:max_bytes(150000):strip_icc():format(webp)/X-Logo-on-Phone-35c83db6a3c34b689ab069ff50b96bcc.jpg)
Updated 2024 Approved Final Cut Pro X Adding Text, Titles, and Lower Thirds Like a Pro

Final Cut Pro X: Adding Text, Titles, and Lower Thirds Like a Pro
How to Add Titles in Final Cut Pro X

Benjamin Arango
Mar 27, 2024• Proven solutions
We add text titles to our projects to tell the audience something they can’t figure out on their own, such as the title of our program, the name of the person speaking, or technical details about a subject.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Final Cut Pro X has almost 200 different text effects that we can add, but the process of adding titles is essentially the same. Adding titles is what this article is about.
DEFINITIONS
Just to keep us all on the same page, here are my definitions of key terms related to text:
- Text or titles. Words placed on the screen. I use these terms interchangeably.
- Superimpose. Text displayed on the the screen with other video below it. These are also called “supers” or “keys.”
- Full-screen. Text which occupies the entire screen.
- Lower-third. Text which fits below a person talking; in the “lower-third” of the screen.
- Info-graphics. Full-screen text which is superimposed on a graphic, generally used to convey technical information. Typical uses are sports statistics or other information which is easier to convey using text than having someone read the words.
JUST THE BASICS

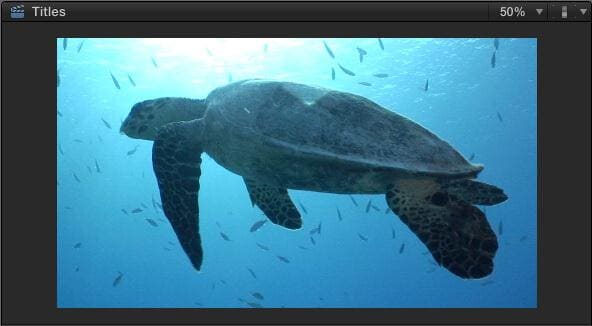
I’d like to introduce “Yertle,” he’s a sea turtle and the star of this article. (Footage courtesy of Jim Walker and Lobsters Gone Wild Productions.)
At its simplest, we use titles to display his (its?) name.

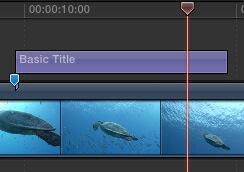
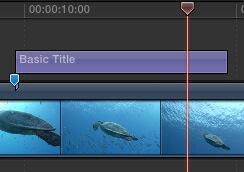
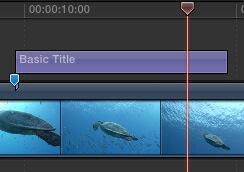
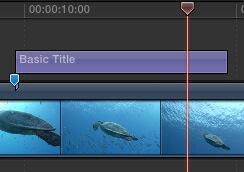
In the Timeline, put the playhead where you want a title to appear and type Shift+Control+T. This inserts the default lower-third title at the position of the playhead. The title, like almost all titles, has a default duration of 10:00 seconds.

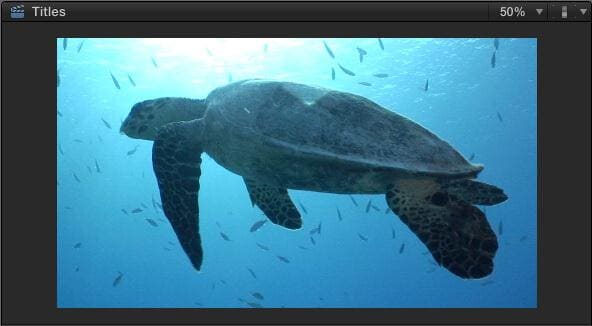
Look at the Browser and see the results of your work. A lower-third title is superimposed over the video in the lower left corner. (I’ll talk about formatting the text in a few paragraphs.)
NOTE: The big limitation of this lower-third title is that it can only be positioned in the left corner. Moving it to the center or right corner requires manual adjustment.
You position or trim a title the same as any video clip: drag the clip to a different location, or drag an edge to change its duration.
Select that title and delete it by pressing the Delete key.

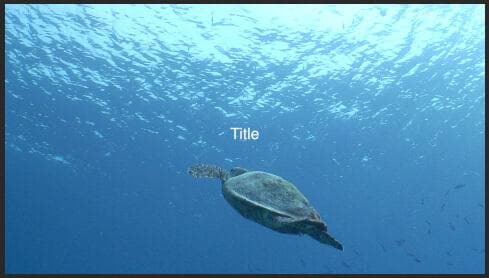
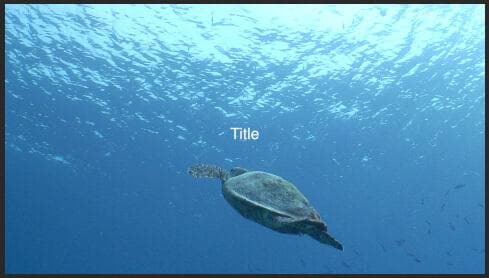
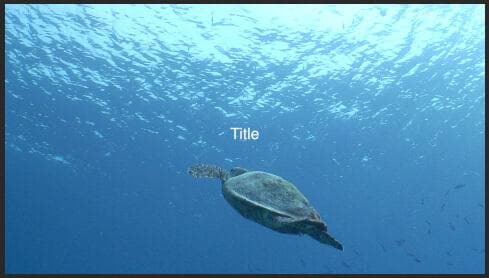
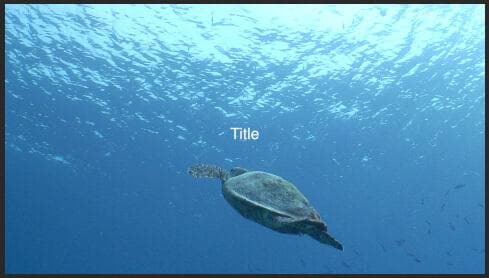
This time, type Control+T and the default full-screen title appears in the center of the screen. Again, this has a default duration of 10 seconds.

If you look right in the center of the screen, you’ll see the word “Title.” Yes, its darn near invisible. And, yes, it looks, um, ugly. However, we have a TON of formatting control to make this look however we want.
Select and delete that full-screen title.
There’s one more way to apply a title: dragging from the Titles Browser.

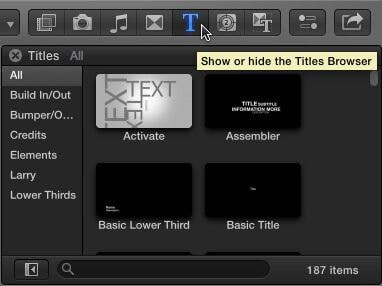
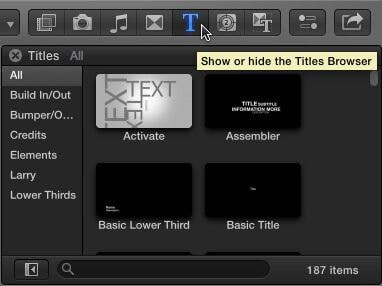
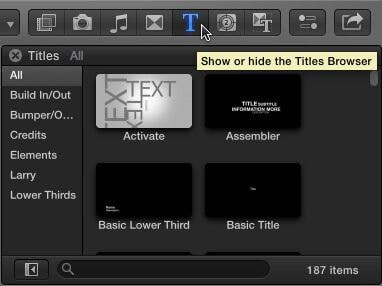
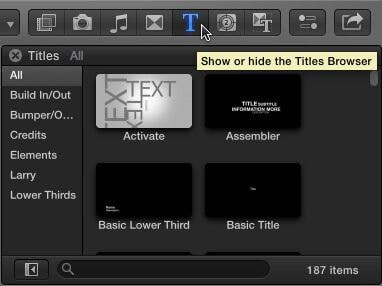
Click the Title icon in the Toolbar. This displays the contents of the Title Browser. The column on the left displays title categories, the icons on the right indicate individual titles, the search box at the bottom allows you to search for specific titles by name, while the number in the lower right indicates the number of titles currently displayed. (Your number may not match mine because I’ve added a few custom titles to my system.)

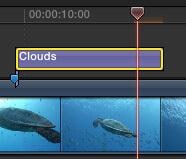
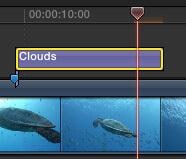
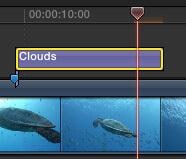
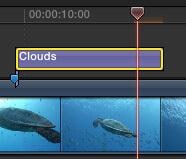
Let’s add a totally ridiculous title to our turtle - drag Clouds from the Title Browser and place it above the clip at the point where you want a title to appear.
NOTE: I’m using a marker in the Timeline to help me find the same place in a clip so my screen shots are consistent. Markers are not needed in any way for titles.

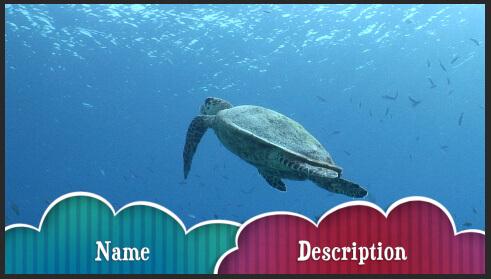
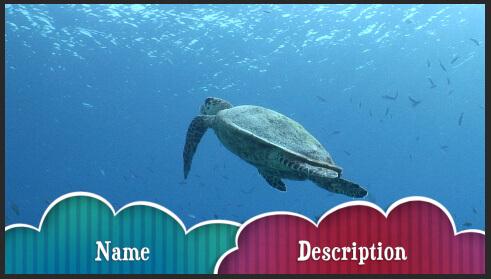
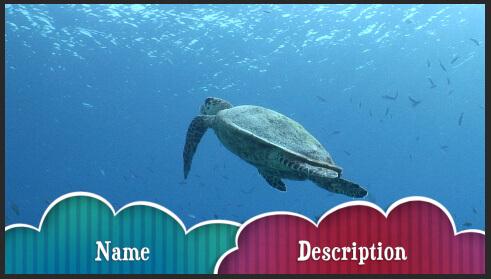
Um, yeah. So, some titles look more professional than others… You can delete this title now.
So, we:
- Add titles using keyboard shortcuts
- Drag titles from the Title Browser
- Change position by dragging the title
- Change duration by dragging the edge of the clip
- Delete a title by selecting it and pressing the Delete key
CHANGING TEXT

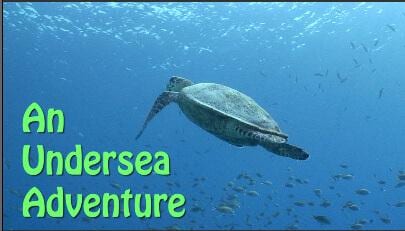
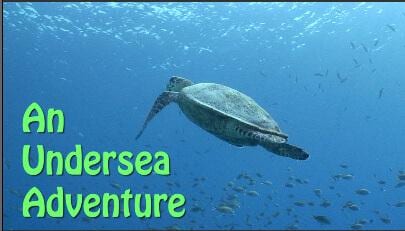
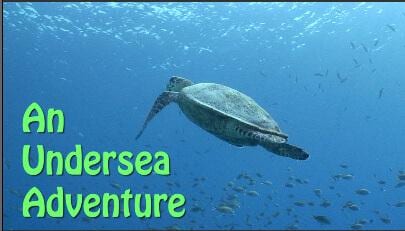
Add a new full-screen title (type Control+T) to the Timeline. To change the text in a title, double-click it in the Viewer. Here, I’ve changed my title to “An Undersea Adventure.”
NOTE: We can also change the text using the Inspector. I’ll show you how in a few paragraphs. Pick whichever method is easiest for you.
All text, in any title, can be changed by double-clicking it in the Viewer to select it, then typing the new text you want to use.
FORMATTING TEXT

You can format any text that you can select. This means that you can format entire phrases, words, or individual letters differently. For this article, I will format everything the same, because once you know how this works, you can experiment on your own.
Here, I selected my entire title and opened the Inspector (shortcut Cmd+4). Click the Text tab at the top. This section of the Inspector allows you to format the text.
NOTE: The text box near the top of the panel is the second place you can select text for formatting.

If you want a fast way to format text, click the word “Normal” at the top. This displays a menu filled with different text formats. Some of these formats look pretty dreadful; the rest look worse.
NOTE: You can create your own text styles. Refer to the Help for information on how.

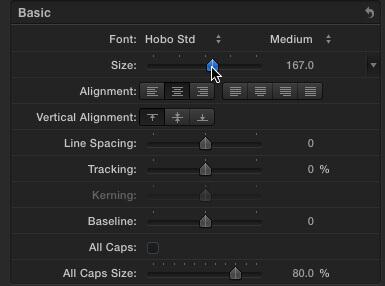
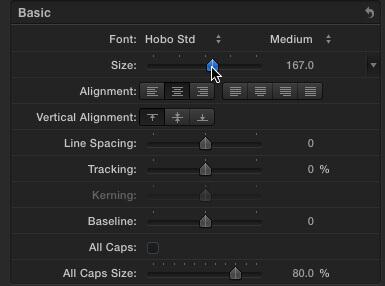
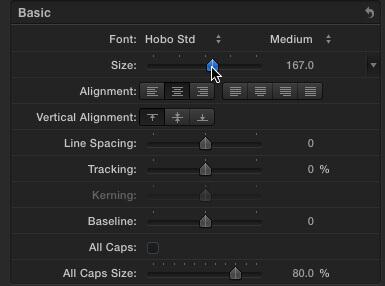
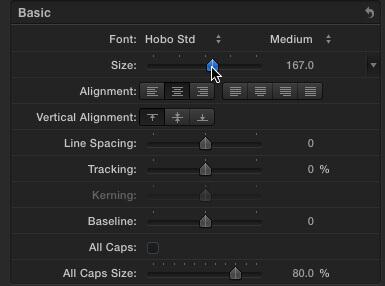
The Basic section of the Inspector allows you to change fonts, size, alignment… all the standard font settings we see in other programs. Here, I’ve changed the font to Hobo Std, at 167 points.
While many of these settings you already know there are a few you may not:
- Line spacing. Adjusts the vertical distance between lines within the same paragraph.
- Tracking. Adjusts the horizontal spacing between letters.
- Baseline. Adjusts the vertical spacing of text compared to the horizontal line running thru the center of the white circle in the Viewer.

