timelapse-manual mode enables you to take a new photo each time you make a loud noise and you can also record voiceovers or create soundtracks for your videos with PicPac. The app lets you share all of your creations on YouTube, but only if you are signed in to your account. Furthermore, the free version of PicPac watermarks all your videos and it doesn’t allow you to export videos in resolutions larger than 360p. That’s why you must upgrade to the pro version of the app if you want to create stop motion animations with it on a constant basis.
4. iMotion
Price: Free, but offers in-app purchases
Compatibility: iOS
User Ratings: 4.4
iPhone and iPad owners who would like to create time lapse and stop motion videos from the same app can try using iMotion. The app has Time-Lapse, Manual, WiFi Remote and Photo Library Import modes, and you can easily choose the one that best meets the demands of your project. What’s more, iMotion lets you decide if you want to capture footage with a front or rear camera and it allows you to control focus, exposure or white balance manually. The maximum duration of a stop motion movie is not limited, and you can also preview your projects at different frame rates. All projects you create with iMotion can be exported in 4K, 1080p or 720p resolutions, although shooting in 4K is only possible on newer versions of iPhones and iPads. The free version of iMotion offers only a limited range of options, and you must purchase the full version of the app if you want to use all the tools it has to offer
5.Stop Motion Maker
Price: Free, offers in-app purchases
Compatibility: iOS
User Ratings: 4.0
Making a stop motion video with this app is a straightforward process that can be completed in just a few easy steps. After you launch the app and tap on the Create button, the device’s camera will open and you just have to press the camera button each time you want to make a new frame. Tap on the Done button once you complete the sequence of images, so you just have to preview the result before proceeding to export the video. The app doesn’t allow you to record voiceovers or create soundtracks, and you must use another video editing app for iOS devices if you want to edit a stop motion video further. It is worth noting that you must give Stop Motion Maker access to your phone’s camera and photo library in order for it to function properly.
6. Stop Motion Movie Creator
Price: Free
Compatibility: Android
User Ratings: 4.0
This is a must-have app for all passionate Minecraft players, as it allows them to create stop motion animations that feature all of their favorite characters. After you’ve created your Minecraft world, you can start capturing it with Stop Motion Movie Creator. The app is equipped with an onion skin tool and guides that show you how to move the objects on the screen which makes the process of creating a stop motion animation much easier. In addition, you can apply a variety of visual effects to all images you take with this app or even add the end credits to the video. Stop Motion Movie Creator grants you access to the music and sound effects from the video game, which enables you to create perfect soundtracks for the videos you make with this app. The best part is that you don’t have to create Minecraft-inspired stop motion animations since the app enables you to make videos using clay figures or Lego bricks.
7. Life Lapse Stop Motion Maker
Price: Free, offers in-app purchases
User Ratings: 4.8 on App Store, 3.6 on Google Play
Life Lapse is probably one of the best stop motion apps ever created because it offers all the tools you need to shoot and edit a stop motion animation. Focus, white balance and exposure lock, ghosted image overlay or interval timers are just a few among countless options you can use while shooting a stop motion video. Optionally, you can import photos and use the app’s video editing tools to adjust frame rates, apply visual effects or create soundtracks from royalty-free songs. Life Lapse grants you access to color correction tools, which enables you to set saturation, brightness, contrast or white balance values manually for each frame you include in the stop motion video you are making. You must upgrade to the app’s pro version if you want to record footage in 4K resolution, import audio files to your projects or export videos without a watermark.
8. Frameographer
Price: $4.99
Compatibility: iOS
User Ratings: 3.4
If you are looking for a simple app that lets you take image sequences with ease, you shouldn’t look much further than Frameographer. You can choose if you want record stop motion videos with iPhone’s front or rear cameras in 1080p or 720p resolutions. Additionally, you can enable or disable a grid that helps you compose shots or lock the focus and exposure. Frameographer also features a low-light Boost mode, which enables you to make stop motion or time lapse videos under low light conditions. The app lets you add new frames to projects you already created so that you don’t have to complete all the work on a stop motion video at once. Frameographer lets you use songs from your iTunes music library, but the lack of video editing features makes this app a relatively poor choice for video content creators who want to edit their footage quickly before posting it on social media.
9. Osnap! Pro
Price: $4.99, offers in-app purchases
Compatibility: iOS
User Ratings: 4.7
Photographers who like shooting time-lapses and stop motion videos with their iPhones can benefit from installing Osnap! Pro on their devices. Besides offering presets that enable you to complete projects quickly, this app is also equipped with features you need to control camera settings manually. Osnap! Pro lets you shoot in 4K or Full HD resolutions, and you can choose if you want to create a vertically or horizontally oriented video or set an aspect ratio that best fits your project. The app allows you to trigger the photo capture feature using loud sounds and even set reminders that notify you when you are supposed to take a new photo. However, if you want to import photos from your device, record voiceovers or transfer footage via WiFi you must make in-app purchases.
10. iStopMotion
Price: $9.99
Compatibility: iOS
User Ratings: 3.7
This app offers only a standard set of stop motion tools, such as onion skin or instant playback, which makes it largely overpriced as it fails to offer any of the advanced stop motion photography options. What’s more, you have to install an additional app if you want to snap photos remotely and you won’t have access to any photo editing options. Rearranging the frames you add to the timeline isn’t possible and the app doesn’t even have the undo option. The app offers audio recording features, which enables you to create voiceovers for your videos, and you can import audio files you would like to include in your soundtrack. Even so, iStopMotion is far from being a perfect stop motion app, as there are many better options you can find on App Store.
Conclusion
Recording and editing stop motion animations from Smartphones and tablets has never been easier. Each app for iOS and Android devices we included in this article grants you access to all the tools you’re going to need during the process of making a stop motion animation. Which of the top ten stop motion apps for iOS and Android devices are you going to choose? Leave a comment and let us know.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Over the course of the last decade, the quality of the images Smartphone cameras can produce has been improving steadily. As a result, almost any camera you can find on an iOS or Android device can be used to create a stop motion video .
However, besides taking photos you will also need a stop motion app that will enable you to arrange and animate the pictures you take with your phone. A quick search on Google Play or App Store will reveal hundreds of stop motion apps, which makes it difficult to decide which app you should choose. That’s why we’ve selected the ten best stop motion apps for iOS and Android devices that enable you to create awesome stop motion animations.
10 Best Stop Motion Apps for Android and iOS Devices
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Click here to get Filmora for PC by email
or Try Filmora App for mobile >>>
download filmora app for ios ](https://app.adjust.com/b0k9hf2%5F4bsu85t ) download filmora app for android ](https://app.adjust.com/b0k9hf2%5F4bsu85t )
There are a lot of different types of stop motion animations, and you must make sure that the app you install on your Smartphone has all the tools you need to make the video you want. Moreover, you should consider getting the accessories for your Smartphone that will make shooting a stop motion video easier. Let’s take a look at the ten best stop motion apps for iOS and Android devices.
In most cases, the editing features are limited on mobile phones. If you are looking for some desktop video editing software to create stop motion videos, I recommend you to try this easy-to-use yet powerful Wondershare Filmora video editor . Creating a stop motion video with Wondershare Filmora video editor is easy. You only need to perform three steps:
- Import all your stop motion images, and adjust the photo duration to 1 frame length under the Preference settings.