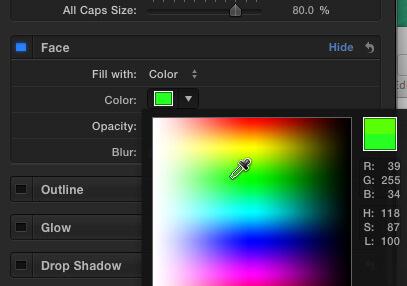
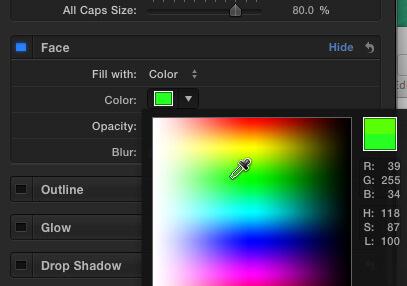
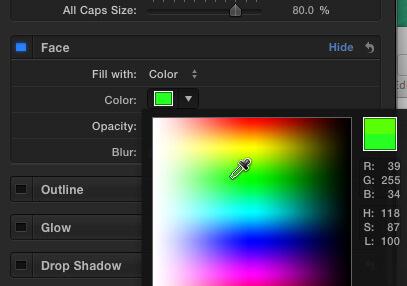
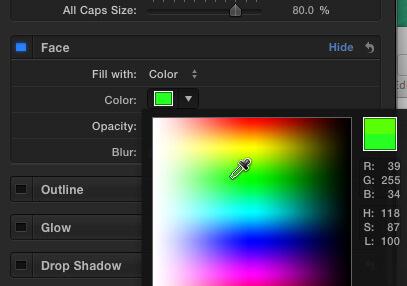
The Face section allows us to change font color, opacity and blue. Outline and Glow allows us to add, not surprisingly, outlines and glows. You can adjust these as you see fit - I tend not to add outlines or glows.

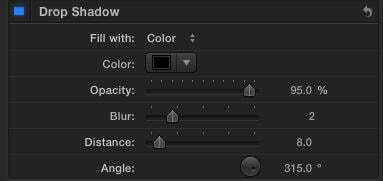
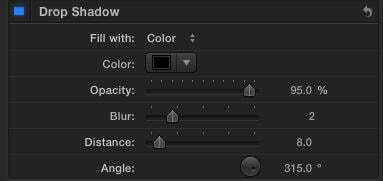
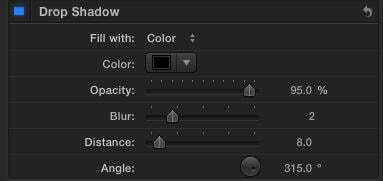
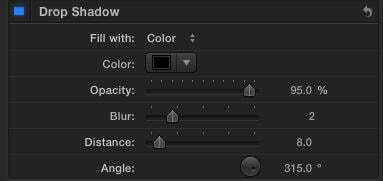
However, I STRONGLY recommend adding drop shadows to all text that you want viewers to read. Video, even HD video, is low resolution compared to print. Drop shadows make your text much easier to read. These are the settings I recommend for drop shadows.

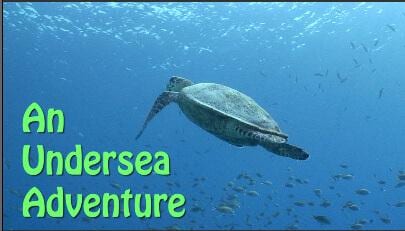
After making a few changes in the Inspector, here’s the final result. Very cool - and very different from where we started!
ACTION SAFE/TITLE SAFE ZONES
Since television was first invented, we needed to compensate for the differences in TV sets by designing graphics to stay within Action Safe and Title Safe boundaries.
While much of today’s video is designed for the web, your titles will look the best if you follow the same guidelines.
Titles015

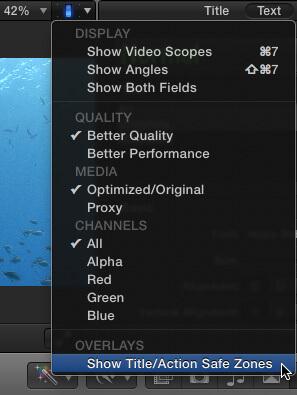
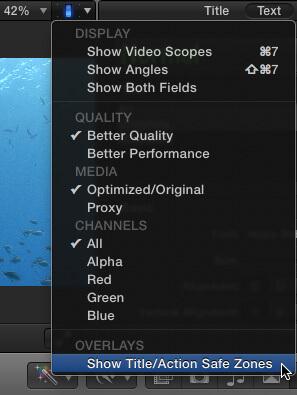
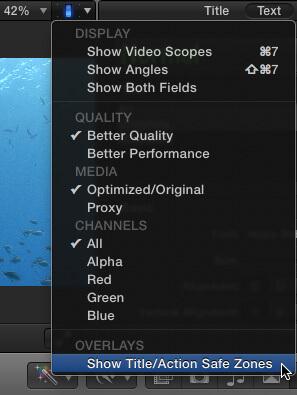
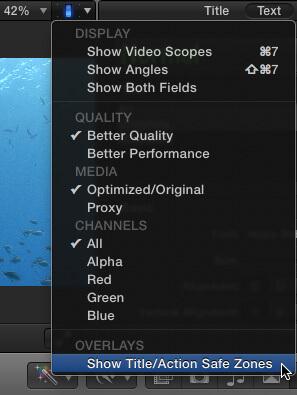
Go to the Switch in the Viewer and select “Show Action Safe/Title Safe Zones.”

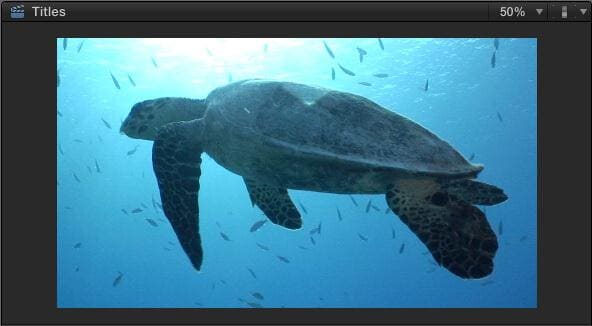
This displays two pale rectangles in the frame. The outer rectangle is called “Action Safe,” the inner one is called “Title Safe.” Action Safe is 5% in from all edges; Title Safe is 10% in from all edges.
When designing text and graphics for the web, keep all essential elements inside the outer rectangle. When designing graphics and text for broadcast or cable, keep all essential elements inside the inner rectangle.
Here, for example, notice that my title is fully contained within Action Safe.
SUMMARY
Titles give our programs character and personality, plus they explain what’s going on to the audience. Final Cut Pro X provides a wealth of formatting options to make our text look great.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
We add text titles to our projects to tell the audience something they can’t figure out on their own, such as the title of our program, the name of the person speaking, or technical details about a subject.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Final Cut Pro X has almost 200 different text effects that we can add, but the process of adding titles is essentially the same. Adding titles is what this article is about.
DEFINITIONS
Just to keep us all on the same page, here are my definitions of key terms related to text:
- Text or titles. Words placed on the screen. I use these terms interchangeably.
- Superimpose. Text displayed on the the screen with other video below it. These are also called “supers” or “keys.”
- Full-screen. Text which occupies the entire screen.
- Lower-third. Text which fits below a person talking; in the “lower-third” of the screen.
- Info-graphics. Full-screen text which is superimposed on a graphic, generally used to convey technical information. Typical uses are sports statistics or other information which is easier to convey using text than having someone read the words.
JUST THE BASICS

I’d like to introduce “Yertle,” he’s a sea turtle and the star of this article. (Footage courtesy of Jim Walker and Lobsters Gone Wild Productions.)
At its simplest, we use titles to display his (its?) name.

In the Timeline, put the playhead where you want a title to appear and type Shift+Control+T. This inserts the default lower-third title at the position of the playhead. The title, like almost all titles, has a default duration of 10:00 seconds.

Look at the Browser and see the results of your work. A lower-third title is superimposed over the video in the lower left corner. (I’ll talk about formatting the text in a few paragraphs.)
NOTE: The big limitation of this lower-third title is that it can only be positioned in the left corner. Moving it to the center or right corner requires manual adjustment.
You position or trim a title the same as any video clip: drag the clip to a different location, or drag an edge to change its duration.
Select that title and delete it by pressing the Delete key.

This time, type Control+T and the default full-screen title appears in the center of the screen. Again, this has a default duration of 10 seconds.

If you look right in the center of the screen, you’ll see the word “Title.” Yes, its darn near invisible. And, yes, it looks, um, ugly. However, we have a TON of formatting control to make this look however we want.
Select and delete that full-screen title.
There’s one more way to apply a title: dragging from the Titles Browser.

Click the Title icon in the Toolbar. This displays the contents of the Title Browser. The column on the left displays title categories, the icons on the right indicate individual titles, the search box at the bottom allows you to search for specific titles by name, while the number in the lower right indicates the number of titles currently displayed. (Your number may not match mine because I’ve added a few custom titles to my system.)

Let’s add a totally ridiculous title to our turtle - drag Clouds from the Title Browser and place it above the clip at the point where you want a title to appear.
NOTE: I’m using a marker in the Timeline to help me find the same place in a clip so my screen shots are consistent. Markers are not needed in any way for titles.

Um, yeah. So, some titles look more professional than others… You can delete this title now.
So, we:
- Add titles using keyboard shortcuts
- Drag titles from the Title Browser
- Change position by dragging the title
- Change duration by dragging the edge of the clip
- Delete a title by selecting it and pressing the Delete key
CHANGING TEXT

Add a new full-screen title (type Control+T) to the Timeline. To change the text in a title, double-click it in the Viewer. Here, I’ve changed my title to “An Undersea Adventure.”
NOTE: We can also change the text using the Inspector. I’ll show you how in a few paragraphs. Pick whichever method is easiest for you.
All text, in any title, can be changed by double-clicking it in the Viewer to select it, then typing the new text you want to use.
FORMATTING TEXT

You can format any text that you can select. This means that you can format entire phrases, words, or individual letters differently. For this article, I will format everything the same, because once you know how this works, you can experiment on your own.
Here, I selected my entire title and opened the Inspector (shortcut Cmd+4). Click the Text tab at the top. This section of the Inspector allows you to format the text.
NOTE: The text box near the top of the panel is the second place you can select text for formatting.

If you want a fast way to format text, click the word “Normal” at the top. This displays a menu filled with different text formats. Some of these formats look pretty dreadful; the rest look worse.
NOTE: You can create your own text styles. Refer to the Help for information on how.

The Basic section of the Inspector allows you to change fonts, size, alignment… all the standard font settings we see in other programs. Here, I’ve changed the font to Hobo Std, at 167 points.
While many of these settings you already know there are a few you may not:
- Line spacing. Adjusts the vertical distance between lines within the same paragraph.
- Tracking. Adjusts the horizontal spacing between letters.
- Baseline. Adjusts the vertical spacing of text compared to the horizontal line running thru the center of the white circle in the Viewer.

The Face section allows us to change font color, opacity and blue. Outline and Glow allows us to add, not surprisingly, outlines and glows. You can adjust these as you see fit - I tend not to add outlines or glows.

However, I STRONGLY recommend adding drop shadows to all text that you want viewers to read. Video, even HD video, is low resolution compared to print. Drop shadows make your text much easier to read. These are the settings I recommend for drop shadows.

After making a few changes in the Inspector, here’s the final result. Very cool - and very different from where we started!
ACTION SAFE/TITLE SAFE ZONES
Since television was first invented, we needed to compensate for the differences in TV sets by designing graphics to stay within Action Safe and Title Safe boundaries.
While much of today’s video is designed for the web, your titles will look the best if you follow the same guidelines.
Titles015

Go to the Switch in the Viewer and select “Show Action Safe/Title Safe Zones.”

This displays two pale rectangles in the frame. The outer rectangle is called “Action Safe,” the inner one is called “Title Safe.” Action Safe is 5% in from all edges; Title Safe is 10% in from all edges.
When designing text and graphics for the web, keep all essential elements inside the outer rectangle. When designing graphics and text for broadcast or cable, keep all essential elements inside the inner rectangle.
Here, for example, notice that my title is fully contained within Action Safe.
SUMMARY
Titles give our programs character and personality, plus they explain what’s going on to the audience. Final Cut Pro X provides a wealth of formatting options to make our text look great.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
We add text titles to our projects to tell the audience something they can’t figure out on their own, such as the title of our program, the name of the person speaking, or technical details about a subject.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Final Cut Pro X has almost 200 different text effects that we can add, but the process of adding titles is essentially the same. Adding titles is what this article is about.
DEFINITIONS
Just to keep us all on the same page, here are my definitions of key terms related to text:
- Text or titles. Words placed on the screen. I use these terms interchangeably.
- Superimpose. Text displayed on the the screen with other video below it. These are also called “supers” or “keys.”
- Full-screen. Text which occupies the entire screen.
- Lower-third. Text which fits below a person talking; in the “lower-third” of the screen.
- Info-graphics. Full-screen text which is superimposed on a graphic, generally used to convey technical information. Typical uses are sports statistics or other information which is easier to convey using text than having someone read the words.
JUST THE BASICS

I’d like to introduce “Yertle,” he’s a sea turtle and the star of this article. (Footage courtesy of Jim Walker and Lobsters Gone Wild Productions.)
At its simplest, we use titles to display his (its?) name.

In the Timeline, put the playhead where you want a title to appear and type Shift+Control+T. This inserts the default lower-third title at the position of the playhead. The title, like almost all titles, has a default duration of 10:00 seconds.

Look at the Browser and see the results of your work. A lower-third title is superimposed over the video in the lower left corner. (I’ll talk about formatting the text in a few paragraphs.)
NOTE: The big limitation of this lower-third title is that it can only be positioned in the left corner. Moving it to the center or right corner requires manual adjustment.
You position or trim a title the same as any video clip: drag the clip to a different location, or drag an edge to change its duration.
Select that title and delete it by pressing the Delete key.

This time, type Control+T and the default full-screen title appears in the center of the screen. Again, this has a default duration of 10 seconds.

If you look right in the center of the screen, you’ll see the word “Title.” Yes, its darn near invisible. And, yes, it looks, um, ugly. However, we have a TON of formatting control to make this look however we want.
Select and delete that full-screen title.
There’s one more way to apply a title: dragging from the Titles Browser.

Click the Title icon in the Toolbar. This displays the contents of the Title Browser. The column on the left displays title categories, the icons on the right indicate individual titles, the search box at the bottom allows you to search for specific titles by name, while the number in the lower right indicates the number of titles currently displayed. (Your number may not match mine because I’ve added a few custom titles to my system.)

Let’s add a totally ridiculous title to our turtle - drag Clouds from the Title Browser and place it above the clip at the point where you want a title to appear.
NOTE: I’m using a marker in the Timeline to help me find the same place in a clip so my screen shots are consistent. Markers are not needed in any way for titles.

Um, yeah. So, some titles look more professional than others… You can delete this title now.
So, we:
- Add titles using keyboard shortcuts
- Drag titles from the Title Browser
- Change position by dragging the title
- Change duration by dragging the edge of the clip
- Delete a title by selecting it and pressing the Delete key
CHANGING TEXT

Add a new full-screen title (type Control+T) to the Timeline. To change the text in a title, double-click it in the Viewer. Here, I’ve changed my title to “An Undersea Adventure.”
NOTE: We can also change the text using the Inspector. I’ll show you how in a few paragraphs. Pick whichever method is easiest for you.
All text, in any title, can be changed by double-clicking it in the Viewer to select it, then typing the new text you want to use.
FORMATTING TEXT

You can format any text that you can select. This means that you can format entire phrases, words, or individual letters differently. For this article, I will format everything the same, because once you know how this works, you can experiment on your own.
Here, I selected my entire title and opened the Inspector (shortcut Cmd+4). Click the Text tab at the top. This section of the Inspector allows you to format the text.
NOTE: The text box near the top of the panel is the second place you can select text for formatting.

If you want a fast way to format text, click the word “Normal” at the top. This displays a menu filled with different text formats. Some of these formats look pretty dreadful; the rest look worse.
NOTE: You can create your own text styles. Refer to the Help for information on how.

The Basic section of the Inspector allows you to change fonts, size, alignment… all the standard font settings we see in other programs. Here, I’ve changed the font to Hobo Std, at 167 points.
While many of these settings you already know there are a few you may not:
- Line spacing. Adjusts the vertical distance between lines within the same paragraph.
- Tracking. Adjusts the horizontal spacing between letters.
- Baseline. Adjusts the vertical spacing of text compared to the horizontal line running thru the center of the white circle in the Viewer.

The Face section allows us to change font color, opacity and blue. Outline and Glow allows us to add, not surprisingly, outlines and glows. You can adjust these as you see fit - I tend not to add outlines or glows.

However, I STRONGLY recommend adding drop shadows to all text that you want viewers to read. Video, even HD video, is low resolution compared to print. Drop shadows make your text much easier to read. These are the settings I recommend for drop shadows.

After making a few changes in the Inspector, here’s the final result. Very cool - and very different from where we started!
ACTION SAFE/TITLE SAFE ZONES
Since television was first invented, we needed to compensate for the differences in TV sets by designing graphics to stay within Action Safe and Title Safe boundaries.
While much of today’s video is designed for the web, your titles will look the best if you follow the same guidelines.
Titles015

Go to the Switch in the Viewer and select “Show Action Safe/Title Safe Zones.”

This displays two pale rectangles in the frame. The outer rectangle is called “Action Safe,” the inner one is called “Title Safe.” Action Safe is 5% in from all edges; Title Safe is 10% in from all edges.
When designing text and graphics for the web, keep all essential elements inside the outer rectangle. When designing graphics and text for broadcast or cable, keep all essential elements inside the inner rectangle.
Here, for example, notice that my title is fully contained within Action Safe.
SUMMARY
Titles give our programs character and personality, plus they explain what’s going on to the audience. Final Cut Pro X provides a wealth of formatting options to make our text look great.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
We add text titles to our projects to tell the audience something they can’t figure out on their own, such as the title of our program, the name of the person speaking, or technical details about a subject.
This is a basic tutorial about Apple Final Cut Pro X, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Final Cut Pro X has almost 200 different text effects that we can add, but the process of adding titles is essentially the same. Adding titles is what this article is about.
DEFINITIONS
Just to keep us all on the same page, here are my definitions of key terms related to text:
- Text or titles. Words placed on the screen. I use these terms interchangeably.
- Superimpose. Text displayed on the the screen with other video below it. These are also called “supers” or “keys.”
- Full-screen. Text which occupies the entire screen.
- Lower-third. Text which fits below a person talking; in the “lower-third” of the screen.
- Info-graphics. Full-screen text which is superimposed on a graphic, generally used to convey technical information. Typical uses are sports statistics or other information which is easier to convey using text than having someone read the words.
JUST THE BASICS

I’d like to introduce “Yertle,” he’s a sea turtle and the star of this article. (Footage courtesy of Jim Walker and Lobsters Gone Wild Productions.)
At its simplest, we use titles to display his (its?) name.

In the Timeline, put the playhead where you want a title to appear and type Shift+Control+T. This inserts the default lower-third title at the position of the playhead. The title, like almost all titles, has a default duration of 10:00 seconds.

Look at the Browser and see the results of your work. A lower-third title is superimposed over the video in the lower left corner. (I’ll talk about formatting the text in a few paragraphs.)
NOTE: The big limitation of this lower-third title is that it can only be positioned in the left corner. Moving it to the center or right corner requires manual adjustment.
You position or trim a title the same as any video clip: drag the clip to a different location, or drag an edge to change its duration.
Select that title and delete it by pressing the Delete key.

This time, type Control+T and the default full-screen title appears in the center of the screen. Again, this has a default duration of 10 seconds.

If you look right in the center of the screen, you’ll see the word “Title.” Yes, its darn near invisible. And, yes, it looks, um, ugly. However, we have a TON of formatting control to make this look however we want.
Select and delete that full-screen title.
There’s one more way to apply a title: dragging from the Titles Browser.

Click the Title icon in the Toolbar. This displays the contents of the Title Browser. The column on the left displays title categories, the icons on the right indicate individual titles, the search box at the bottom allows you to search for specific titles by name, while the number in the lower right indicates the number of titles currently displayed. (Your number may not match mine because I’ve added a few custom titles to my system.)

Let’s add a totally ridiculous title to our turtle - drag Clouds from the Title Browser and place it above the clip at the point where you want a title to appear.
NOTE: I’m using a marker in the Timeline to help me find the same place in a clip so my screen shots are consistent. Markers are not needed in any way for titles.

Um, yeah. So, some titles look more professional than others… You can delete this title now.
So, we:
- Add titles using keyboard shortcuts
- Drag titles from the Title Browser
- Change position by dragging the title
- Change duration by dragging the edge of the clip
- Delete a title by selecting it and pressing the Delete key
CHANGING TEXT

Add a new full-screen title (type Control+T) to the Timeline. To change the text in a title, double-click it in the Viewer. Here, I’ve changed my title to “An Undersea Adventure.”
NOTE: We can also change the text using the Inspector. I’ll show you how in a few paragraphs. Pick whichever method is easiest for you.
All text, in any title, can be changed by double-clicking it in the Viewer to select it, then typing the new text you want to use.
FORMATTING TEXT

You can format any text that you can select. This means that you can format entire phrases, words, or individual letters differently. For this article, I will format everything the same, because once you know how this works, you can experiment on your own.
Here, I selected my entire title and opened the Inspector (shortcut Cmd+4). Click the Text tab at the top. This section of the Inspector allows you to format the text.
NOTE: The text box near the top of the panel is the second place you can select text for formatting.

If you want a fast way to format text, click the word “Normal” at the top. This displays a menu filled with different text formats. Some of these formats look pretty dreadful; the rest look worse.
NOTE: You can create your own text styles. Refer to the Help for information on how.

The Basic section of the Inspector allows you to change fonts, size, alignment… all the standard font settings we see in other programs. Here, I’ve changed the font to Hobo Std, at 167 points.
While many of these settings you already know there are a few you may not:
- Line spacing. Adjusts the vertical distance between lines within the same paragraph.
- Tracking. Adjusts the horizontal spacing between letters.
- Baseline. Adjusts the vertical spacing of text compared to the horizontal line running thru the center of the white circle in the Viewer.

The Face section allows us to change font color, opacity and blue. Outline and Glow allows us to add, not surprisingly, outlines and glows. You can adjust these as you see fit - I tend not to add outlines or glows.

However, I STRONGLY recommend adding drop shadows to all text that you want viewers to read. Video, even HD video, is low resolution compared to print. Drop shadows make your text much easier to read. These are the settings I recommend for drop shadows.

After making a few changes in the Inspector, here’s the final result. Very cool - and very different from where we started!
ACTION SAFE/TITLE SAFE ZONES
Since television was first invented, we needed to compensate for the differences in TV sets by designing graphics to stay within Action Safe and Title Safe boundaries.
While much of today’s video is designed for the web, your titles will look the best if you follow the same guidelines.
Titles015

Go to the Switch in the Viewer and select “Show Action Safe/Title Safe Zones.”

This displays two pale rectangles in the frame. The outer rectangle is called “Action Safe,” the inner one is called “Title Safe.” Action Safe is 5% in from all edges; Title Safe is 10% in from all edges.
When designing text and graphics for the web, keep all essential elements inside the outer rectangle. When designing graphics and text for broadcast or cable, keep all essential elements inside the inner rectangle.
Here, for example, notice that my title is fully contained within Action Safe.
SUMMARY
Titles give our programs character and personality, plus they explain what’s going on to the audience. Final Cut Pro X provides a wealth of formatting options to make our text look great.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Make an Impact: How to Resize Your Facebook Video Cover for Maximum Visibility
Ways To Make Sure Your Facebook Video Cover Size Is Perfect
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Facebook has become much more than a social networking site. Presently with everything taking the social media route, branding and marketing is no exception.

To create an impact on the user, the Facebook video cover size must be right without any borders or trimmed parts.
In this article
01 [Key Facebook Cover Video Specifications](#Part 1)
02 [Useful Tips for a Wonderful Cover Video](#Part 2)
03 [Popular Facebook Cover Video Examples and Templates](#Part 3)
04 [How to Make Your Facebook Cover Video: the Definitive Guide](#Part 4)
Part 1 Key Facebook Cover Video Specifications
A Facebook cover video works like a mini-advertisement that is played on a loop continuously. To keep the visitors engaged and interested in the video, the video needs to look neat, clean, bright and in the right size and the aspect ratio to fit perfectly in the given space. Key specifications for the cover video are enlisted below.
Video cover Facebook size: As such, there are no specific size guidelines issues but it is recommended to keep the size of the video less than 1.75GB. The small size will ensure that users having slower browsing speed can also watch the video in a hassle-free manner.
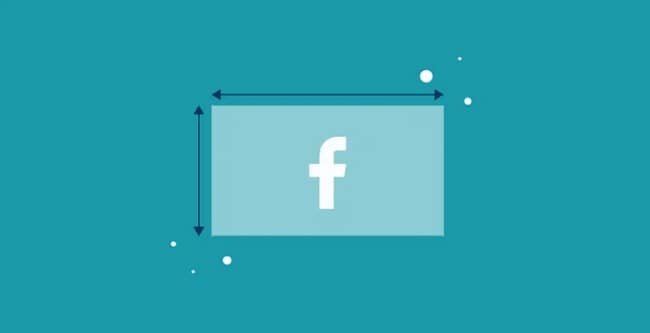
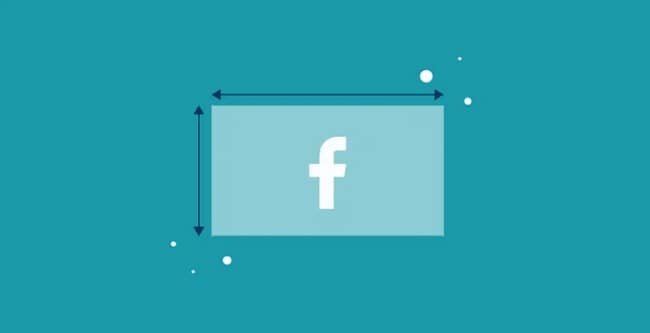
Dimensions of the video: A video to be used as a cover should be at least 820 X 312 pixels and to get the optimum results it is suggested to keep it around 820 X 462 pixels. If you will watch the video on a desktop, it will be cropped from the sides, or the top or bottom. Thus, to ensure that the video looks perfect on a phone as well as desktop keep the aspect ratio at 16:9 and place the important text or other content at the center.
File type of the video: Videos in MP4 or MOV format are suggested to be used as the cover video and their resolution should be a maximum of 1080p.
Duration of the video: A Facebook cover video can be between 20 seconds to 90 seconds and you can also choose to play it on a loop.

Part 2 Useful Tips for a Wonderful Cover Video
To make sure that your cover video is interesting, engaging, and uploaded in a hassle-free manner, below listed are some useful tips
● Optimizing the video for the mobile phone users: Several times your video may run smoothly on your system but may have issues while playing on a mobile phone. So, keep your texts and important content within the specified size so that even if the video is cropped it does not look awkward.
● Go for prompt action: It is always better to get the CTA opportunities whenever available. When something specific is required from a video like increasing traffic, adding more clients, and similar others, let the video prompt to do that and avoid adding too much text.
● Audio is not very critical: Though audio can be added to the cover video, it does not have much relevance to the content you wish to showcase to the viewer. By default, the videos on Facebook are muted and also around 85% of the videos are watched without the sound.
● Keep the focus on one visual: A Facebook page is already too crowded and thus avoids loading the cover video with too much content. Focus on a single visual which can be text, image, CTA, or other depending on your purpose.
● Keep a natural loop: The video will be played on a loop continuously and thus to make it look appealing the starting and the ending should be smooth.
● Keeping the right size: Keeping the recommended Facebook cover page video size is important to make the video appear without any distortion, borders, or cropping.
Part 3 Popular Facebook Cover Video Examples and Templates
A wide range of readymade templates to create cover videos are available. Using one of these templates, an impressive video can be created in no time. Some of the popular ones can be checked as below.
● Marketing cover video: To grab the attention of the clients, the marketing videos have to be bright and polished. So, if you too want to create one for your brand or business this template can be used.
● Cover video for new business: If you are launching a new business offering some products or services, this template will let you create an interesting video. Using this template, an introduction to your business can be given.
● Cover videos showreels: If you are into real-estate or fashion-related brands, a showreel video is a good option to be used as a cover video. The showreel of an event, behind-the-stage clips, tours, and similar others can be created.
● Event Promotion cover video:Promotion of an event through a cover video is a good option and this can be used for different purposes like fashion shows, open house tours, online sessions, webinars, and more. You can also create your event cover video using this template.
● Cover video to narrate a story: Narrating a story through a cover video is also a good way for promoting your business and especially if it is related to home décor, makeovers, travel, adventure, and similar others. You can also create your own inspiring, motivating, and interesting story using this template.