- Drag and drop all the photos to the timeline and play it back, and then you will see a stop motion video.
- Click the Export button to save the stop motion video in your preferred formats.
1. Stop Motion Studio
Price: Free, offers in-app purchases
User Ratings: 4.5 on App Store, 3.8 on Google Play
This cross-platform app is equipped with a versatile set of stop motion animation tools that grant you complete control over all camera settings. You can adjust the white balance, ISO, and exposure manually, while the app also allows you to choose if you want to use manual or auto focus. Furthermore, Stop Motion Studio offers animation guides that enable its users to move the objects in the shot with more precision, while the app’s timeline makes it easy to navigate through large numbers of frames. Changing backgrounds, applying visual effects or creating soundtracks are just a few among numerous options Stop Motion Studio offers. Apple Watch can be used as a remote shutter release on the iOS version of the app, and you can also pair it with all DSLR cameras that have WiFi. Even though installing Stop Motion Studio on an iPhone, iPad or an Android Smartphone won’t cost you anything, you must make in-app purchases if you want to export your projects in 4K resolution or import images into the app.
2. Clayframes
Price: $2.28
Compatibility: Android
User Ratings: 4.0
Despite the fact that Clayframes wasn’t updated in years, it is still one of the best stop motion apps for Android Smartphones. You can either capture new footage or import the images you want to use in your stop motion video, and arrange them in any way you want. The app’s erase tool allows you to remove rigs and all other objects you don’t want to keep in the shot. Clayframes is equipped with timed shutter release options that enable you to choose how frequently the app is going to take photos. Optionally, you can draw over the photos you take with Clayframes, and preview your footage at different frame rates without having to export it. Once you’re done making a stop motion animation, you can choose the resolution in which the video is going to be exported and decide if you want to share the video you created to Facebook or YouTube directly from the app.
3. PicPac Stop Motion & Time Lapse
Price: Free, offers in-app purchases
Compatibility: Android
User Ratings: 4.0
Inexperienced photographers who are still learning how to make stop motion animations should consider installing PicPac Stop Motion & Time Lapse on their Android phones. The features this app offers may not be the most powerful, but you can still use them to create a smooth stop motion animation. The app’s Timelapse-manual mode enables you to take a new photo each time you make a loud noise and you can also record voiceovers or create soundtracks for your videos with PicPac. The app lets you share all of your creations on YouTube, but only if you are signed in to your account. Furthermore, the free version of PicPac watermarks all your videos and it doesn’t allow you to export videos in resolutions larger than 360p. That’s why you must upgrade to the pro version of the app if you want to create stop motion animations with it on a constant basis.
4. iMotion
Price: Free, but offers in-app purchases
Compatibility: iOS
User Ratings: 4.4
iPhone and iPad owners who would like to create time lapse and stop motion videos from the same app can try using iMotion. The app has Time-Lapse, Manual, WiFi Remote and Photo Library Import modes, and you can easily choose the one that best meets the demands of your project. What’s more, iMotion lets you decide if you want to capture footage with a front or rear camera and it allows you to control focus, exposure or white balance manually. The maximum duration of a stop motion movie is not limited, and you can also preview your projects at different frame rates. All projects you create with iMotion can be exported in 4K, 1080p or 720p resolutions, although shooting in 4K is only possible on newer versions of iPhones and iPads. The free version of iMotion offers only a limited range of options, and you must purchase the full version of the app if you want to use all the tools it has to offer
5.Stop Motion Maker
Price: Free, offers in-app purchases
Compatibility: iOS
User Ratings: 4.0
Making a stop motion video with this app is a straightforward process that can be completed in just a few easy steps. After you launch the app and tap on the Create button, the device’s camera will open and you just have to press the camera button each time you want to make a new frame. Tap on the Done button once you complete the sequence of images, so you just have to preview the result before proceeding to export the video. The app doesn’t allow you to record voiceovers or create soundtracks, and you must use another video editing app for iOS devices if you want to edit a stop motion video further. It is worth noting that you must give Stop Motion Maker access to your phone’s camera and photo library in order for it to function properly.
6. Stop Motion Movie Creator
Price: Free
Compatibility: Android
User Ratings: 4.0
This is a must-have app for all passionate Minecraft players, as it allows them to create stop motion animations that feature all of their favorite characters. After you’ve created your Minecraft world, you can start capturing it with Stop Motion Movie Creator. The app is equipped with an onion skin tool and guides that show you how to move the objects on the screen which makes the process of creating a stop motion animation much easier. In addition, you can apply a variety of visual effects to all images you take with this app or even add the end credits to the video. Stop Motion Movie Creator grants you access to the music and sound effects from the video game, which enables you to create perfect soundtracks for the videos you make with this app. The best part is that you don’t have to create Minecraft-inspired stop motion animations since the app enables you to make videos using clay figures or Lego bricks.
7. Life Lapse Stop Motion Maker
Price: Free, offers in-app purchases
User Ratings: 4.8 on App Store, 3.6 on Google Play
Life Lapse is probably one of the best stop motion apps ever created because it offers all the tools you need to shoot and edit a stop motion animation. Focus, white balance and exposure lock, ghosted image overlay or interval timers are just a few among countless options you can use while shooting a stop motion video. Optionally, you can import photos and use the app’s video editing tools to adjust frame rates, apply visual effects or create soundtracks from royalty-free songs. Life Lapse grants you access to color correction tools, which enables you to set saturation, brightness, contrast or white balance values manually for each frame you include in the stop motion video you are making. You must upgrade to the app’s pro version if you want to record footage in 4K resolution, import audio files to your projects or export videos without a watermark.
8. Frameographer
Price: $4.99
Compatibility: iOS
User Ratings: 3.4
If you are looking for a simple app that lets you take image sequences with ease, you shouldn’t look much further than Frameographer. You can choose if you want record stop motion videos with iPhone’s front or rear cameras in 1080p or 720p resolutions. Additionally, you can enable or disable a grid that helps you compose shots or lock the focus and exposure. Frameographer also features a low-light Boost mode, which enables you to make stop motion or time lapse videos under low light conditions. The app lets you add new frames to projects you already created so that you don’t have to complete all the work on a stop motion video at once. Frameographer lets you use songs from your iTunes music library, but the lack of video editing features makes this app a relatively poor choice for video content creators who want to edit their footage quickly before posting it on social media.
9. Osnap! Pro
Price: $4.99, offers in-app purchases
Compatibility: iOS
User Ratings: 4.7
Photographers who like shooting time-lapses and stop motion videos with their iPhones can benefit from installing Osnap! Pro on their devices. Besides offering presets that enable you to complete projects quickly, this app is also equipped with features you need to control camera settings manually. Osnap! Pro lets you shoot in 4K or Full HD resolutions, and you can choose if you want to create a vertically or horizontally oriented video or set an aspect ratio that best fits your project. The app allows you to trigger the photo capture feature using loud sounds and even set reminders that notify you when you are supposed to take a new photo. However, if you want to import photos from your device, record voiceovers or transfer footage via WiFi you must make in-app purchases.
10. iStopMotion
Price: $9.99
Compatibility: iOS
User Ratings: 3.7
This app offers only a standard set of stop motion tools, such as onion skin or instant playback, which makes it largely overpriced as it fails to offer any of the advanced stop motion photography options. What’s more, you have to install an additional app if you want to snap photos remotely and you won’t have access to any photo editing options. Rearranging the frames you add to the timeline isn’t possible and the app doesn’t even have the undo option. The app offers audio recording features, which enables you to create voiceovers for your videos, and you can import audio files you would like to include in your soundtrack. Even so, iStopMotion is far from being a perfect stop motion app, as there are many better options you can find on App Store.
Conclusion
Recording and editing stop motion animations from Smartphones and tablets has never been easier. Each app for iOS and Android devices we included in this article grants you access to all the tools you’re going to need during the process of making a stop motion animation. Which of the top ten stop motion apps for iOS and Android devices are you going to choose? Leave a comment and let us know.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Over the course of the last decade, the quality of the images Smartphone cameras can produce has been improving steadily. As a result, almost any camera you can find on an iOS or Android device can be used to create a stop motion video .
However, besides taking photos you will also need a stop motion app that will enable you to arrange and animate the pictures you take with your phone. A quick search on Google Play or App Store will reveal hundreds of stop motion apps, which makes it difficult to decide which app you should choose. That’s why we’ve selected the ten best stop motion apps for iOS and Android devices that enable you to create awesome stop motion animations.
10 Best Stop Motion Apps for Android and iOS Devices
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Click here to get Filmora for PC by email
or Try Filmora App for mobile >>>
download filmora app for ios ](https://app.adjust.com/b0k9hf2%5F4bsu85t ) download filmora app for android ](https://app.adjust.com/b0k9hf2%5F4bsu85t )
There are a lot of different types of stop motion animations, and you must make sure that the app you install on your Smartphone has all the tools you need to make the video you want. Moreover, you should consider getting the accessories for your Smartphone that will make shooting a stop motion video easier. Let’s take a look at the ten best stop motion apps for iOS and Android devices.
In most cases, the editing features are limited on mobile phones. If you are looking for some desktop video editing software to create stop motion videos, I recommend you to try this easy-to-use yet powerful Wondershare Filmora video editor . Creating a stop motion video with Wondershare Filmora video editor is easy. You only need to perform three steps:
- Import all your stop motion images, and adjust the photo duration to 1 frame length under the Preference settings.