Part 4 How to Make Your Facebook Cover Video: The Definitive Guide
For a Facebook cover video to grab the attention and keep the viewers engaged it needs to be interesting, bright, and fit in size as recommended. Thus, to meet all these requirements and customize the videos a good editing tool is required. Here we recommend Wondershare Filmora Video Editor as the best choice. This professional software can be downloaded quickly on your Windows and Mac systems after which it is all set to customize your videos for the Facebook Cover video in no time.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key features
● Choose the aspect ratio of the video as 16:9 using the software.
● Edit the video and remove unwanted portions to make it between 20 seconds to 90 seconds. You can also merge multiple small clips to create one desired video.
● Compress the video to keep it within the size limit.
● Convert your videos to MP4 or MOV format as recommended to be used as Facebook Conver.
● Customize your videos by adding the text and titles, overlays, filters, transitions & elements, and using other editing functions.
● Advanced editing features include video stabilization, 3D lut, split-screen, color tuning, green screen, and more.
● Allows uploading your videos to social media sites including Facebook.

Key Takeaways from This Episode
● A Facebook cover video has become the latest trend for promoting business and brands,
● A cover video should be in the recommended Facebook page video cover size, dimension, duration, and length.
● Using the tips and tricks an engaging and interesting cover video can be created.
● Editing software like Wondershare Filmora can be used for creating a great cover video as needed.
Facebook has become much more than a social networking site. Presently with everything taking the social media route, branding and marketing is no exception.

To create an impact on the user, the Facebook video cover size must be right without any borders or trimmed parts.
In this article
01 [Key Facebook Cover Video Specifications](#Part 1)
02 [Useful Tips for a Wonderful Cover Video](#Part 2)
03 [Popular Facebook Cover Video Examples and Templates](#Part 3)
04 [How to Make Your Facebook Cover Video: the Definitive Guide](#Part 4)
Part 1 Key Facebook Cover Video Specifications
A Facebook cover video works like a mini-advertisement that is played on a loop continuously. To keep the visitors engaged and interested in the video, the video needs to look neat, clean, bright and in the right size and the aspect ratio to fit perfectly in the given space. Key specifications for the cover video are enlisted below.
Video cover Facebook size: As such, there are no specific size guidelines issues but it is recommended to keep the size of the video less than 1.75GB. The small size will ensure that users having slower browsing speed can also watch the video in a hassle-free manner.
Dimensions of the video: A video to be used as a cover should be at least 820 X 312 pixels and to get the optimum results it is suggested to keep it around 820 X 462 pixels. If you will watch the video on a desktop, it will be cropped from the sides, or the top or bottom. Thus, to ensure that the video looks perfect on a phone as well as desktop keep the aspect ratio at 16:9 and place the important text or other content at the center.
File type of the video: Videos in MP4 or MOV format are suggested to be used as the cover video and their resolution should be a maximum of 1080p.
Duration of the video: A Facebook cover video can be between 20 seconds to 90 seconds and you can also choose to play it on a loop.

Part 2 Useful Tips for a Wonderful Cover Video
To make sure that your cover video is interesting, engaging, and uploaded in a hassle-free manner, below listed are some useful tips
● Optimizing the video for the mobile phone users: Several times your video may run smoothly on your system but may have issues while playing on a mobile phone. So, keep your texts and important content within the specified size so that even if the video is cropped it does not look awkward.
● Go for prompt action: It is always better to get the CTA opportunities whenever available. When something specific is required from a video like increasing traffic, adding more clients, and similar others, let the video prompt to do that and avoid adding too much text.
● Audio is not very critical: Though audio can be added to the cover video, it does not have much relevance to the content you wish to showcase to the viewer. By default, the videos on Facebook are muted and also around 85% of the videos are watched without the sound.
● Keep the focus on one visual: A Facebook page is already too crowded and thus avoids loading the cover video with too much content. Focus on a single visual which can be text, image, CTA, or other depending on your purpose.
● Keep a natural loop: The video will be played on a loop continuously and thus to make it look appealing the starting and the ending should be smooth.
● Keeping the right size: Keeping the recommended Facebook cover page video size is important to make the video appear without any distortion, borders, or cropping.
Part 3 Popular Facebook Cover Video Examples and Templates
A wide range of readymade templates to create cover videos are available. Using one of these templates, an impressive video can be created in no time. Some of the popular ones can be checked as below.
● Marketing cover video: To grab the attention of the clients, the marketing videos have to be bright and polished. So, if you too want to create one for your brand or business this template can be used.
● Cover video for new business: If you are launching a new business offering some products or services, this template will let you create an interesting video. Using this template, an introduction to your business can be given.
● Cover videos showreels: If you are into real-estate or fashion-related brands, a showreel video is a good option to be used as a cover video. The showreel of an event, behind-the-stage clips, tours, and similar others can be created.
● Event Promotion cover video:Promotion of an event through a cover video is a good option and this can be used for different purposes like fashion shows, open house tours, online sessions, webinars, and more. You can also create your event cover video using this template.
● Cover video to narrate a story: Narrating a story through a cover video is also a good way for promoting your business and especially if it is related to home décor, makeovers, travel, adventure, and similar others. You can also create your own inspiring, motivating, and interesting story using this template.

Part 4 How to Make Your Facebook Cover Video: The Definitive Guide
For a Facebook cover video to grab the attention and keep the viewers engaged it needs to be interesting, bright, and fit in size as recommended. Thus, to meet all these requirements and customize the videos a good editing tool is required. Here we recommend Wondershare Filmora Video Editor as the best choice. This professional software can be downloaded quickly on your Windows and Mac systems after which it is all set to customize your videos for the Facebook Cover video in no time.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key features
● Choose the aspect ratio of the video as 16:9 using the software.
● Edit the video and remove unwanted portions to make it between 20 seconds to 90 seconds. You can also merge multiple small clips to create one desired video.
● Compress the video to keep it within the size limit.
● Convert your videos to MP4 or MOV format as recommended to be used as Facebook Conver.
● Customize your videos by adding the text and titles, overlays, filters, transitions & elements, and using other editing functions.
● Advanced editing features include video stabilization, 3D lut, split-screen, color tuning, green screen, and more.
● Allows uploading your videos to social media sites including Facebook.

Key Takeaways from This Episode
● A Facebook cover video has become the latest trend for promoting business and brands,
● A cover video should be in the recommended Facebook page video cover size, dimension, duration, and length.
● Using the tips and tricks an engaging and interesting cover video can be created.
● Editing software like Wondershare Filmora can be used for creating a great cover video as needed.
Facebook has become much more than a social networking site. Presently with everything taking the social media route, branding and marketing is no exception.

To create an impact on the user, the Facebook video cover size must be right without any borders or trimmed parts.
In this article
01 [Key Facebook Cover Video Specifications](#Part 1)
02 [Useful Tips for a Wonderful Cover Video](#Part 2)
03 [Popular Facebook Cover Video Examples and Templates](#Part 3)
04 [How to Make Your Facebook Cover Video: the Definitive Guide](#Part 4)
Part 1 Key Facebook Cover Video Specifications
A Facebook cover video works like a mini-advertisement that is played on a loop continuously. To keep the visitors engaged and interested in the video, the video needs to look neat, clean, bright and in the right size and the aspect ratio to fit perfectly in the given space. Key specifications for the cover video are enlisted below.
Video cover Facebook size: As such, there are no specific size guidelines issues but it is recommended to keep the size of the video less than 1.75GB. The small size will ensure that users having slower browsing speed can also watch the video in a hassle-free manner.
Dimensions of the video: A video to be used as a cover should be at least 820 X 312 pixels and to get the optimum results it is suggested to keep it around 820 X 462 pixels. If you will watch the video on a desktop, it will be cropped from the sides, or the top or bottom. Thus, to ensure that the video looks perfect on a phone as well as desktop keep the aspect ratio at 16:9 and place the important text or other content at the center.
File type of the video: Videos in MP4 or MOV format are suggested to be used as the cover video and their resolution should be a maximum of 1080p.
Duration of the video: A Facebook cover video can be between 20 seconds to 90 seconds and you can also choose to play it on a loop.

Part 2 Useful Tips for a Wonderful Cover Video
To make sure that your cover video is interesting, engaging, and uploaded in a hassle-free manner, below listed are some useful tips
● Optimizing the video for the mobile phone users: Several times your video may run smoothly on your system but may have issues while playing on a mobile phone. So, keep your texts and important content within the specified size so that even if the video is cropped it does not look awkward.
● Go for prompt action: It is always better to get the CTA opportunities whenever available. When something specific is required from a video like increasing traffic, adding more clients, and similar others, let the video prompt to do that and avoid adding too much text.
● Audio is not very critical: Though audio can be added to the cover video, it does not have much relevance to the content you wish to showcase to the viewer. By default, the videos on Facebook are muted and also around 85% of the videos are watched without the sound.
● Keep the focus on one visual: A Facebook page is already too crowded and thus avoids loading the cover video with too much content. Focus on a single visual which can be text, image, CTA, or other depending on your purpose.
● Keep a natural loop: The video will be played on a loop continuously and thus to make it look appealing the starting and the ending should be smooth.
● Keeping the right size: Keeping the recommended Facebook cover page video size is important to make the video appear without any distortion, borders, or cropping.
Part 3 Popular Facebook Cover Video Examples and Templates
A wide range of readymade templates to create cover videos are available. Using one of these templates, an impressive video can be created in no time. Some of the popular ones can be checked as below.
● Marketing cover video: To grab the attention of the clients, the marketing videos have to be bright and polished. So, if you too want to create one for your brand or business this template can be used.
● Cover video for new business: If you are launching a new business offering some products or services, this template will let you create an interesting video. Using this template, an introduction to your business can be given.
● Cover videos showreels: If you are into real-estate or fashion-related brands, a showreel video is a good option to be used as a cover video. The showreel of an event, behind-the-stage clips, tours, and similar others can be created.
● Event Promotion cover video:Promotion of an event through a cover video is a good option and this can be used for different purposes like fashion shows, open house tours, online sessions, webinars, and more. You can also create your event cover video using this template.
● Cover video to narrate a story: Narrating a story through a cover video is also a good way for promoting your business and especially if it is related to home décor, makeovers, travel, adventure, and similar others. You can also create your own inspiring, motivating, and interesting story using this template.

Part 4 How to Make Your Facebook Cover Video: The Definitive Guide
For a Facebook cover video to grab the attention and keep the viewers engaged it needs to be interesting, bright, and fit in size as recommended. Thus, to meet all these requirements and customize the videos a good editing tool is required. Here we recommend Wondershare Filmora Video Editor as the best choice. This professional software can be downloaded quickly on your Windows and Mac systems after which it is all set to customize your videos for the Facebook Cover video in no time.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key features
● Choose the aspect ratio of the video as 16:9 using the software.
● Edit the video and remove unwanted portions to make it between 20 seconds to 90 seconds. You can also merge multiple small clips to create one desired video.
● Compress the video to keep it within the size limit.
● Convert your videos to MP4 or MOV format as recommended to be used as Facebook Conver.
● Customize your videos by adding the text and titles, overlays, filters, transitions & elements, and using other editing functions.
● Advanced editing features include video stabilization, 3D lut, split-screen, color tuning, green screen, and more.
● Allows uploading your videos to social media sites including Facebook.

Key Takeaways from This Episode
● A Facebook cover video has become the latest trend for promoting business and brands,
● A cover video should be in the recommended Facebook page video cover size, dimension, duration, and length.
● Using the tips and tricks an engaging and interesting cover video can be created.
● Editing software like Wondershare Filmora can be used for creating a great cover video as needed.
Facebook has become much more than a social networking site. Presently with everything taking the social media route, branding and marketing is no exception.

To create an impact on the user, the Facebook video cover size must be right without any borders or trimmed parts.
In this article
01 [Key Facebook Cover Video Specifications](#Part 1)
02 [Useful Tips for a Wonderful Cover Video](#Part 2)
03 [Popular Facebook Cover Video Examples and Templates](#Part 3)
04 [How to Make Your Facebook Cover Video: the Definitive Guide](#Part 4)
Part 1 Key Facebook Cover Video Specifications
A Facebook cover video works like a mini-advertisement that is played on a loop continuously. To keep the visitors engaged and interested in the video, the video needs to look neat, clean, bright and in the right size and the aspect ratio to fit perfectly in the given space. Key specifications for the cover video are enlisted below.
Video cover Facebook size: As such, there are no specific size guidelines issues but it is recommended to keep the size of the video less than 1.75GB. The small size will ensure that users having slower browsing speed can also watch the video in a hassle-free manner.
Dimensions of the video: A video to be used as a cover should be at least 820 X 312 pixels and to get the optimum results it is suggested to keep it around 820 X 462 pixels. If you will watch the video on a desktop, it will be cropped from the sides, or the top or bottom. Thus, to ensure that the video looks perfect on a phone as well as desktop keep the aspect ratio at 16:9 and place the important text or other content at the center.
File type of the video: Videos in MP4 or MOV format are suggested to be used as the cover video and their resolution should be a maximum of 1080p.
Duration of the video: A Facebook cover video can be between 20 seconds to 90 seconds and you can also choose to play it on a loop.

Part 2 Useful Tips for a Wonderful Cover Video
To make sure that your cover video is interesting, engaging, and uploaded in a hassle-free manner, below listed are some useful tips
● Optimizing the video for the mobile phone users: Several times your video may run smoothly on your system but may have issues while playing on a mobile phone. So, keep your texts and important content within the specified size so that even if the video is cropped it does not look awkward.
● Go for prompt action: It is always better to get the CTA opportunities whenever available. When something specific is required from a video like increasing traffic, adding more clients, and similar others, let the video prompt to do that and avoid adding too much text.
● Audio is not very critical: Though audio can be added to the cover video, it does not have much relevance to the content you wish to showcase to the viewer. By default, the videos on Facebook are muted and also around 85% of the videos are watched without the sound.
● Keep the focus on one visual: A Facebook page is already too crowded and thus avoids loading the cover video with too much content. Focus on a single visual which can be text, image, CTA, or other depending on your purpose.
● Keep a natural loop: The video will be played on a loop continuously and thus to make it look appealing the starting and the ending should be smooth.
● Keeping the right size: Keeping the recommended Facebook cover page video size is important to make the video appear without any distortion, borders, or cropping.
Part 3 Popular Facebook Cover Video Examples and Templates
A wide range of readymade templates to create cover videos are available. Using one of these templates, an impressive video can be created in no time. Some of the popular ones can be checked as below.
● Marketing cover video: To grab the attention of the clients, the marketing videos have to be bright and polished. So, if you too want to create one for your brand or business this template can be used.
● Cover video for new business: If you are launching a new business offering some products or services, this template will let you create an interesting video. Using this template, an introduction to your business can be given.
● Cover videos showreels: If you are into real-estate or fashion-related brands, a showreel video is a good option to be used as a cover video. The showreel of an event, behind-the-stage clips, tours, and similar others can be created.
● Event Promotion cover video:Promotion of an event through a cover video is a good option and this can be used for different purposes like fashion shows, open house tours, online sessions, webinars, and more. You can also create your event cover video using this template.
● Cover video to narrate a story: Narrating a story through a cover video is also a good way for promoting your business and especially if it is related to home décor, makeovers, travel, adventure, and similar others. You can also create your own inspiring, motivating, and interesting story using this template.