- Drag and drop all the photos to the timeline and play it back, and then you will see a stop motion video.
- Click the Export button to save the stop motion video in your preferred formats.
1. Stop Motion Studio
Price: Free, offers in-app purchases
User Ratings: 4.5 on App Store, 3.8 on Google Play
This cross-platform app is equipped with a versatile set of stop motion animation tools that grant you complete control over all camera settings. You can adjust the white balance, ISO, and exposure manually, while the app also allows you to choose if you want to use manual or auto focus. Furthermore, Stop Motion Studio offers animation guides that enable its users to move the objects in the shot with more precision, while the app’s timeline makes it easy to navigate through large numbers of frames. Changing backgrounds, applying visual effects or creating soundtracks are just a few among numerous options Stop Motion Studio offers. Apple Watch can be used as a remote shutter release on the iOS version of the app, and you can also pair it with all DSLR cameras that have WiFi. Even though installing Stop Motion Studio on an iPhone, iPad or an Android Smartphone won’t cost you anything, you must make in-app purchases if you want to export your projects in 4K resolution or import images into the app.
2. Clayframes
Price: $2.28
Compatibility: Android
User Ratings: 4.0
Despite the fact that Clayframes wasn’t updated in years, it is still one of the best stop motion apps for Android Smartphones. You can either capture new footage or import the images you want to use in your stop motion video, and arrange them in any way you want. The app’s erase tool allows you to remove rigs and all other objects you don’t want to keep in the shot. Clayframes is equipped with timed shutter release options that enable you to choose how frequently the app is going to take photos. Optionally, you can draw over the photos you take with Clayframes, and preview your footage at different frame rates without having to export it. Once you’re done making a stop motion animation, you can choose the resolution in which the video is going to be exported and decide if you want to share the video you created to Facebook or YouTube directly from the app.
3. PicPac Stop Motion & Time Lapse
Price: Free, offers in-app purchases
Compatibility: Android
User Ratings: 4.0
Inexperienced photographers who are still learning how to make stop motion animations should consider installing PicPac Stop Motion & Time Lapse on their Android phones. The features this app offers may not be the most powerful, but you can still use them to create a smooth stop motion animation. The app’s Timelapse-manual mode enables you to take a new photo each time you make a loud noise and you can also record voiceovers or create soundtracks for your videos with PicPac. The app lets you share all of your creations on YouTube, but only if you are signed in to your account. Furthermore, the free version of PicPac watermarks all your videos and it doesn’t allow you to export videos in resolutions larger than 360p. That’s why you must upgrade to the pro version of the app if you want to create stop motion animations with it on a constant basis.
4. iMotion
Price: Free, but offers in-app purchases
Compatibility: iOS
User Ratings: 4.4
iPhone and iPad owners who would like to create time lapse and stop motion videos from the same app can try using iMotion. The app has Time-Lapse, Manual, WiFi Remote and Photo Library Import modes, and you can easily choose the one that best meets the demands of your project. What’s more, iMotion lets you decide if you want to capture footage with a front or rear camera and it allows you to control focus, exposure or white balance manually. The maximum duration of a stop motion movie is not limited, and you can also preview your projects at different frame rates. All projects you create with iMotion can be exported in 4K, 1080p or 720p resolutions, although shooting in 4K is only possible on newer versions of iPhones and iPads. The free version of iMotion offers only a limited range of options, and you must purchase the full version of the app if you want to use all the tools it has to offer
5.Stop Motion Maker
Price: Free, offers in-app purchases
Compatibility: iOS
User Ratings: 4.0
Making a stop motion video with this app is a straightforward process that can be completed in just a few easy steps. After you launch the app and tap on the Create button, the device’s camera will open and you just have to press the camera button each time you want to make a new frame. Tap on the Done button once you complete the sequence of images, so you just have to preview the result before proceeding to export the video. The app doesn’t allow you to record voiceovers or create soundtracks, and you must use another video editing app for iOS devices if you want to edit a stop motion video further. It is worth noting that you must give Stop Motion Maker access to your phone’s camera and photo library in order for it to function properly.
6. Stop Motion Movie Creator
Price: Free
Compatibility: Android
User Ratings: 4.0
This is a must-have app for all passionate Minecraft players, as it allows them to create stop motion animations that feature all of their favorite characters. After you’ve created your Minecraft world, you can start capturing it with Stop Motion Movie Creator. The app is equipped with an onion skin tool and guides that show you how to move the objects on the screen which makes the process of creating a stop motion animation much easier. In addition, you can apply a variety of visual effects to all images you take with this app or even add the end credits to the video. Stop Motion Movie Creator grants you access to the music and sound effects from the video game, which enables you to create perfect soundtracks for the videos you make with this app. The best part is that you don’t have to create Minecraft-inspired stop motion animations since the app enables you to make videos using clay figures or Lego bricks.
7. Life Lapse Stop Motion Maker
Price: Free, offers in-app purchases
User Ratings: 4.8 on App Store, 3.6 on Google Play
Life Lapse is probably one of the best stop motion apps ever created because it offers all the tools you need to shoot and edit a stop motion animation. Focus, white balance and exposure lock, ghosted image overlay or interval timers are just a few among countless options you can use while shooting a stop motion video. Optionally, you can import photos and use the app’s video editing tools to adjust frame rates, apply visual effects or create soundtracks from royalty-free songs. Life Lapse grants you access to color correction tools, which enables you to set saturation, brightness, contrast or white balance values manually for each frame you include in the stop motion video you are making. You must upgrade to the app’s pro version if you want to record footage in 4K resolution, import audio files to your projects or export videos without a watermark.
8. Frameographer
Price: $4.99
Compatibility: iOS
User Ratings: 3.4
If you are looking for a simple app that lets you take image sequences with ease, you shouldn’t look much further than Frameographer. You can choose if you want record stop motion videos with iPhone’s front or rear cameras in 1080p or 720p resolutions. Additionally, you can enable or disable a grid that helps you compose shots or lock the focus and exposure. Frameographer also features a low-light Boost mode, which enables you to make stop motion or time lapse videos under low light conditions. The app lets you add new frames to projects you already created so that you don’t have to complete all the work on a stop motion video at once. Frameographer lets you use songs from your iTunes music library, but the lack of video editing features makes this app a relatively poor choice for video content creators who want to edit their footage quickly before posting it on social media.
9. Osnap! Pro
Price: $4.99, offers in-app purchases
Compatibility: iOS
User Ratings: 4.7
Photographers who like shooting time-lapses and stop motion videos with their iPhones can benefit from installing Osnap! Pro on their devices. Besides offering presets that enable you to complete projects quickly, this app is also equipped with features you need to control camera settings manually. Osnap! Pro lets you shoot in 4K or Full HD resolutions, and you can choose if you want to create a vertically or horizontally oriented video or set an aspect ratio that best fits your project. The app allows you to trigger the photo capture feature using loud sounds and even set reminders that notify you when you are supposed to take a new photo. However, if you want to import photos from your device, record voiceovers or transfer footage via WiFi you must make in-app purchases.
10. iStopMotion
Price: $9.99
Compatibility: iOS
User Ratings: 3.7
This app offers only a standard set of stop motion tools, such as onion skin or instant playback, which makes it largely overpriced as it fails to offer any of the advanced stop motion photography options. What’s more, you have to install an additional app if you want to snap photos remotely and you won’t have access to any photo editing options. Rearranging the frames you add to the timeline isn’t possible and the app doesn’t even have the undo option. The app offers audio recording features, which enables you to create voiceovers for your videos, and you can import audio files you would like to include in your soundtrack. Even so, iStopMotion is far from being a perfect stop motion app, as there are many better options you can find on App Store.
Conclusion
Recording and editing stop motion animations from Smartphones and tablets has never been easier. Each app for iOS and Android devices we included in this article grants you access to all the tools you’re going to need during the process of making a stop motion animation. Which of the top ten stop motion apps for iOS and Android devices are you going to choose? Leave a comment and let us know.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
How to Add Titles in Final Cut Pro X
How to Add Titles in Final Cut Pro X

Benjamin Arango
Mar 27, 2024• Proven solutions
We add text titles to our projects to tell the audience something they can’t figure out on their own, such as the title of our program, the name of the person speaking, or technical details about a subject.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Final Cut Pro X has almost 200 different text effects that we can add, but the process of adding titles is essentially the same. Adding titles is what this article is about.
DEFINITIONS
Just to keep us all on the same page, here are my definitions of key terms related to text:
- Text or titles. Words placed on the screen. I use these terms interchangeably.
- Superimpose. Text displayed on the the screen with other video below it. These are also called “supers” or “keys.”
- Full-screen. Text which occupies the entire screen.
- Lower-third. Text which fits below a person talking; in the “lower-third” of the screen.
- Info-graphics. Full-screen text which is superimposed on a graphic, generally used to convey technical information. Typical uses are sports statistics or other information which is easier to convey using text than having someone read the words.
JUST THE BASICS

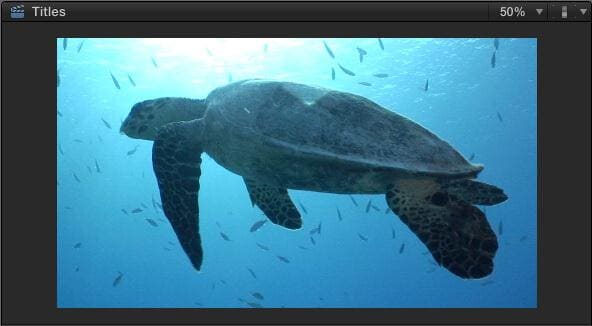
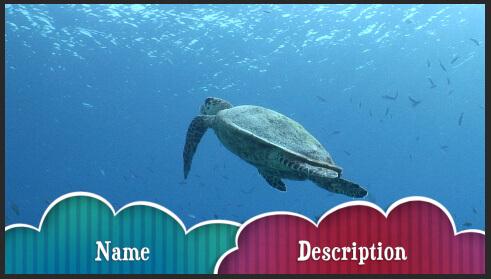
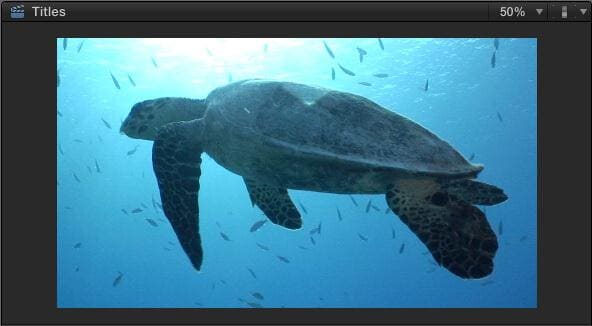
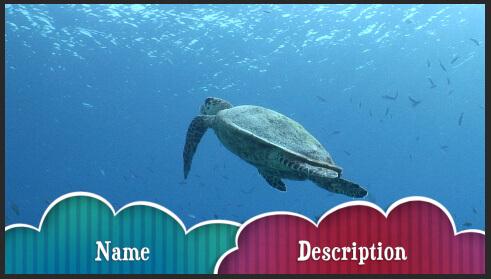
I’d like to introduce “Yertle,” he’s a sea turtle and the star of this article. (Footage courtesy of Jim Walker and Lobsters Gone Wild Productions.)
At its simplest, we use titles to display his (its?) name.

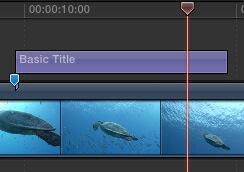
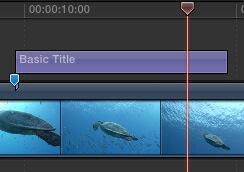
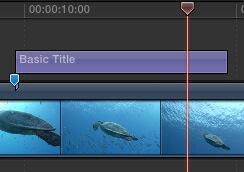
In the Timeline, put the playhead where you want a title to appear and type Shift+Control+T. This inserts the default lower-third title at the position of the playhead. The title, like almost all titles, has a default duration of 10:00 seconds.

Look at the Browser and see the results of your work. A lower-third title is superimposed over the video in the lower left corner. (I’ll talk about formatting the text in a few paragraphs.)
NOTE: The big limitation of this lower-third title is that it can only be positioned in the left corner. Moving it to the center or right corner requires manual adjustment.
You position or trim a title the same as any video clip: drag the clip to a different location, or drag an edge to change its duration.
Select that title and delete it by pressing the Delete key.

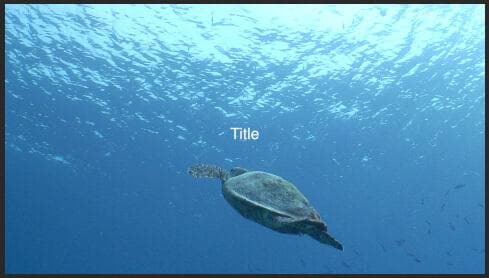
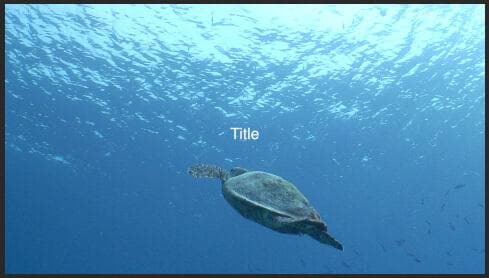
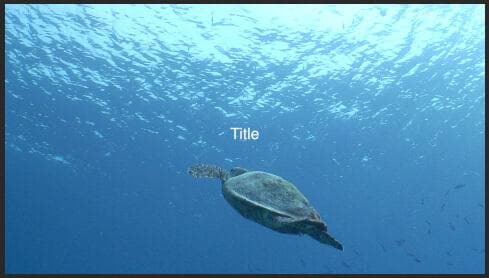
This time, type Control+T and the default full-screen title appears in the center of the screen. Again, this has a default duration of 10 seconds.

If you look right in the center of the screen, you’ll see the word “Title.” Yes, its darn near invisible. And, yes, it looks, um, ugly. However, we have a TON of formatting control to make this look however we want.
Select and delete that full-screen title.
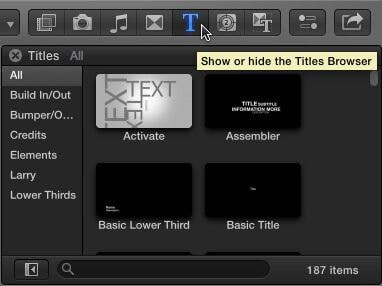
There’s one more way to apply a title: dragging from the Titles Browser.

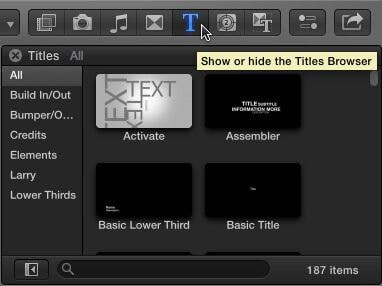
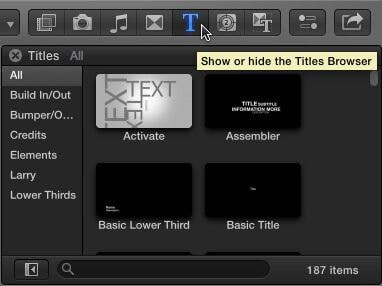
Click the Title icon in the Toolbar. This displays the contents of the Title Browser. The column on the left displays title categories, the icons on the right indicate individual titles, the search box at the bottom allows you to search for specific titles by name, while the number in the lower right indicates the number of titles currently displayed. (Your number may not match mine because I’ve added a few custom titles to my system.)

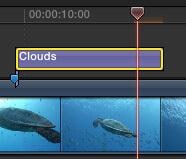
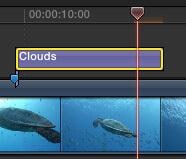
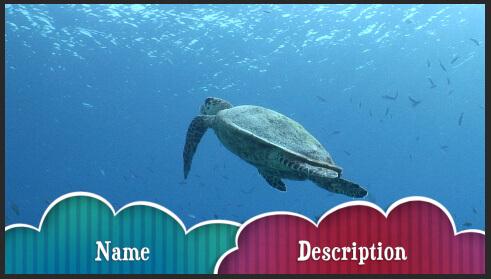
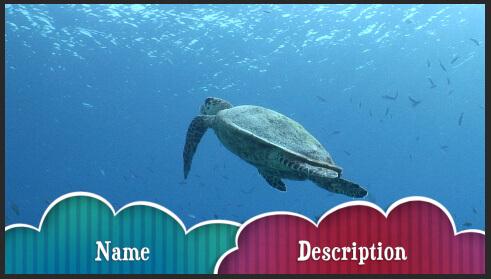
Let’s add a totally ridiculous title to our turtle - drag Clouds from the Title Browser and place it above the clip at the point where you want a title to appear.
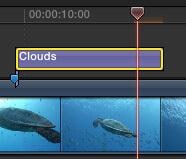
NOTE: I’m using a marker in the Timeline to help me find the same place in a clip so my screen shots are consistent. Markers are not needed in any way for titles.

Um, yeah. So, some titles look more professional than others… You can delete this title now.
So, we:
- Add titles using keyboard shortcuts
- Drag titles from the Title Browser
- Change position by dragging the title
- Change duration by dragging the edge of the clip
- Delete a title by selecting it and pressing the Delete key
CHANGING TEXT

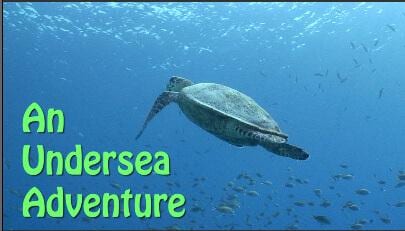
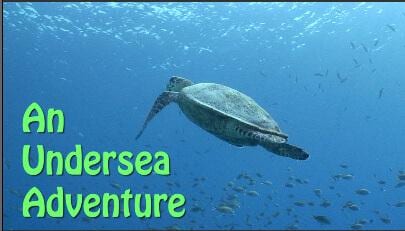
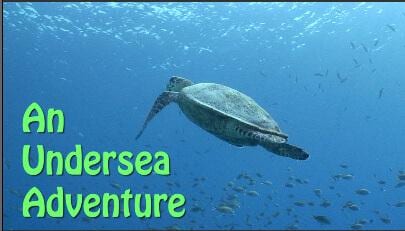
Add a new full-screen title (type Control+T) to the Timeline. To change the text in a title, double-click it in the Viewer. Here, I’ve changed my title to “An Undersea Adventure.”
NOTE: We can also change the text using the Inspector. I’ll show you how in a few paragraphs. Pick whichever method is easiest for you.
All text, in any title, can be changed by double-clicking it in the Viewer to select it, then typing the new text you want to use.
FORMATTING TEXT

You can format any text that you can select. This means that you can format entire phrases, words, or individual letters differently. For this article, I will format everything the same, because once you know how this works, you can experiment on your own.
Here, I selected my entire title and opened the Inspector (shortcut Cmd+4). Click the Text tab at the top. This section of the Inspector allows you to format the text.
NOTE: The text box near the top of the panel is the second place you can select text for formatting.

If you want a fast way to format text, click the word “Normal” at the top. This displays a menu filled with different text formats. Some of these formats look pretty dreadful; the rest look worse.
NOTE: You can create your own text styles. Refer to the Help for information on how.

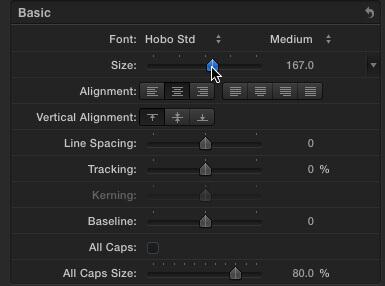
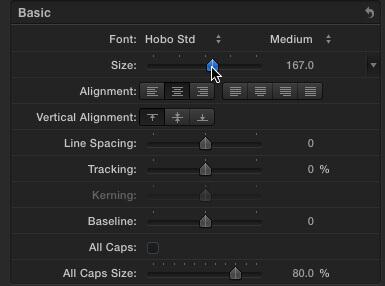
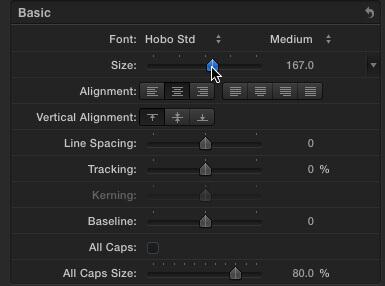
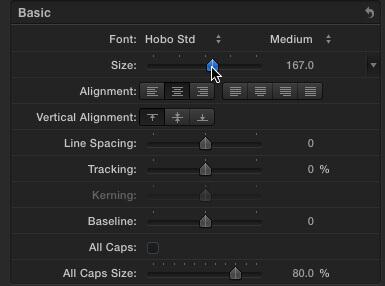
The Basic section of the Inspector allows you to change fonts, size, alignment… all the standard font settings we see in other programs. Here, I’ve changed the font to Hobo Std, at 167 points.
While many of these settings you already know there are a few you may not:
- Line spacing. Adjusts the vertical distance between lines within the same paragraph.
- Tracking. Adjusts the horizontal spacing between letters.
- Baseline. Adjusts the vertical spacing of text compared to the horizontal line running thru the center of the white circle in the Viewer.