Part 4 How to Make Your Facebook Cover Video: The Definitive Guide
For a Facebook cover video to grab the attention and keep the viewers engaged it needs to be interesting, bright, and fit in size as recommended. Thus, to meet all these requirements and customize the videos a good editing tool is required. Here we recommend Wondershare Filmora Video Editor as the best choice. This professional software can be downloaded quickly on your Windows and Mac systems after which it is all set to customize your videos for the Facebook Cover video in no time.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key features
● Choose the aspect ratio of the video as 16:9 using the software.
● Edit the video and remove unwanted portions to make it between 20 seconds to 90 seconds. You can also merge multiple small clips to create one desired video.
● Compress the video to keep it within the size limit.
● Convert your videos to MP4 or MOV format as recommended to be used as Facebook Conver.
● Customize your videos by adding the text and titles, overlays, filters, transitions & elements, and using other editing functions.
● Advanced editing features include video stabilization, 3D lut, split-screen, color tuning, green screen, and more.
● Allows uploading your videos to social media sites including Facebook.

Key Takeaways from This Episode
● A Facebook cover video has become the latest trend for promoting business and brands,
● A cover video should be in the recommended Facebook page video cover size, dimension, duration, and length.
● Using the tips and tricks an engaging and interesting cover video can be created.
● Editing software like Wondershare Filmora can be used for creating a great cover video as needed.
Essential Adobe Premiere Hotkeys to Boost Productivity
Top 20 Adobe Premiere Shortcuts You Will Use When Editing Video Files

Benjamin Arango
Mar 27, 2024• Proven solutions
Whilst the conventional mouse control allows you to perform any task that Premiere is capable of, for efficient workflow the keyboard shortcuts cannot be beaten. We all work a little differently, and thankfully Adobe understands that, so although here we will be concentrating on the standard keyboard layout, the keyboard shortcuts can be customized to be anything you want and saved as a custom profile, there are even presets already included for Avid Media Composer and Final Cut Pro for those who are maybe transitioning from those packages or just prefer the way they work.
This is a basic tutorial about Adobe Premiere, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora (originally Wondershare Video Editor) , which is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
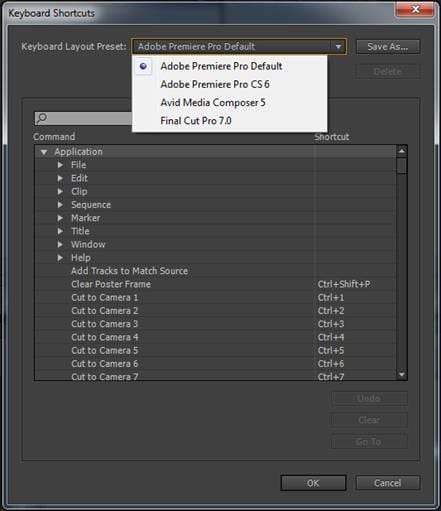
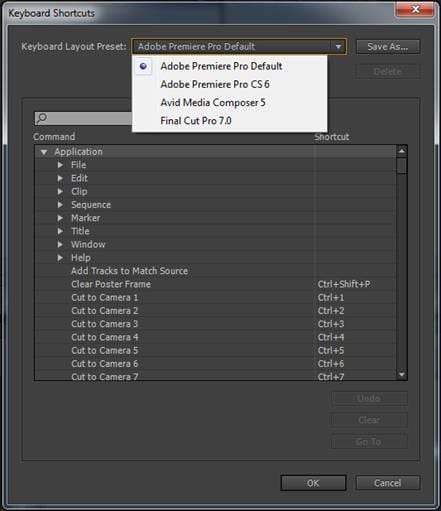
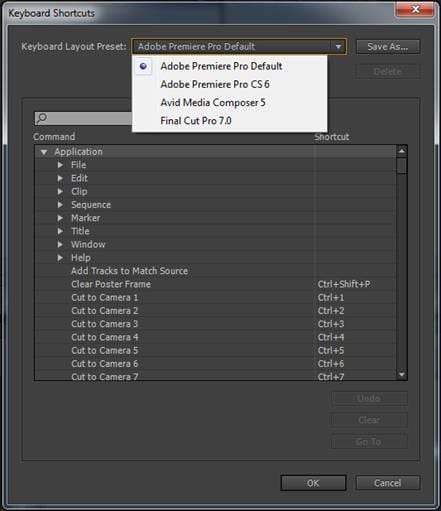
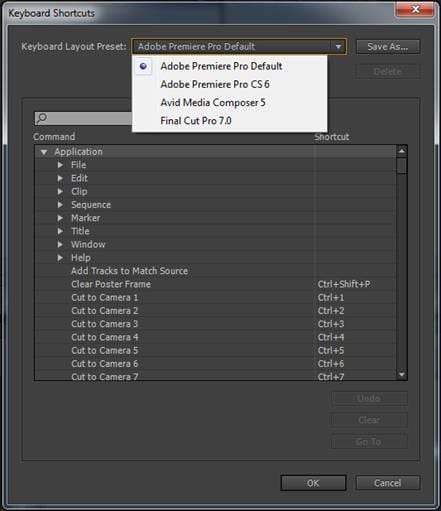
This is achieved by going through the path edit > keyboard shortcuts as below:

Before we step into the most useful shortcuts, a brief note here on the different platforms, although I’m sure most readers are aware. The PC and Mac versions of the software do share the same basic shortcuts with the one caveat that where the PC uses the Control and Alt keys, the Mac has Command and Option keys instead. Other than that the functionality is the same. I’ll include the shortcuts for both platforms with each to make referencing easier.
1Select Window
I’m starting with this one simply because I find it the most used of all, especially if like me you prefer a custom layout for all your windows. If your program monitor is hidden for instance, you can just press shift+4 and there it is. The shortcuts are the same for both platforms here.
- Audio Clip Mixer Shift+9
- Audio Track Mixer Shift+6
- Effect Controls Shift+5
- Effects Shift+7
- Media Browser Shift+8
- Program Monitor Shift+4
- Project Shift+1
- Source Monitor Shift+2
- Timelines Shift+3
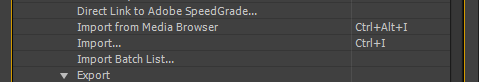
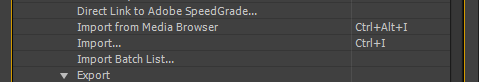
2 Import
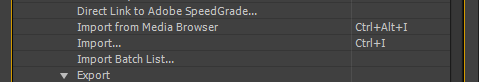
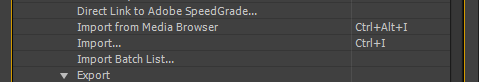
Whilst the shortcuts for editing and manipulating clips are extremely important for efficient workflow, it should be remembered that those relating to the basic operation of the program are just as useful, as we see here. Using Control and I (Command and I on Mac) brings up the import media dialogue box instantly.

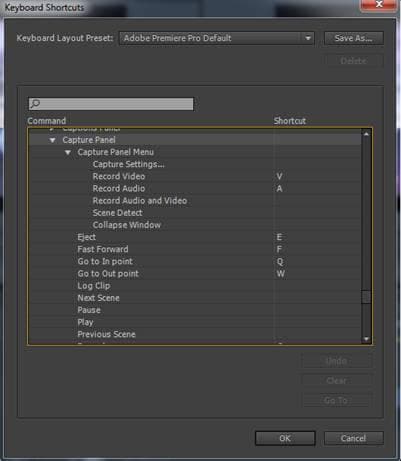
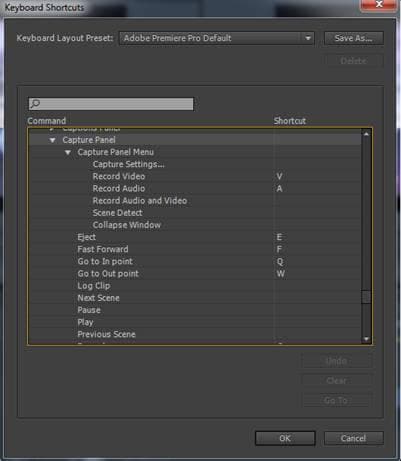
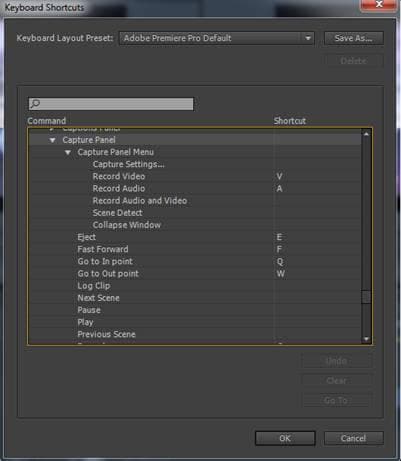
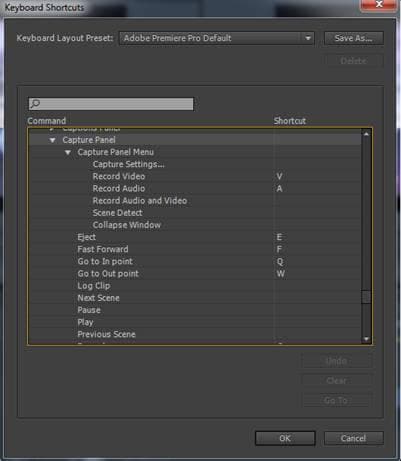
3Capture Panel
There are multiple shortcuts that can be used within the capture panel, but because this is such an intrinsic aspect of the Premiere workflow, being the entry into a project for all media, I think the available shortcuts are all as valuable as each other here.
- Navigate Through Fields - Tab
- Cancel Capture - Esc
- Fast Forward - F
- Rewind - R
- Go to In Point - Q
- Go to Out Point - W
- Record - G
- Stop - S
- Step Back - Left Arrow
- Step Forward - Right Arrow

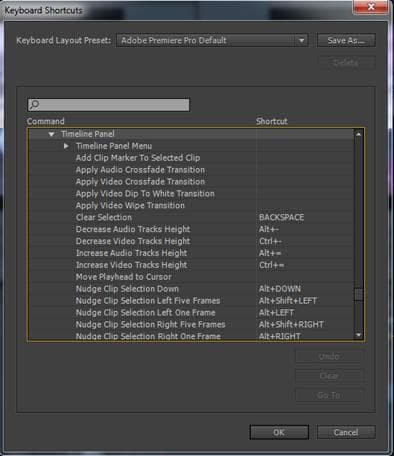
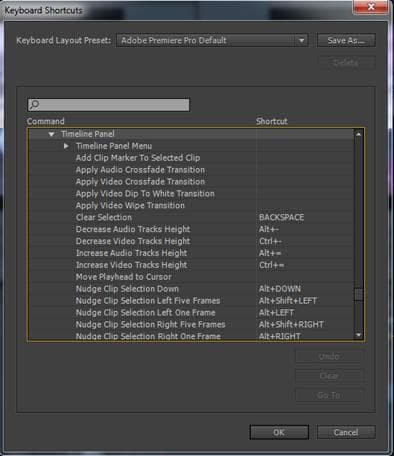
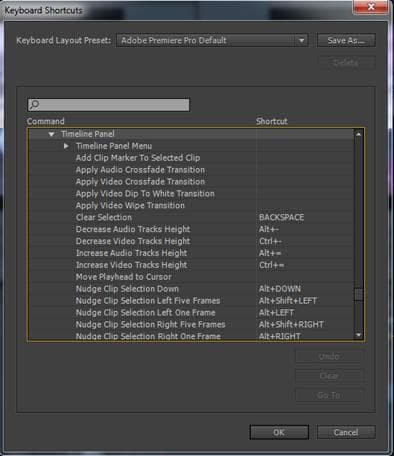
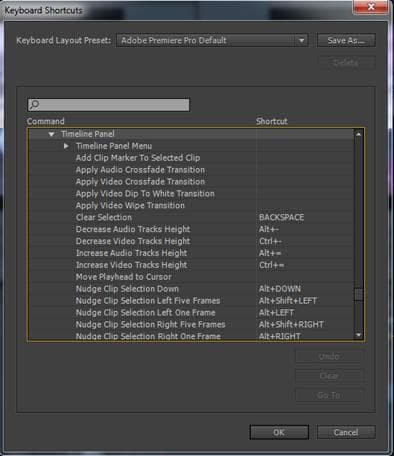
4 Timeline Panel
In a similar vein to the Capture Panel, the Timeline Panel has a set of shortcuts specific to all its basic operations, and are essential for a faster workflow.
- Clear Ins and Outs - G
- Clear In Point - D
- Clear Out Point - F
- Go to In Point- Q
- Go to Out Point - W
- Match Frame - M
- Start and Stop - Spacebar
- Play Normal Speed - L
- Play Reverse Normal Speed - J
- Set In Point - I
- Set Out Point - o
- Shuttle Stop - K
- Trim - T
- Arc Tool - A
- Ellipse Tool – E