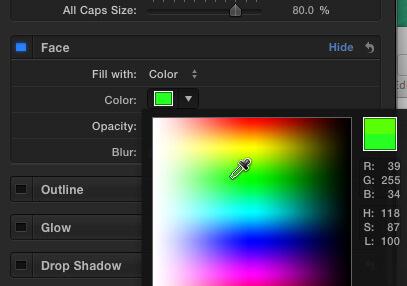
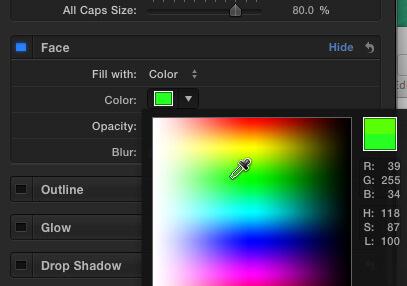
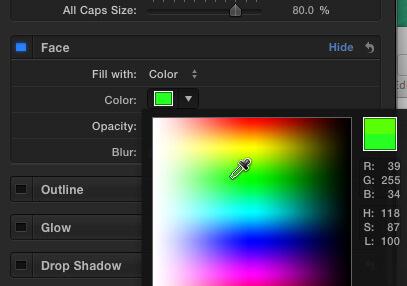
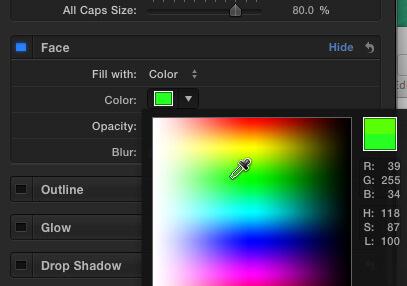
The Face section allows us to change font color, opacity and blue. Outline and Glow allows us to add, not surprisingly, outlines and glows. You can adjust these as you see fit - I tend not to add outlines or glows.

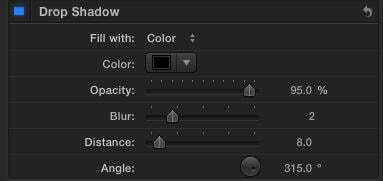
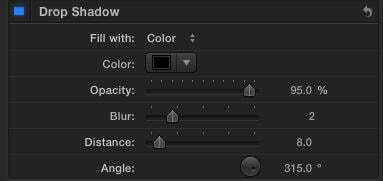
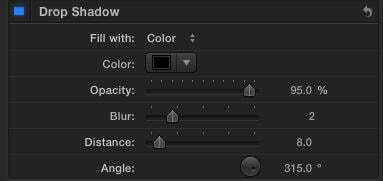
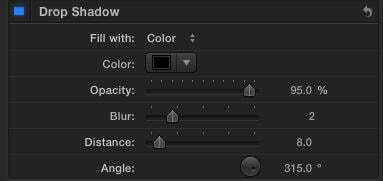
However, I STRONGLY recommend adding drop shadows to all text that you want viewers to read. Video, even HD video, is low resolution compared to print. Drop shadows make your text much easier to read. These are the settings I recommend for drop shadows.

After making a few changes in the Inspector, here’s the final result. Very cool - and very different from where we started!
ACTION SAFE/TITLE SAFE ZONES
Since television was first invented, we needed to compensate for the differences in TV sets by designing graphics to stay within Action Safe and Title Safe boundaries.
While much of today’s video is designed for the web, your titles will look the best if you follow the same guidelines.
Titles015

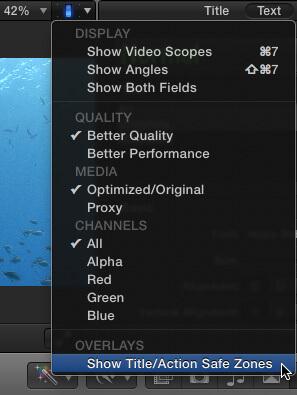
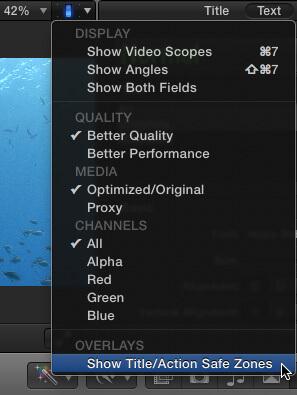
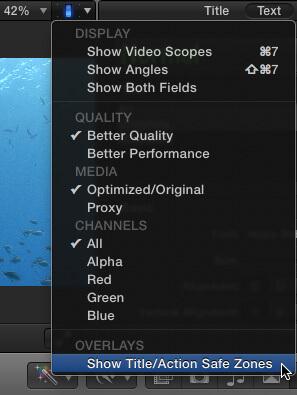
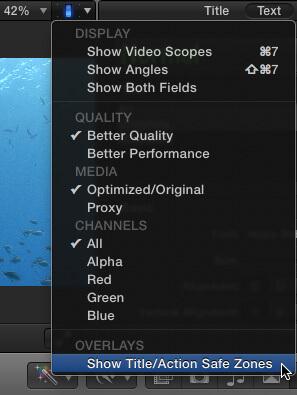
Go to the Switch in the Viewer and select “Show Action Safe/Title Safe Zones.”

This displays two pale rectangles in the frame. The outer rectangle is called “Action Safe,” the inner one is called “Title Safe.” Action Safe is 5% in from all edges; Title Safe is 10% in from all edges.
When designing text and graphics for the web, keep all essential elements inside the outer rectangle. When designing graphics and text for broadcast or cable, keep all essential elements inside the inner rectangle.
Here, for example, notice that my title is fully contained within Action Safe.
SUMMARY
Titles give our programs character and personality, plus they explain what’s going on to the audience. Final Cut Pro X provides a wealth of formatting options to make our text look great.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
We add text titles to our projects to tell the audience something they can’t figure out on their own, such as the title of our program, the name of the person speaking, or technical details about a subject.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Final Cut Pro X has almost 200 different text effects that we can add, but the process of adding titles is essentially the same. Adding titles is what this article is about.
DEFINITIONS
Just to keep us all on the same page, here are my definitions of key terms related to text:
- Text or titles. Words placed on the screen. I use these terms interchangeably.
- Superimpose. Text displayed on the the screen with other video below it. These are also called “supers” or “keys.”
- Full-screen. Text which occupies the entire screen.
- Lower-third. Text which fits below a person talking; in the “lower-third” of the screen.
- Info-graphics. Full-screen text which is superimposed on a graphic, generally used to convey technical information. Typical uses are sports statistics or other information which is easier to convey using text than having someone read the words.
JUST THE BASICS

I’d like to introduce “Yertle,” he’s a sea turtle and the star of this article. (Footage courtesy of Jim Walker and Lobsters Gone Wild Productions.)
At its simplest, we use titles to display his (its?) name.

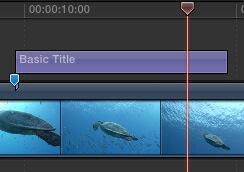
In the Timeline, put the playhead where you want a title to appear and type Shift+Control+T. This inserts the default lower-third title at the position of the playhead. The title, like almost all titles, has a default duration of 10:00 seconds.

Look at the Browser and see the results of your work. A lower-third title is superimposed over the video in the lower left corner. (I’ll talk about formatting the text in a few paragraphs.)
NOTE: The big limitation of this lower-third title is that it can only be positioned in the left corner. Moving it to the center or right corner requires manual adjustment.
You position or trim a title the same as any video clip: drag the clip to a different location, or drag an edge to change its duration.
Select that title and delete it by pressing the Delete key.

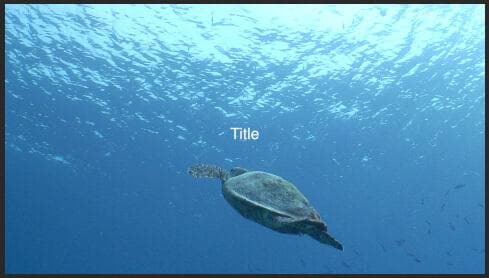
This time, type Control+T and the default full-screen title appears in the center of the screen. Again, this has a default duration of 10 seconds.

If you look right in the center of the screen, you’ll see the word “Title.” Yes, its darn near invisible. And, yes, it looks, um, ugly. However, we have a TON of formatting control to make this look however we want.
Select and delete that full-screen title.
There’s one more way to apply a title: dragging from the Titles Browser.