5 Navigation within a clip
This one works within the program monitor/timeline or source monitor windows, ensure the desired one is active first of course. You can move to a specific time code within the clip, or go forwards or backwards a set number of frames using the number pad. To go to a specific time code simply type that on the number pad. To travel a set number of frames simply type + or – (to signify direction) and the number of frames.
6Marking Clips
By far the simplest way to mark clips is to use the keyboard shortcut.
For marking clips use X , whilst marking a selection is / .
7 In and Out
In addition to marking clips via shortcuts, it is also far easier to mark In and Out points this way.
- To Mark In use I , whilst to mark Out use O .
- To Clear In the shortcut is Control+Shift+I for PC and Option+I for Mac.
- To Clear Out Control+Shift+O for PC, Option+O for Mac.
8Playing Clips
Going hand in hand with the shortcuts for marking, are the keyboard commands for playing clips. These are:
- Play In to Out: Control+Shift+Space (PC) and Option+K for Mac
- Clear In and Out: Control+Shift+X (PC) and Option+X for Mac
- Play Around: The same for both platforms and is Shift+K.
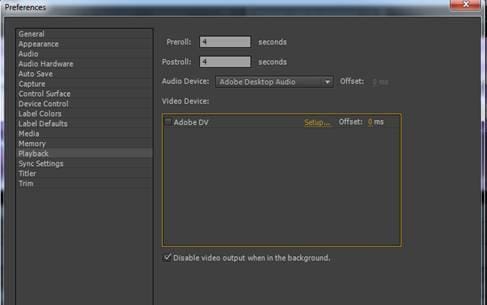
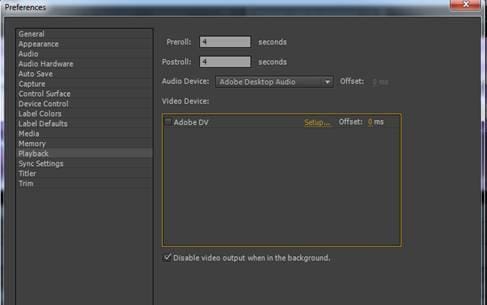
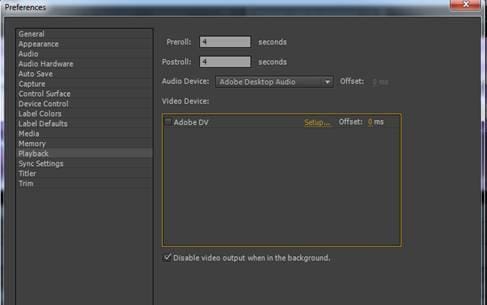
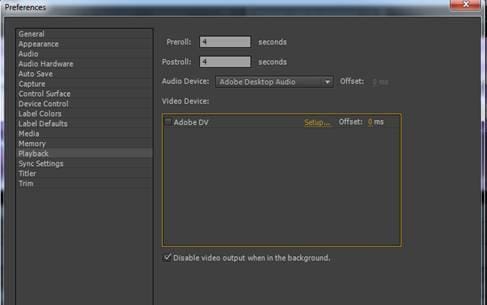
To get the best from this it is necessary to set some options beforehand, as Play Around plays the portion of the timeline around the Playhead, and where it plays is dependent on the options set. This is done through the menu via edit > preferences > playback, here I have preroll and postroll set to 4 seconds, meaning that it plays 4 seconds prior and following the point where the playhead is placed.

In addition, turning on looping for this can help to fine tune edits.
9Toggle Audio During Scrubbing
There are times you may want to hear audio when scrubbing, however turning it off can have beneficial effects on performance for lower end computers. The shortcut makes it an easy process to turn off and on as required.
The shortcut is Shift+S for both platforms.
10Slide a clip within the sequence
There are a couple of options available here from the shortcuts, slide one frame or 5 frames.
- To slide one frame to the left is Alt+, for PC or Option+, for Mac. To increase to five frames add Shift to either shortcut.
- To slide one frame to the right is Alt+. for PC and Option+. for Mac. Again, to increase to five frames add Shift.
11Slip within a sequence
As with the slide options, the choice is one frame or five frames.
- To slip one frame to the left is Control+Alt+Left for PC or Option+Command+Left for Mac. To increase to five frames add Shift to either shortcut.
- To slip one frame to the right is Control+Alt+Right for PC and Option+Command+Right for Mac. Again, to increase to five frames add Shift.
12Nudging
You can move a clip up or down simply by using the Up and Down arrow keys, whilst holding Alt or Option at the same time allows you to select just the video or audio to move.
13Multi Camera Selection
This is a tool that allows you to work with multiple camera angles of the same subject or scene. To switch between different cameras quickly is extremely useful and accomplished with the numerical keys.
Numbers 1 through 9 select the corresponding camera.
14Add an edit
This option cuts the track (or tracks) that are targeted. The shortcut for this is Control+K or Command+K.
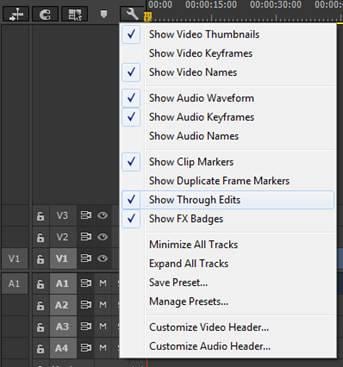
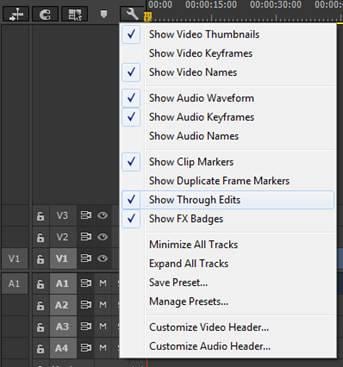
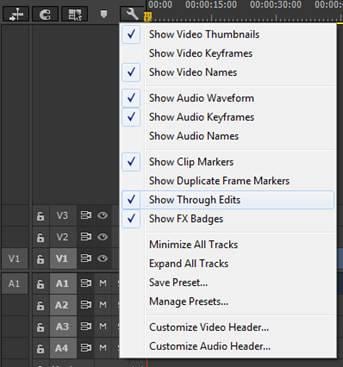
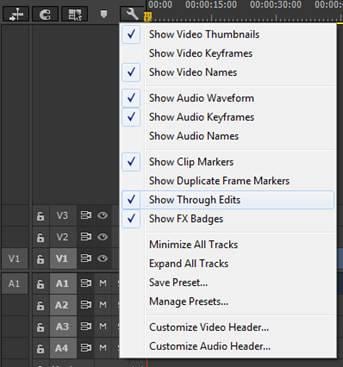
You can view all added edits within a sequence by selecting show through edits within the sequence menu.

15Add the default Transition
This option applies the default transition to all selected media. To do this use Shift+D.
16 Match Frame
Locating a specific frame within the sequence for adding in a second clip is very useful, the shortcut is M, a great timesaver.
17Zoom to sequence
Being able to zoom in is great, it makes working in the sequence panel much easier, at least for me, however the one drawback I find is that I tend to get lost when looking for a particular clip. Using / enable you to quickly zoom out for navigation and back in again to work
18Jump to Edit
Navigating from edit to edit is a very simple process with the shortcuts available to you.
Page up takes you to the previous edit point, whilst page down takes you to the next.
With practice these shortcuts become second nature and you will find your workflow becomes not only faster but a smoother operation as well.
19Toggle the type of Trim used
Quickly shift between Standard, Ripple and Roll trim types.
Shift+T for PC, Control+T for Mac
20Ripple Trim
This enables you to trim the head or tail of the clip very quickly, making an extremely efficient workflow. To trim the next edit from the Playhead use W, for the previous edit from the playhead use Q.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Whilst the conventional mouse control allows you to perform any task that Premiere is capable of, for efficient workflow the keyboard shortcuts cannot be beaten. We all work a little differently, and thankfully Adobe understands that, so although here we will be concentrating on the standard keyboard layout, the keyboard shortcuts can be customized to be anything you want and saved as a custom profile, there are even presets already included for Avid Media Composer and Final Cut Pro for those who are maybe transitioning from those packages or just prefer the way they work.
This is a basic tutorial about Adobe Premiere, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora (originally Wondershare Video Editor) , which is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
This is achieved by going through the path edit > keyboard shortcuts as below:

Before we step into the most useful shortcuts, a brief note here on the different platforms, although I’m sure most readers are aware. The PC and Mac versions of the software do share the same basic shortcuts with the one caveat that where the PC uses the Control and Alt keys, the Mac has Command and Option keys instead. Other than that the functionality is the same. I’ll include the shortcuts for both platforms with each to make referencing easier.
1Select Window
I’m starting with this one simply because I find it the most used of all, especially if like me you prefer a custom layout for all your windows. If your program monitor is hidden for instance, you can just press shift+4 and there it is. The shortcuts are the same for both platforms here.
- Audio Clip Mixer Shift+9
- Audio Track Mixer Shift+6
- Effect Controls Shift+5
- Effects Shift+7
- Media Browser Shift+8
- Program Monitor Shift+4
- Project Shift+1
- Source Monitor Shift+2
- Timelines Shift+3
2 Import
Whilst the shortcuts for editing and manipulating clips are extremely important for efficient workflow, it should be remembered that those relating to the basic operation of the program are just as useful, as we see here. Using Control and I (Command and I on Mac) brings up the import media dialogue box instantly.

3Capture Panel
There are multiple shortcuts that can be used within the capture panel, but because this is such an intrinsic aspect of the Premiere workflow, being the entry into a project for all media, I think the available shortcuts are all as valuable as each other here.
- Navigate Through Fields - Tab
- Cancel Capture - Esc
- Fast Forward - F
- Rewind - R
- Go to In Point - Q
- Go to Out Point - W
- Record - G
- Stop - S
- Step Back - Left Arrow
- Step Forward - Right Arrow

4 Timeline Panel
In a similar vein to the Capture Panel, the Timeline Panel has a set of shortcuts specific to all its basic operations, and are essential for a faster workflow.
- Clear Ins and Outs - G
- Clear In Point - D
- Clear Out Point - F
- Go to In Point- Q
- Go to Out Point - W
- Match Frame - M
- Start and Stop - Spacebar
- Play Normal Speed - L
- Play Reverse Normal Speed - J
- Set In Point - I
- Set Out Point - o
- Shuttle Stop - K
- Trim - T
- Arc Tool - A
- Ellipse Tool – E

5 Navigation within a clip
This one works within the program monitor/timeline or source monitor windows, ensure the desired one is active first of course. You can move to a specific time code within the clip, or go forwards or backwards a set number of frames using the number pad. To go to a specific time code simply type that on the number pad. To travel a set number of frames simply type + or – (to signify direction) and the number of frames.
6Marking Clips
By far the simplest way to mark clips is to use the keyboard shortcut.
For marking clips use X , whilst marking a selection is / .
7 In and Out
In addition to marking clips via shortcuts, it is also far easier to mark In and Out points this way.
- To Mark In use I , whilst to mark Out use O .
- To Clear In the shortcut is Control+Shift+I for PC and Option+I for Mac.
- To Clear Out Control+Shift+O for PC, Option+O for Mac.
8Playing Clips
Going hand in hand with the shortcuts for marking, are the keyboard commands for playing clips. These are:
- Play In to Out: Control+Shift+Space (PC) and Option+K for Mac
- Clear In and Out: Control+Shift+X (PC) and Option+X for Mac
- Play Around: The same for both platforms and is Shift+K.
To get the best from this it is necessary to set some options beforehand, as Play Around plays the portion of the timeline around the Playhead, and where it plays is dependent on the options set. This is done through the menu via edit > preferences > playback, here I have preroll and postroll set to 4 seconds, meaning that it plays 4 seconds prior and following the point where the playhead is placed.

In addition, turning on looping for this can help to fine tune edits.
9Toggle Audio During Scrubbing
There are times you may want to hear audio when scrubbing, however turning it off can have beneficial effects on performance for lower end computers. The shortcut makes it an easy process to turn off and on as required.
The shortcut is Shift+S for both platforms.
10Slide a clip within the sequence
There are a couple of options available here from the shortcuts, slide one frame or 5 frames.
- To slide one frame to the left is Alt+, for PC or Option+, for Mac. To increase to five frames add Shift to either shortcut.
- To slide one frame to the right is Alt+. for PC and Option+. for Mac. Again, to increase to five frames add Shift.
11Slip within a sequence
As with the slide options, the choice is one frame or five frames.
- To slip one frame to the left is Control+Alt+Left for PC or Option+Command+Left for Mac. To increase to five frames add Shift to either shortcut.
- To slip one frame to the right is Control+Alt+Right for PC and Option+Command+Right for Mac. Again, to increase to five frames add Shift.
12Nudging
You can move a clip up or down simply by using the Up and Down arrow keys, whilst holding Alt or Option at the same time allows you to select just the video or audio to move.
13Multi Camera Selection
This is a tool that allows you to work with multiple camera angles of the same subject or scene. To switch between different cameras quickly is extremely useful and accomplished with the numerical keys.
Numbers 1 through 9 select the corresponding camera.
14Add an edit
This option cuts the track (or tracks) that are targeted. The shortcut for this is Control+K or Command+K.
You can view all added edits within a sequence by selecting show through edits within the sequence menu.

15Add the default Transition
This option applies the default transition to all selected media. To do this use Shift+D.
16 Match Frame
Locating a specific frame within the sequence for adding in a second clip is very useful, the shortcut is M, a great timesaver.
17Zoom to sequence
Being able to zoom in is great, it makes working in the sequence panel much easier, at least for me, however the one drawback I find is that I tend to get lost when looking for a particular clip. Using / enable you to quickly zoom out for navigation and back in again to work
18Jump to Edit
Navigating from edit to edit is a very simple process with the shortcuts available to you.
Page up takes you to the previous edit point, whilst page down takes you to the next.
With practice these shortcuts become second nature and you will find your workflow becomes not only faster but a smoother operation as well.
19Toggle the type of Trim used
Quickly shift between Standard, Ripple and Roll trim types.
Shift+T for PC, Control+T for Mac
20Ripple Trim
This enables you to trim the head or tail of the clip very quickly, making an extremely efficient workflow. To trim the next edit from the Playhead use W, for the previous edit from the playhead use Q.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Whilst the conventional mouse control allows you to perform any task that Premiere is capable of, for efficient workflow the keyboard shortcuts cannot be beaten. We all work a little differently, and thankfully Adobe understands that, so although here we will be concentrating on the standard keyboard layout, the keyboard shortcuts can be customized to be anything you want and saved as a custom profile, there are even presets already included for Avid Media Composer and Final Cut Pro for those who are maybe transitioning from those packages or just prefer the way they work.
This is a basic tutorial about Adobe Premiere, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora (originally Wondershare Video Editor) , which is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
This is achieved by going through the path edit > keyboard shortcuts as below:

Before we step into the most useful shortcuts, a brief note here on the different platforms, although I’m sure most readers are aware. The PC and Mac versions of the software do share the same basic shortcuts with the one caveat that where the PC uses the Control and Alt keys, the Mac has Command and Option keys instead. Other than that the functionality is the same. I’ll include the shortcuts for both platforms with each to make referencing easier.
1Select Window
I’m starting with this one simply because I find it the most used of all, especially if like me you prefer a custom layout for all your windows. If your program monitor is hidden for instance, you can just press shift+4 and there it is. The shortcuts are the same for both platforms here.
- Audio Clip Mixer Shift+9
- Audio Track Mixer Shift+6
- Effect Controls Shift+5
- Effects Shift+7
- Media Browser Shift+8
- Program Monitor Shift+4
- Project Shift+1
- Source Monitor Shift+2
- Timelines Shift+3
2 Import
Whilst the shortcuts for editing and manipulating clips are extremely important for efficient workflow, it should be remembered that those relating to the basic operation of the program are just as useful, as we see here. Using Control and I (Command and I on Mac) brings up the import media dialogue box instantly.