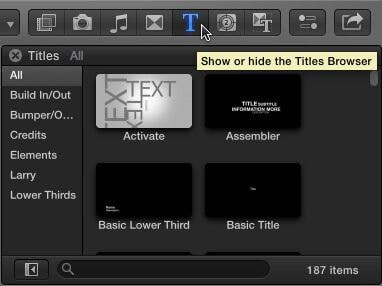
Click the Title icon in the Toolbar. This displays the contents of the Title Browser. The column on the left displays title categories, the icons on the right indicate individual titles, the search box at the bottom allows you to search for specific titles by name, while the number in the lower right indicates the number of titles currently displayed. (Your number may not match mine because I’ve added a few custom titles to my system.)

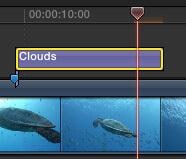
Let’s add a totally ridiculous title to our turtle - drag Clouds from the Title Browser and place it above the clip at the point where you want a title to appear.
NOTE: I’m using a marker in the Timeline to help me find the same place in a clip so my screen shots are consistent. Markers are not needed in any way for titles.

Um, yeah. So, some titles look more professional than others… You can delete this title now.
So, we:
- Add titles using keyboard shortcuts
- Drag titles from the Title Browser
- Change position by dragging the title
- Change duration by dragging the edge of the clip
- Delete a title by selecting it and pressing the Delete key
CHANGING TEXT

Add a new full-screen title (type Control+T) to the Timeline. To change the text in a title, double-click it in the Viewer. Here, I’ve changed my title to “An Undersea Adventure.”
NOTE: We can also change the text using the Inspector. I’ll show you how in a few paragraphs. Pick whichever method is easiest for you.
All text, in any title, can be changed by double-clicking it in the Viewer to select it, then typing the new text you want to use.
FORMATTING TEXT

You can format any text that you can select. This means that you can format entire phrases, words, or individual letters differently. For this article, I will format everything the same, because once you know how this works, you can experiment on your own.
Here, I selected my entire title and opened the Inspector (shortcut Cmd+4). Click the Text tab at the top. This section of the Inspector allows you to format the text.
NOTE: The text box near the top of the panel is the second place you can select text for formatting.

If you want a fast way to format text, click the word “Normal” at the top. This displays a menu filled with different text formats. Some of these formats look pretty dreadful; the rest look worse.
NOTE: You can create your own text styles. Refer to the Help for information on how.

The Basic section of the Inspector allows you to change fonts, size, alignment… all the standard font settings we see in other programs. Here, I’ve changed the font to Hobo Std, at 167 points.
While many of these settings you already know there are a few you may not:
- Line spacing. Adjusts the vertical distance between lines within the same paragraph.
- Tracking. Adjusts the horizontal spacing between letters.
- Baseline. Adjusts the vertical spacing of text compared to the horizontal line running thru the center of the white circle in the Viewer.

The Face section allows us to change font color, opacity and blue. Outline and Glow allows us to add, not surprisingly, outlines and glows. You can adjust these as you see fit - I tend not to add outlines or glows.

However, I STRONGLY recommend adding drop shadows to all text that you want viewers to read. Video, even HD video, is low resolution compared to print. Drop shadows make your text much easier to read. These are the settings I recommend for drop shadows.

After making a few changes in the Inspector, here’s the final result. Very cool - and very different from where we started!
ACTION SAFE/TITLE SAFE ZONES
Since television was first invented, we needed to compensate for the differences in TV sets by designing graphics to stay within Action Safe and Title Safe boundaries.
While much of today’s video is designed for the web, your titles will look the best if you follow the same guidelines.
Titles015

Go to the Switch in the Viewer and select “Show Action Safe/Title Safe Zones.”

This displays two pale rectangles in the frame. The outer rectangle is called “Action Safe,” the inner one is called “Title Safe.” Action Safe is 5% in from all edges; Title Safe is 10% in from all edges.
When designing text and graphics for the web, keep all essential elements inside the outer rectangle. When designing graphics and text for broadcast or cable, keep all essential elements inside the inner rectangle.
Here, for example, notice that my title is fully contained within Action Safe.
SUMMARY
Titles give our programs character and personality, plus they explain what’s going on to the audience. Final Cut Pro X provides a wealth of formatting options to make our text look great.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
We add text titles to our projects to tell the audience something they can’t figure out on their own, such as the title of our program, the name of the person speaking, or technical details about a subject.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Final Cut Pro X has almost 200 different text effects that we can add, but the process of adding titles is essentially the same. Adding titles is what this article is about.
DEFINITIONS
Just to keep us all on the same page, here are my definitions of key terms related to text:
- Text or titles. Words placed on the screen. I use these terms interchangeably.
- Superimpose. Text displayed on the the screen with other video below it. These are also called “supers” or “keys.”
- Full-screen. Text which occupies the entire screen.
- Lower-third. Text which fits below a person talking; in the “lower-third” of the screen.
- Info-graphics. Full-screen text which is superimposed on a graphic, generally used to convey technical information. Typical uses are sports statistics or other information which is easier to convey using text than having someone read the words.
JUST THE BASICS

I’d like to introduce “Yertle,” he’s a sea turtle and the star of this article. (Footage courtesy of Jim Walker and Lobsters Gone Wild Productions.)
At its simplest, we use titles to display his (its?) name.

In the Timeline, put the playhead where you want a title to appear and type Shift+Control+T. This inserts the default lower-third title at the position of the playhead. The title, like almost all titles, has a default duration of 10:00 seconds.

Look at the Browser and see the results of your work. A lower-third title is superimposed over the video in the lower left corner. (I’ll talk about formatting the text in a few paragraphs.)
NOTE: The big limitation of this lower-third title is that it can only be positioned in the left corner. Moving it to the center or right corner requires manual adjustment.
You position or trim a title the same as any video clip: drag the clip to a different location, or drag an edge to change its duration.
Select that title and delete it by pressing the Delete key.

This time, type Control+T and the default full-screen title appears in the center of the screen. Again, this has a default duration of 10 seconds.

If you look right in the center of the screen, you’ll see the word “Title.” Yes, its darn near invisible. And, yes, it looks, um, ugly. However, we have a TON of formatting control to make this look however we want.
Select and delete that full-screen title.
There’s one more way to apply a title: dragging from the Titles Browser.

Click the Title icon in the Toolbar. This displays the contents of the Title Browser. The column on the left displays title categories, the icons on the right indicate individual titles, the search box at the bottom allows you to search for specific titles by name, while the number in the lower right indicates the number of titles currently displayed. (Your number may not match mine because I’ve added a few custom titles to my system.)

Let’s add a totally ridiculous title to our turtle - drag Clouds from the Title Browser and place it above the clip at the point where you want a title to appear.
NOTE: I’m using a marker in the Timeline to help me find the same place in a clip so my screen shots are consistent. Markers are not needed in any way for titles.

Um, yeah. So, some titles look more professional than others… You can delete this title now.
So, we:
- Add titles using keyboard shortcuts
- Drag titles from the Title Browser
- Change position by dragging the title
- Change duration by dragging the edge of the clip
- Delete a title by selecting it and pressing the Delete key
CHANGING TEXT

Add a new full-screen title (type Control+T) to the Timeline. To change the text in a title, double-click it in the Viewer. Here, I’ve changed my title to “An Undersea Adventure.”
NOTE: We can also change the text using the Inspector. I’ll show you how in a few paragraphs. Pick whichever method is easiest for you.
All text, in any title, can be changed by double-clicking it in the Viewer to select it, then typing the new text you want to use.
FORMATTING TEXT

You can format any text that you can select. This means that you can format entire phrases, words, or individual letters differently. For this article, I will format everything the same, because once you know how this works, you can experiment on your own.
Here, I selected my entire title and opened the Inspector (shortcut Cmd+4). Click the Text tab at the top. This section of the Inspector allows you to format the text.
NOTE: The text box near the top of the panel is the second place you can select text for formatting.

If you want a fast way to format text, click the word “Normal” at the top. This displays a menu filled with different text formats. Some of these formats look pretty dreadful; the rest look worse.
NOTE: You can create your own text styles. Refer to the Help for information on how.

The Basic section of the Inspector allows you to change fonts, size, alignment… all the standard font settings we see in other programs. Here, I’ve changed the font to Hobo Std, at 167 points.
While many of these settings you already know there are a few you may not:
- Line spacing. Adjusts the vertical distance between lines within the same paragraph.
- Tracking. Adjusts the horizontal spacing between letters.
- Baseline. Adjusts the vertical spacing of text compared to the horizontal line running thru the center of the white circle in the Viewer.

The Face section allows us to change font color, opacity and blue. Outline and Glow allows us to add, not surprisingly, outlines and glows. You can adjust these as you see fit - I tend not to add outlines or glows.

However, I STRONGLY recommend adding drop shadows to all text that you want viewers to read. Video, even HD video, is low resolution compared to print. Drop shadows make your text much easier to read. These are the settings I recommend for drop shadows.

After making a few changes in the Inspector, here’s the final result. Very cool - and very different from where we started!
ACTION SAFE/TITLE SAFE ZONES
Since television was first invented, we needed to compensate for the differences in TV sets by designing graphics to stay within Action Safe and Title Safe boundaries.
While much of today’s video is designed for the web, your titles will look the best if you follow the same guidelines.
Titles015

Go to the Switch in the Viewer and select “Show Action Safe/Title Safe Zones.”