3Capture Panel
There are multiple shortcuts that can be used within the capture panel, but because this is such an intrinsic aspect of the Premiere workflow, being the entry into a project for all media, I think the available shortcuts are all as valuable as each other here.
- Navigate Through Fields - Tab
- Cancel Capture - Esc
- Fast Forward - F
- Rewind - R
- Go to In Point - Q
- Go to Out Point - W
- Record - G
- Stop - S
- Step Back - Left Arrow
- Step Forward - Right Arrow

4 Timeline Panel
In a similar vein to the Capture Panel, the Timeline Panel has a set of shortcuts specific to all its basic operations, and are essential for a faster workflow.
- Clear Ins and Outs - G
- Clear In Point - D
- Clear Out Point - F
- Go to In Point- Q
- Go to Out Point - W
- Match Frame - M
- Start and Stop - Spacebar
- Play Normal Speed - L
- Play Reverse Normal Speed - J
- Set In Point - I
- Set Out Point - o
- Shuttle Stop - K
- Trim - T
- Arc Tool - A
- Ellipse Tool – E

5 Navigation within a clip
This one works within the program monitor/timeline or source monitor windows, ensure the desired one is active first of course. You can move to a specific time code within the clip, or go forwards or backwards a set number of frames using the number pad. To go to a specific time code simply type that on the number pad. To travel a set number of frames simply type + or – (to signify direction) and the number of frames.
6Marking Clips
By far the simplest way to mark clips is to use the keyboard shortcut.
For marking clips use X , whilst marking a selection is / .
7 In and Out
In addition to marking clips via shortcuts, it is also far easier to mark In and Out points this way.
- To Mark In use I , whilst to mark Out use O .
- To Clear In the shortcut is Control+Shift+I for PC and Option+I for Mac.
- To Clear Out Control+Shift+O for PC, Option+O for Mac.
8Playing Clips
Going hand in hand with the shortcuts for marking, are the keyboard commands for playing clips. These are:
- Play In to Out: Control+Shift+Space (PC) and Option+K for Mac
- Clear In and Out: Control+Shift+X (PC) and Option+X for Mac
- Play Around: The same for both platforms and is Shift+K.
To get the best from this it is necessary to set some options beforehand, as Play Around plays the portion of the timeline around the Playhead, and where it plays is dependent on the options set. This is done through the menu via edit > preferences > playback, here I have preroll and postroll set to 4 seconds, meaning that it plays 4 seconds prior and following the point where the playhead is placed.

In addition, turning on looping for this can help to fine tune edits.
9Toggle Audio During Scrubbing
There are times you may want to hear audio when scrubbing, however turning it off can have beneficial effects on performance for lower end computers. The shortcut makes it an easy process to turn off and on as required.
The shortcut is Shift+S for both platforms.
10Slide a clip within the sequence
There are a couple of options available here from the shortcuts, slide one frame or 5 frames.
- To slide one frame to the left is Alt+, for PC or Option+, for Mac. To increase to five frames add Shift to either shortcut.
- To slide one frame to the right is Alt+. for PC and Option+. for Mac. Again, to increase to five frames add Shift.
11Slip within a sequence
As with the slide options, the choice is one frame or five frames.
- To slip one frame to the left is Control+Alt+Left for PC or Option+Command+Left for Mac. To increase to five frames add Shift to either shortcut.
- To slip one frame to the right is Control+Alt+Right for PC and Option+Command+Right for Mac. Again, to increase to five frames add Shift.
12Nudging
You can move a clip up or down simply by using the Up and Down arrow keys, whilst holding Alt or Option at the same time allows you to select just the video or audio to move.
13Multi Camera Selection
This is a tool that allows you to work with multiple camera angles of the same subject or scene. To switch between different cameras quickly is extremely useful and accomplished with the numerical keys.
Numbers 1 through 9 select the corresponding camera.
14Add an edit
This option cuts the track (or tracks) that are targeted. The shortcut for this is Control+K or Command+K.
You can view all added edits within a sequence by selecting show through edits within the sequence menu.

15Add the default Transition
This option applies the default transition to all selected media. To do this use Shift+D.
16 Match Frame
Locating a specific frame within the sequence for adding in a second clip is very useful, the shortcut is M, a great timesaver.
17Zoom to sequence
Being able to zoom in is great, it makes working in the sequence panel much easier, at least for me, however the one drawback I find is that I tend to get lost when looking for a particular clip. Using / enable you to quickly zoom out for navigation and back in again to work
18Jump to Edit
Navigating from edit to edit is a very simple process with the shortcuts available to you.
Page up takes you to the previous edit point, whilst page down takes you to the next.
With practice these shortcuts become second nature and you will find your workflow becomes not only faster but a smoother operation as well.
19Toggle the type of Trim used
Quickly shift between Standard, Ripple and Roll trim types.
Shift+T for PC, Control+T for Mac
20Ripple Trim
This enables you to trim the head or tail of the clip very quickly, making an extremely efficient workflow. To trim the next edit from the Playhead use W, for the previous edit from the playhead use Q.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Whilst the conventional mouse control allows you to perform any task that Premiere is capable of, for efficient workflow the keyboard shortcuts cannot be beaten. We all work a little differently, and thankfully Adobe understands that, so although here we will be concentrating on the standard keyboard layout, the keyboard shortcuts can be customized to be anything you want and saved as a custom profile, there are even presets already included for Avid Media Composer and Final Cut Pro for those who are maybe transitioning from those packages or just prefer the way they work.
This is a basic tutorial about Adobe Premiere, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora (originally Wondershare Video Editor) , which is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
This is achieved by going through the path edit > keyboard shortcuts as below:

Before we step into the most useful shortcuts, a brief note here on the different platforms, although I’m sure most readers are aware. The PC and Mac versions of the software do share the same basic shortcuts with the one caveat that where the PC uses the Control and Alt keys, the Mac has Command and Option keys instead. Other than that the functionality is the same. I’ll include the shortcuts for both platforms with each to make referencing easier.
1Select Window
I’m starting with this one simply because I find it the most used of all, especially if like me you prefer a custom layout for all your windows. If your program monitor is hidden for instance, you can just press shift+4 and there it is. The shortcuts are the same for both platforms here.
- Audio Clip Mixer Shift+9
- Audio Track Mixer Shift+6
- Effect Controls Shift+5
- Effects Shift+7
- Media Browser Shift+8
- Program Monitor Shift+4
- Project Shift+1
- Source Monitor Shift+2
- Timelines Shift+3
2 Import
Whilst the shortcuts for editing and manipulating clips are extremely important for efficient workflow, it should be remembered that those relating to the basic operation of the program are just as useful, as we see here. Using Control and I (Command and I on Mac) brings up the import media dialogue box instantly.

3Capture Panel
There are multiple shortcuts that can be used within the capture panel, but because this is such an intrinsic aspect of the Premiere workflow, being the entry into a project for all media, I think the available shortcuts are all as valuable as each other here.
- Navigate Through Fields - Tab
- Cancel Capture - Esc
- Fast Forward - F
- Rewind - R
- Go to In Point - Q
- Go to Out Point - W
- Record - G
- Stop - S
- Step Back - Left Arrow
- Step Forward - Right Arrow

4 Timeline Panel
In a similar vein to the Capture Panel, the Timeline Panel has a set of shortcuts specific to all its basic operations, and are essential for a faster workflow.
- Clear Ins and Outs - G
- Clear In Point - D
- Clear Out Point - F
- Go to In Point- Q
- Go to Out Point - W
- Match Frame - M
- Start and Stop - Spacebar
- Play Normal Speed - L
- Play Reverse Normal Speed - J
- Set In Point - I
- Set Out Point - o
- Shuttle Stop - K
- Trim - T
- Arc Tool - A
- Ellipse Tool – E

5 Navigation within a clip
This one works within the program monitor/timeline or source monitor windows, ensure the desired one is active first of course. You can move to a specific time code within the clip, or go forwards or backwards a set number of frames using the number pad. To go to a specific time code simply type that on the number pad. To travel a set number of frames simply type + or – (to signify direction) and the number of frames.
6Marking Clips
By far the simplest way to mark clips is to use the keyboard shortcut.
For marking clips use X , whilst marking a selection is / .
7 In and Out
In addition to marking clips via shortcuts, it is also far easier to mark In and Out points this way.
- To Mark In use I , whilst to mark Out use O .
- To Clear In the shortcut is Control+Shift+I for PC and Option+I for Mac.
- To Clear Out Control+Shift+O for PC, Option+O for Mac.
8Playing Clips
Going hand in hand with the shortcuts for marking, are the keyboard commands for playing clips. These are:
- Play In to Out: Control+Shift+Space (PC) and Option+K for Mac
- Clear In and Out: Control+Shift+X (PC) and Option+X for Mac
- Play Around: The same for both platforms and is Shift+K.
To get the best from this it is necessary to set some options beforehand, as Play Around plays the portion of the timeline around the Playhead, and where it plays is dependent on the options set. This is done through the menu via edit > preferences > playback, here I have preroll and postroll set to 4 seconds, meaning that it plays 4 seconds prior and following the point where the playhead is placed.

In addition, turning on looping for this can help to fine tune edits.
9Toggle Audio During Scrubbing
There are times you may want to hear audio when scrubbing, however turning it off can have beneficial effects on performance for lower end computers. The shortcut makes it an easy process to turn off and on as required.
The shortcut is Shift+S for both platforms.
10Slide a clip within the sequence
There are a couple of options available here from the shortcuts, slide one frame or 5 frames.
- To slide one frame to the left is Alt+, for PC or Option+, for Mac. To increase to five frames add Shift to either shortcut.
- To slide one frame to the right is Alt+. for PC and Option+. for Mac. Again, to increase to five frames add Shift.
11Slip within a sequence
As with the slide options, the choice is one frame or five frames.
- To slip one frame to the left is Control+Alt+Left for PC or Option+Command+Left for Mac. To increase to five frames add Shift to either shortcut.
- To slip one frame to the right is Control+Alt+Right for PC and Option+Command+Right for Mac. Again, to increase to five frames add Shift.
12Nudging
You can move a clip up or down simply by using the Up and Down arrow keys, whilst holding Alt or Option at the same time allows you to select just the video or audio to move.
13Multi Camera Selection
This is a tool that allows you to work with multiple camera angles of the same subject or scene. To switch between different cameras quickly is extremely useful and accomplished with the numerical keys.
Numbers 1 through 9 select the corresponding camera.
14Add an edit
This option cuts the track (or tracks) that are targeted. The shortcut for this is Control+K or Command+K.
You can view all added edits within a sequence by selecting show through edits within the sequence menu.

15Add the default Transition
This option applies the default transition to all selected media. To do this use Shift+D.
16 Match Frame
Locating a specific frame within the sequence for adding in a second clip is very useful, the shortcut is M, a great timesaver.
17Zoom to sequence
Being able to zoom in is great, it makes working in the sequence panel much easier, at least for me, however the one drawback I find is that I tend to get lost when looking for a particular clip. Using / enable you to quickly zoom out for navigation and back in again to work
18Jump to Edit
Navigating from edit to edit is a very simple process with the shortcuts available to you.
Page up takes you to the previous edit point, whilst page down takes you to the next.
With practice these shortcuts become second nature and you will find your workflow becomes not only faster but a smoother operation as well.
19Toggle the type of Trim used
Quickly shift between Standard, Ripple and Roll trim types.
Shift+T for PC, Control+T for Mac
20Ripple Trim
This enables you to trim the head or tail of the clip very quickly, making an extremely efficient workflow. To trim the next edit from the Playhead use W, for the previous edit from the playhead use Q.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Up-to-Date Guide to Social Media Aspect Ratio
An Up-to-date Guide to Social Media Aspect Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
These days, people are relying on social media to grab the attention of their audience but this is not possible without the correct creation of the videos. That’s how we will start on talking about Social Media Aspect Ratio.
In this article
01 [Which Platform Do You Want to Optimize Your Video For? Will It Be YouTube, Facebook or Instagram?](#Part 1)
02 [Why is It Important to Get Social Media Video Sizes Right?](#Part 2)
03 [What Aspect Ratio Should Be Selected for Different Application Scenario?](#Part 3)
04 [5 Tips for Creating Better Vertical Videos for Social Media](#Part 4)
Part 1 Which Platform Do You Want to Optimize Your Video For? Will It Be YouTube, Facebook or Instagram?
Videos have become the great tool nowadays in order to get your brand’s conversion higher. The reason behind this is people feel more connected and engaged in the videos rather than text content. Moreover, it is more important to know that videos get about 135% more reach on Facebook and Instagram. On Twitter these video contents get 6 times more retweeted. However, specs and Social Media Aspect Ratio get a constant change. So, it is important to keep changing the sizes and video aspects as per the demands. No matter the videos are on YouTube, Facebook or Instagram, if they will not stand out on all the guidelines then they will lose the reach.

Part 2 Why is It Important to Get Social Media Video Sizes Right?
When you are creating video content to promote your brand, then it becomes necessary that you manage the things to be right. There are so many things that needed to be considered and here are some of them:
● You will need to make sure that the images and the videos you are using do not have pixilation issues. It may cause them look awkwardly stretching.
● If the size of the images and videos will not be correct then it can cut down some or important message that you want to convey.
● Being familiar with the correct size of videos and images makes you capable of uploading them on any social media channel. This can help boost the engagement of the audience.
● Correct sizing can also help you at the long run as this makes you ready for any network on which you will need to post the images and videos.
Part 3 What Aspect Ratio Should Be Selected for Different Application Scenario?
It is vital to select the best aspect ratio for social mediaplatforms to make the videos get a more reach and engagement. Here are the some important factors that are essential to select for different applications:
01Instagram
Instagram videos get a special reach so it is worth to say that these videos are a must invest.
● Recommended size: The most recommended sizes of Instagram videos are 1080 by 1080p and 1080 by 1920 p.
● Minimum width: The minimum width must be around 600 by 600p.
● Supported aspect ratios: You can upload videos of aspect ratios from 16:9 to 9:16.
● Recommended specs: The videos must be in MOV or MP4 format. The maximum and minimum file sizes are 4 GB and 30 MB respectively. Also your video must not exceed 60 seconds in length and the frame rate should be 30fps.