This displays two pale rectangles in the frame. The outer rectangle is called “Action Safe,” the inner one is called “Title Safe.” Action Safe is 5% in from all edges; Title Safe is 10% in from all edges.
When designing text and graphics for the web, keep all essential elements inside the outer rectangle. When designing graphics and text for broadcast or cable, keep all essential elements inside the inner rectangle.
Here, for example, notice that my title is fully contained within Action Safe.
SUMMARY
Titles give our programs character and personality, plus they explain what’s going on to the audience. Final Cut Pro X provides a wealth of formatting options to make our text look great.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
We add text titles to our projects to tell the audience something they can’t figure out on their own, such as the title of our program, the name of the person speaking, or technical details about a subject.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Final Cut Pro X has almost 200 different text effects that we can add, but the process of adding titles is essentially the same. Adding titles is what this article is about.
DEFINITIONS
Just to keep us all on the same page, here are my definitions of key terms related to text:
- Text or titles. Words placed on the screen. I use these terms interchangeably.
- Superimpose. Text displayed on the the screen with other video below it. These are also called “supers” or “keys.”
- Full-screen. Text which occupies the entire screen.
- Lower-third. Text which fits below a person talking; in the “lower-third” of the screen.
- Info-graphics. Full-screen text which is superimposed on a graphic, generally used to convey technical information. Typical uses are sports statistics or other information which is easier to convey using text than having someone read the words.
JUST THE BASICS

I’d like to introduce “Yertle,” he’s a sea turtle and the star of this article. (Footage courtesy of Jim Walker and Lobsters Gone Wild Productions.)
At its simplest, we use titles to display his (its?) name.

In the Timeline, put the playhead where you want a title to appear and type Shift+Control+T. This inserts the default lower-third title at the position of the playhead. The title, like almost all titles, has a default duration of 10:00 seconds.

Look at the Browser and see the results of your work. A lower-third title is superimposed over the video in the lower left corner. (I’ll talk about formatting the text in a few paragraphs.)
NOTE: The big limitation of this lower-third title is that it can only be positioned in the left corner. Moving it to the center or right corner requires manual adjustment.
You position or trim a title the same as any video clip: drag the clip to a different location, or drag an edge to change its duration.
Select that title and delete it by pressing the Delete key.

This time, type Control+T and the default full-screen title appears in the center of the screen. Again, this has a default duration of 10 seconds.

If you look right in the center of the screen, you’ll see the word “Title.” Yes, its darn near invisible. And, yes, it looks, um, ugly. However, we have a TON of formatting control to make this look however we want.
Select and delete that full-screen title.
There’s one more way to apply a title: dragging from the Titles Browser.

Click the Title icon in the Toolbar. This displays the contents of the Title Browser. The column on the left displays title categories, the icons on the right indicate individual titles, the search box at the bottom allows you to search for specific titles by name, while the number in the lower right indicates the number of titles currently displayed. (Your number may not match mine because I’ve added a few custom titles to my system.)

Let’s add a totally ridiculous title to our turtle - drag Clouds from the Title Browser and place it above the clip at the point where you want a title to appear.
NOTE: I’m using a marker in the Timeline to help me find the same place in a clip so my screen shots are consistent. Markers are not needed in any way for titles.

Um, yeah. So, some titles look more professional than others… You can delete this title now.
So, we:
- Add titles using keyboard shortcuts
- Drag titles from the Title Browser
- Change position by dragging the title
- Change duration by dragging the edge of the clip
- Delete a title by selecting it and pressing the Delete key
CHANGING TEXT

Add a new full-screen title (type Control+T) to the Timeline. To change the text in a title, double-click it in the Viewer. Here, I’ve changed my title to “An Undersea Adventure.”
NOTE: We can also change the text using the Inspector. I’ll show you how in a few paragraphs. Pick whichever method is easiest for you.
All text, in any title, can be changed by double-clicking it in the Viewer to select it, then typing the new text you want to use.
FORMATTING TEXT

You can format any text that you can select. This means that you can format entire phrases, words, or individual letters differently. For this article, I will format everything the same, because once you know how this works, you can experiment on your own.
Here, I selected my entire title and opened the Inspector (shortcut Cmd+4). Click the Text tab at the top. This section of the Inspector allows you to format the text.
NOTE: The text box near the top of the panel is the second place you can select text for formatting.

If you want a fast way to format text, click the word “Normal” at the top. This displays a menu filled with different text formats. Some of these formats look pretty dreadful; the rest look worse.
NOTE: You can create your own text styles. Refer to the Help for information on how.

The Basic section of the Inspector allows you to change fonts, size, alignment… all the standard font settings we see in other programs. Here, I’ve changed the font to Hobo Std, at 167 points.
While many of these settings you already know there are a few you may not:
- Line spacing. Adjusts the vertical distance between lines within the same paragraph.
- Tracking. Adjusts the horizontal spacing between letters.
- Baseline. Adjusts the vertical spacing of text compared to the horizontal line running thru the center of the white circle in the Viewer.

The Face section allows us to change font color, opacity and blue. Outline and Glow allows us to add, not surprisingly, outlines and glows. You can adjust these as you see fit - I tend not to add outlines or glows.

However, I STRONGLY recommend adding drop shadows to all text that you want viewers to read. Video, even HD video, is low resolution compared to print. Drop shadows make your text much easier to read. These are the settings I recommend for drop shadows.

After making a few changes in the Inspector, here’s the final result. Very cool - and very different from where we started!
ACTION SAFE/TITLE SAFE ZONES
Since television was first invented, we needed to compensate for the differences in TV sets by designing graphics to stay within Action Safe and Title Safe boundaries.
While much of today’s video is designed for the web, your titles will look the best if you follow the same guidelines.
Titles015

Go to the Switch in the Viewer and select “Show Action Safe/Title Safe Zones.”

This displays two pale rectangles in the frame. The outer rectangle is called “Action Safe,” the inner one is called “Title Safe.” Action Safe is 5% in from all edges; Title Safe is 10% in from all edges.
When designing text and graphics for the web, keep all essential elements inside the outer rectangle. When designing graphics and text for broadcast or cable, keep all essential elements inside the inner rectangle.
Here, for example, notice that my title is fully contained within Action Safe.
SUMMARY
Titles give our programs character and personality, plus they explain what’s going on to the audience. Final Cut Pro X provides a wealth of formatting options to make our text look great.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Show Off Your Gaming Skills: How to Share PS4 Screenshots Online
How Can I Share PS4 Screenshots Online

Liza Brown
Mar 27, 2024• Proven solutions
You can now easily capture screenshots on your PS4 with the inclusion of the new SHARE button on the DualShock 4 controller. This can be done either through the short or long press settings configured for your SHARE button. Kindly follow me through the different options that you have on how you can capture and share your PS4 screenshots; Option 1: Through the SHARE button or; Option 2: On A Separate Platform.
Capture screenshots on PS4 with SHARE button
You can’t miss the SHARE button on the new controller for the latest PS4. It’s sitting on the left-hand side of the touch pad (as shown in the screenshot below). A short press on SHARE button (by default) will take you into the Share’s interface. In order to capture a screen shot, you’ll need to perform a long press. Alternatively, change your Share Settings to Easy Screenshots where the press works in contrary of the defaulted settings.

1 Upload Screenshots
Go back to the Share’s interface and select Upload Screenshot. Simply browse through the screenshot that you’ll like to share or upload and then click once to select it. You can also hit Options instead to preview the details of the screenshot before.

2 Share to Facebook or Twitter
You can choose to share your screenshots online through Facebook or Twitter. Please take note that you will have to log-in to your Facebook or Twitter account prior to uploading your screenshots and be prompted with a message to give your permission. You’ll only have to go through this once.

3 Insert Comment
Select either one account to share your captured screenshots and before you proceed with the Share button, Name it as well as type in whatever comments you have. Now you’re ready to go!

Use third party software for screenshot sharing
You can also share your PS4 captured screenshots on a separate platform such as the Wondershare Filmora . You can easily drag-and-drop your screenshots on the interface, stitch, personalize with effects and even insert your favorite track as the background music.
Other than that, you can also convert your screenshots to a file format that’s compatible with your portable device; uploading onto YouTube (with additional options to share on Twitter as well as Facebook); burn your own DVD and much more. Download the trial version and try it out right now.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
You can now easily capture screenshots on your PS4 with the inclusion of the new SHARE button on the DualShock 4 controller. This can be done either through the short or long press settings configured for your SHARE button. Kindly follow me through the different options that you have on how you can capture and share your PS4 screenshots; Option 1: Through the SHARE button or; Option 2: On A Separate Platform.
Capture screenshots on PS4 with SHARE button
You can’t miss the SHARE button on the new controller for the latest PS4. It’s sitting on the left-hand side of the touch pad (as shown in the screenshot below). A short press on SHARE button (by default) will take you into the Share’s interface. In order to capture a screen shot, you’ll need to perform a long press. Alternatively, change your Share Settings to Easy Screenshots where the press works in contrary of the defaulted settings.

1 Upload Screenshots
Go back to the Share’s interface and select Upload Screenshot. Simply browse through the screenshot that you’ll like to share or upload and then click once to select it. You can also hit Options instead to preview the details of the screenshot before.

2 Share to Facebook or Twitter
You can choose to share your screenshots online through Facebook or Twitter. Please take note that you will have to log-in to your Facebook or Twitter account prior to uploading your screenshots and be prompted with a message to give your permission. You’ll only have to go through this once.

3 Insert Comment
Select either one account to share your captured screenshots and before you proceed with the Share button, Name it as well as type in whatever comments you have. Now you’re ready to go!

Use third party software for screenshot sharing
You can also share your PS4 captured screenshots on a separate platform such as the Wondershare Filmora . You can easily drag-and-drop your screenshots on the interface, stitch, personalize with effects and even insert your favorite track as the background music.
Other than that, you can also convert your screenshots to a file format that’s compatible with your portable device; uploading onto YouTube (with additional options to share on Twitter as well as Facebook); burn your own DVD and much more. Download the trial version and try it out right now.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
You can now easily capture screenshots on your PS4 with the inclusion of the new SHARE button on the DualShock 4 controller. This can be done either through the short or long press settings configured for your SHARE button. Kindly follow me through the different options that you have on how you can capture and share your PS4 screenshots; Option 1: Through the SHARE button or; Option 2: On A Separate Platform.
Capture screenshots on PS4 with SHARE button
You can’t miss the SHARE button on the new controller for the latest PS4. It’s sitting on the left-hand side of the touch pad (as shown in the screenshot below). A short press on SHARE button (by default) will take you into the Share’s interface. In order to capture a screen shot, you’ll need to perform a long press. Alternatively, change your Share Settings to Easy Screenshots where the press works in contrary of the defaulted settings.

1 Upload Screenshots
Go back to the Share’s interface and select Upload Screenshot. Simply browse through the screenshot that you’ll like to share or upload and then click once to select it. You can also hit Options instead to preview the details of the screenshot before.

2 Share to Facebook or Twitter
You can choose to share your screenshots online through Facebook or Twitter. Please take note that you will have to log-in to your Facebook or Twitter account prior to uploading your screenshots and be prompted with a message to give your permission. You’ll only have to go through this once.

3 Insert Comment
Select either one account to share your captured screenshots and before you proceed with the Share button, Name it as well as type in whatever comments you have. Now you’re ready to go!

Use third party software for screenshot sharing
You can also share your PS4 captured screenshots on a separate platform such as the Wondershare Filmora . You can easily drag-and-drop your screenshots on the interface, stitch, personalize with effects and even insert your favorite track as the background music.
Other than that, you can also convert your screenshots to a file format that’s compatible with your portable device; uploading onto YouTube (with additional options to share on Twitter as well as Facebook); burn your own DVD and much more. Download the trial version and try it out right now.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
You can now easily capture screenshots on your PS4 with the inclusion of the new SHARE button on the DualShock 4 controller. This can be done either through the short or long press settings configured for your SHARE button. Kindly follow me through the different options that you have on how you can capture and share your PS4 screenshots; Option 1: Through the SHARE button or; Option 2: On A Separate Platform.
Capture screenshots on PS4 with SHARE button
You can’t miss the SHARE button on the new controller for the latest PS4. It’s sitting on the left-hand side of the touch pad (as shown in the screenshot below). A short press on SHARE button (by default) will take you into the Share’s interface. In order to capture a screen shot, you’ll need to perform a long press. Alternatively, change your Share Settings to Easy Screenshots where the press works in contrary of the defaulted settings.

1 Upload Screenshots
Go back to the Share’s interface and select Upload Screenshot. Simply browse through the screenshot that you’ll like to share or upload and then click once to select it. You can also hit Options instead to preview the details of the screenshot before.

2 Share to Facebook or Twitter
You can choose to share your screenshots online through Facebook or Twitter. Please take note that you will have to log-in to your Facebook or Twitter account prior to uploading your screenshots and be prompted with a message to give your permission. You’ll only have to go through this once.

3 Insert Comment
Select either one account to share your captured screenshots and before you proceed with the Share button, Name it as well as type in whatever comments you have. Now you’re ready to go!

Use third party software for screenshot sharing
You can also share your PS4 captured screenshots on a separate platform such as the Wondershare Filmora . You can easily drag-and-drop your screenshots on the interface, stitch, personalize with effects and even insert your favorite track as the background music.
Other than that, you can also convert your screenshots to a file format that’s compatible with your portable device; uploading onto YouTube (with additional options to share on Twitter as well as Facebook); burn your own DVD and much more. Download the trial version and try it out right now.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Pixel Calculator Demystified: A Simple Ratio Guide
How to Calculate Pixel Calculator Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Also read:
- In 2024, FLAC Converter Reviews Find the Perfect One for Your Needs
- 2024 Approved Unleash Your Creativity Best Free Online Glitch Effect Tools
- New In 2024, Life After Windows Movie Maker Top Alternative Video Editors
- Updated 2024 Approved Pro Tips for Creating Stunning Picture-in-Picture Effects in Final Cut Pro
- Updated Smartphone Storytelling Mastering Vertical Video Creation for 2024
- Updated Automate Your Transcriptions How to Turn Speech Into Text
- Updated In 2024, The Ultimate Guide to 4K/8K Video Editing Top Software
- New System Requirements for Running Premiere Pro How to Set Up Computer for 2024
- Updated In 2024, Exciting Update Filmora X Compatible with ARM Architecture
- Updated 2024 Approved The Best Adobe Premiere Pro Add-Ons Enhance Your Video Editing Experience
- 2024 Approved Get Creative with GoPro Easy and Free Video Editing Solutions
- New 2024 Approved No Budget, No Problem 5 Free 4K Video Editing Tools
- Updated Free Yourself From Subscription Fees 10 Linux Video Editing Options
- 2024 Approved Free Online Video Editors with Music Libraries and More
- New Effortless Video Editing A Guide to Speeding Up and Slowing Down in Camtasia for 2024
- Updated 2024 Approved Top 10 Waveform Generator Tools to Boost Your Productivity
- Updated Revolutionize Your Mobile Videos with These Text Animation Apps
- Updated The 6 Most Reliable Audio Converter Programs
- New In 2024, Best Free and Paid Video Editors Like Windows Movie Maker
- New 2024 Approved S Top Rated Free Whiteboard Video Creation Tools for Windows and macOS
- New Unraveling the Mystery of HD Video Pixels A Beginners Guide
- New 10 Premiere Elements Competitors You Need to Know About This Year
- New 2024 Approved Get Creative with Ubuntu 10 Free Video Editing Tools to Explore
- New 2024 Approved Create Unforgettable Invites 10 Free Online Video Makers
- Updated Slow Mo or Hyper-Speed Top GIF Speed Editors Compared
- Top Lego Animators Stop Motion Masters for 2024
- In 2024, Get Recording The 10 Best Webcam Software for Windows 10 Users
- Show Your Love How to Create a Beautiful Valentines Day Video Montage for 2024
- S Best Game Capture Methods Simple and Effective
- Updated Top 9 Best Online Video Quality Enhancer for FREE
- In 2024, Mastering AVI File Editing Easy Ways to Trim, Cut, and Split Videos (2023 Update)
- Speed Up Your Video Workflow QuickTime Player Tips for Windows and Mac Users for 2024
- From Beginner to Pro The Definitive Wav Converter Guide
- New 2024 Approved Revolutionize Your Music Experience with Mp3 Converter Windows A Game-Changer
- Updated In 2024, Top 6 Free Online Video Mergers
- Updated In 2024, Free MOV Video Rotator Top Picks and Reviews
- 2024 Approved From Boring to Brilliant 10 Animated Text Converters Youll Love
- How To Repair iOS of Apple iPhone 8? | Dr.fone
- Does Oppo F25 Pro 5G Have Find My Friends? | Dr.fone
- How to Downgrade iPhone 8 without Data Loss? | Dr.fone
- 4 Easy Ways for Your Nokia C12 Hard Reset | Dr.fone
- In 2024, Did Your iPhone 11 Pro Max Passcode Change Itself? Unlock It Now
- In 2024, 6 Essential Tools for Creating Engaging Movie Introduction Videos
- How to Change Spotify Location After Moving to Another Country On Oppo A2 | Dr.fone
- In 2024, Disabled Apple iPhone SE (2020) How to Unlock a Disabled Apple iPhone SE (2020)? | Dr.fone
- Updated From Beginner to Pro The Definitive Wav Converter Guide for 2024
- 3 Ways to Change Location on Facebook Marketplace for Samsung Galaxy S23 Ultra | Dr.fone
- In 2024, Downloading SamFw FRP Tool 3.0 for Oppo Reno 11 5G
- In 2024, 5 Ways to Track Apple iPhone SE (2020) without App | Dr.fone
- In 2024, How To Change Vivo Y100A Lock Screen Password?
- In 2024, How to Lock Apps on Nubia Red Magic 8S Pro+ to Protect Your Individual Information
- Title: New In 2024, Create Stunning Animations with These iOS and Android Apps
- Author: Charlotte
- Created at : 2024-04-29 06:33:54
- Updated at : 2024-04-30 06:33:54
- Link: https://smart-video-creator.techidaily.com/new-in-2024-create-stunning-animations-with-these-ios-and-android-apps/
- License: This work is licensed under CC BY-NC-SA 4.0.