02Facebook
Videos on Facebook appear in several formats. All the formats do have almost similar requirements but at some times it may vary.
● Recommended size: The most recommended size for posting videos on Facebook is 1280 by 720p. You can post feed videos, in-stream ad videos, etc. in the recommended size. Carousel videos are posted in the size of 1080 by 1080p.
● Minimum width: It must be minimum 600p.
● Supported aspect ratios: Here you can post your video of aspect ratio varying from 4:5, 2:3, 9:16 and 1:1.
● Recommended specs: The file size on Facebook should not exceed 4GB. The formats that can be used are MOV and MP4 with the frame rate of 30fps. Also the length of videos should be maximum 240 minutes or less.

03YouTube
YouTube is a larger platform than Facebook and Instagram. This is the reason it allows a number of video sizes to upload in.
● Recommended size: The most recommended size to upload videos on YouTube is 1920 by 1080p but it also allows uploading videos in 2560 by 1440p and 3840 by 2160p.
● Minimum width: YouTube allows a minimum width of 426 by 240p.
● Supported aspect ratios: On YouTube the supported aspect ratios are 16:9 and 4:3.
● Recommended specs: The maximum length of the video must be 12 hours long and the file size must not exceed 128 GB. The formats that can be used are MOV, MP4, AVI, MPEG4, FLV, etc.

04LinkedIn
● Recommended size: The most recommended size for LinkedIn videos is 1920 by 1080p.
● Minimum width: The minimum width accepted for LinkedIn videos is 360p.
● Recommended specs: The maximum length of LinkedIn videos must be less than 10 minutes. The file size should not exceed 5 GB with a maximum frame rate of 60fps.

05Snapchat
● Recommended size: You should upload videos on Snapchat having a size of 1080 by 1920p. This is recommended for all the video types that are being uploaded on Snapchat.
● Supported aspect ratios: Snapchat supports aspect ratios of 9:16 and 16:9.
● Recommended specs: For video ads the maximum file size should be 32 MB and for regular videos, the size could be increased to 1GB. The file formats that are accepted include MOV, MP4 or encoded.

06Twitter
Twitter allows horizontal and vertical videos. Here are the required assets for them:
● Recommended size: recommended size for vertical videos is 1200 by 1900p and for horizontal videos, this becomes 1280 by 1024p.
● Minimum width: It must be 32 by 32 pixels.
● Supported aspect ratios: Twitter supports aspect ratio ranging from 1:2.39 to 2.39:1.
● Recommended specs: Maximum length of the videos should be 140 seconds. The file size should be less than 512 MB with a frame rate of 40fps.

07Pinterest
● Recommended size: The sizes for square videos are recommended to be 600 by 600p and for vertical; it should be 600 by 900p.
● Minimum width: It should be not more than 240p.
● Supported aspect ratios: Pinterest supports aspect ratios of 1:1 in square mode and 9:16 in vertical modes.
● Recommended specs: The file formats to be added are MOV and MP4 with a frame rate of 25fps. The maximum length and file size can be 30 minutes and 2 GB respectively.

08TikTok
TikTok made the creation and editing of videos easy. On this platform you can also easily share your created videos.
● Recommended size: The recommended size of the TikTok videos is 1080 by 1920p.
● Minimum width: It must be 540 by 960 or 960 by 540 pixels approximately.
● Supported aspect ratios: TikTok supports the aspect ratio of 9:16, 16:9 and 1:1.
● Recommended specs: The recommended file formats are MOV and MP4 with a maximum file size of 500 MB. The maximum length of the videos could be 60 seconds but it is recommended to keep it 15 seconds.

Part 4 5 Tips for Creating Better Vertical Videos for Social Media
Days are gone when vertical video were said to be shameful content. These days vertical videos are widely used and they also have a market on social media. But before you are creating these videos vertically, you need to be very careful about the things. Here are some tips that can make your vertical videos even better:
Aspect ratios: The Aspect ratio for social mediaplays a major role in the success of the videos. This is the reason why aspect ratios are must to understand. As far as vertical videos are concerned it can be said that the aspect ratio can be anything just greater than 1:The most recommended aspect ratio for vertical video is 9:16 as it covers the whole screen and also it is more immersive.
Stay closer to the subjects: When you are shooting your videos in a vertical frame then it can make easier for you to stay closer to your subjects. As people will be scrolling through the application then your video will be at the center. Sometimes, these videos are cut awkwardly. If you shoot the video properly then you can keep yourself away from such issues.
Grab the attention: users on social media spend no time to switch to another content or other version of the particular content. This is why it becomes so important to catch the attention of your viewers immediately. Try to keep the first couple of moments exceptionally engaging. This will boost the attention of the audience and also make them stay on your video.
Rule of third can benefit you: If you are wishing to follow this rule then it is important to know the reason behind this rule. This rule means that you should not keep the subject or object directly in front of the frame. This can look ugly and will not suit every time. Instead of this, you can make the use of imaginary vertical and horizontal lines to create better and interesting composition. This will make you frame divided into thirds. Your subject can be placed on these lines or in between the lines where they are meeting. You can get the feature of using the grid as a guide in most of the cameras and phones.
Using the tools: In order To grab the viewer’s attention it is essential that you are using the right tools. No matter of the kind of the video you are creating you can use the latest tools from wondershare. Wondershare Filmora Video Editor is the two tools that are highly in demand these days due to their exceptional features. Here are some of them:
For Win 7 or later (64-bit)
For macOS 10.12 or later
● **Filmora:**This is a fun to use tool that has so many exceptionally amazing features. It simplifies its features so that you can save your effort and time. It is completely efficient so you can create videos effortlessly and with breakthrough. You may also get creative titles, filters, transitions, etc. Color grading and speed control also make the tool worth using. You can enjoy other features like social import, tilt shifting, audio mixer, screen recording, auto crop and much more.
● **Filmora pro:**This one is for the professional personthat is not completely easy to use but you can enjoy the latest and advanced features. Being highly customizable this gives you several features through which you can get a better control on your videos.
Key Takeaways from This Episode
● In the present scenario there is no such person who is unaware of importance of social media. Social media platforms are widely used for various purposes and one of them is marketing the brands and products.
● Apart from the text content, video content is liked by the users and customers more. This is the reason why marketers go for visual content. Also it is essential to have a special focus on all the important aspects of making a video.
● Various things of making a perfect video include of dimensions, sizes, quality of the visualization and aspect ratios. It is important to know that Social media video aspect ratiosmay vary from different platforms. You can use latest tools to make your videos more interesting and engaging.
These days, people are relying on social media to grab the attention of their audience but this is not possible without the correct creation of the videos. That’s how we will start on talking about Social Media Aspect Ratio.
In this article
01 [Which Platform Do You Want to Optimize Your Video For? Will It Be YouTube, Facebook or Instagram?](#Part 1)
02 [Why is It Important to Get Social Media Video Sizes Right?](#Part 2)
03 [What Aspect Ratio Should Be Selected for Different Application Scenario?](#Part 3)
04 [5 Tips for Creating Better Vertical Videos for Social Media](#Part 4)
Part 1 Which Platform Do You Want to Optimize Your Video For? Will It Be YouTube, Facebook or Instagram?
Videos have become the great tool nowadays in order to get your brand’s conversion higher. The reason behind this is people feel more connected and engaged in the videos rather than text content. Moreover, it is more important to know that videos get about 135% more reach on Facebook and Instagram. On Twitter these video contents get 6 times more retweeted. However, specs and Social Media Aspect Ratio get a constant change. So, it is important to keep changing the sizes and video aspects as per the demands. No matter the videos are on YouTube, Facebook or Instagram, if they will not stand out on all the guidelines then they will lose the reach.

Part 2 Why is It Important to Get Social Media Video Sizes Right?
When you are creating video content to promote your brand, then it becomes necessary that you manage the things to be right. There are so many things that needed to be considered and here are some of them:
● You will need to make sure that the images and the videos you are using do not have pixilation issues. It may cause them look awkwardly stretching.
● If the size of the images and videos will not be correct then it can cut down some or important message that you want to convey.
● Being familiar with the correct size of videos and images makes you capable of uploading them on any social media channel. This can help boost the engagement of the audience.
● Correct sizing can also help you at the long run as this makes you ready for any network on which you will need to post the images and videos.
Part 3 What Aspect Ratio Should Be Selected for Different Application Scenario?
It is vital to select the best aspect ratio for social mediaplatforms to make the videos get a more reach and engagement. Here are the some important factors that are essential to select for different applications:
01Instagram
Instagram videos get a special reach so it is worth to say that these videos are a must invest.
● Recommended size: The most recommended sizes of Instagram videos are 1080 by 1080p and 1080 by 1920 p.
● Minimum width: The minimum width must be around 600 by 600p.
● Supported aspect ratios: You can upload videos of aspect ratios from 16:9 to 9:16.
● Recommended specs: The videos must be in MOV or MP4 format. The maximum and minimum file sizes are 4 GB and 30 MB respectively. Also your video must not exceed 60 seconds in length and the frame rate should be 30fps.

02Facebook
Videos on Facebook appear in several formats. All the formats do have almost similar requirements but at some times it may vary.
● Recommended size: The most recommended size for posting videos on Facebook is 1280 by 720p. You can post feed videos, in-stream ad videos, etc. in the recommended size. Carousel videos are posted in the size of 1080 by 1080p.
● Minimum width: It must be minimum 600p.
● Supported aspect ratios: Here you can post your video of aspect ratio varying from 4:5, 2:3, 9:16 and 1:1.
● Recommended specs: The file size on Facebook should not exceed 4GB. The formats that can be used are MOV and MP4 with the frame rate of 30fps. Also the length of videos should be maximum 240 minutes or less.

03YouTube
YouTube is a larger platform than Facebook and Instagram. This is the reason it allows a number of video sizes to upload in.
● Recommended size: The most recommended size to upload videos on YouTube is 1920 by 1080p but it also allows uploading videos in 2560 by 1440p and 3840 by 2160p.
● Minimum width: YouTube allows a minimum width of 426 by 240p.
● Supported aspect ratios: On YouTube the supported aspect ratios are 16:9 and 4:3.
● Recommended specs: The maximum length of the video must be 12 hours long and the file size must not exceed 128 GB. The formats that can be used are MOV, MP4, AVI, MPEG4, FLV, etc.

04LinkedIn
● Recommended size: The most recommended size for LinkedIn videos is 1920 by 1080p.
● Minimum width: The minimum width accepted for LinkedIn videos is 360p.
● Recommended specs: The maximum length of LinkedIn videos must be less than 10 minutes. The file size should not exceed 5 GB with a maximum frame rate of 60fps.

05Snapchat
● Recommended size: You should upload videos on Snapchat having a size of 1080 by 1920p. This is recommended for all the video types that are being uploaded on Snapchat.
● Supported aspect ratios: Snapchat supports aspect ratios of 9:16 and 16:9.
● Recommended specs: For video ads the maximum file size should be 32 MB and for regular videos, the size could be increased to 1GB. The file formats that are accepted include MOV, MP4 or encoded.

06Twitter
Twitter allows horizontal and vertical videos. Here are the required assets for them:
● Recommended size: recommended size for vertical videos is 1200 by 1900p and for horizontal videos, this becomes 1280 by 1024p.
● Minimum width: It must be 32 by 32 pixels.
● Supported aspect ratios: Twitter supports aspect ratio ranging from 1:2.39 to 2.39:1.
● Recommended specs: Maximum length of the videos should be 140 seconds. The file size should be less than 512 MB with a frame rate of 40fps.

07Pinterest
● Recommended size: The sizes for square videos are recommended to be 600 by 600p and for vertical; it should be 600 by 900p.
● Minimum width: It should be not more than 240p.
● Supported aspect ratios: Pinterest supports aspect ratios of 1:1 in square mode and 9:16 in vertical modes.
● Recommended specs: The file formats to be added are MOV and MP4 with a frame rate of 25fps. The maximum length and file size can be 30 minutes and 2 GB respectively.

08TikTok
TikTok made the creation and editing of videos easy. On this platform you can also easily share your created videos.
● Recommended size: The recommended size of the TikTok videos is 1080 by 1920p.
● Minimum width: It must be 540 by 960 or 960 by 540 pixels approximately.
● Supported aspect ratios: TikTok supports the aspect ratio of 9:16, 16:9 and 1:1.
● Recommended specs: The recommended file formats are MOV and MP4 with a maximum file size of 500 MB. The maximum length of the videos could be 60 seconds but it is recommended to keep it 15 seconds.

Part 4 5 Tips for Creating Better Vertical Videos for Social Media
Days are gone when vertical video were said to be shameful content. These days vertical videos are widely used and they also have a market on social media. But before you are creating these videos vertically, you need to be very careful about the things. Here are some tips that can make your vertical videos even better:
Aspect ratios: The Aspect ratio for social mediaplays a major role in the success of the videos. This is the reason why aspect ratios are must to understand. As far as vertical videos are concerned it can be said that the aspect ratio can be anything just greater than 1:The most recommended aspect ratio for vertical video is 9:16 as it covers the whole screen and also it is more immersive.
Stay closer to the subjects: When you are shooting your videos in a vertical frame then it can make easier for you to stay closer to your subjects. As people will be scrolling through the application then your video will be at the center. Sometimes, these videos are cut awkwardly. If you shoot the video properly then you can keep yourself away from such issues.
Grab the attention: users on social media spend no time to switch to another content or other version of the particular content. This is why it becomes so important to catch the attention of your viewers immediately. Try to keep the first couple of moments exceptionally engaging. This will boost the attention of the audience and also make them stay on your video.
Rule of third can benefit you: If you are wishing to follow this rule then it is important to know the reason behind this rule. This rule means that you should not keep the subject or object directly in front of the frame. This can look ugly and will not suit every time. Instead of this, you can make the use of imaginary vertical and horizontal lines to create better and interesting composition. This will make you frame divided into thirds. Your subject can be placed on these lines or in between the lines where they are meeting. You can get the feature of using the grid as a guide in most of the cameras and phones.
Using the tools: In order To grab the viewer’s attention it is essential that you are using the right tools. No matter of the kind of the video you are creating you can use the latest tools from wondershare. Wondershare Filmora Video Editor is the two tools that are highly in demand these days due to their exceptional features. Here are some of them:
For Win 7 or later (64-bit)
For macOS 10.12 or later
● **Filmora:**This is a fun to use tool that has so many exceptionally amazing features. It simplifies its features so that you can save your effort and time. It is completely efficient so you can create videos effortlessly and with breakthrough. You may also get creative titles, filters, transitions, etc. Color grading and speed control also make the tool worth using. You can enjoy other features like social import, tilt shifting, audio mixer, screen recording, auto crop and much more.
● **Filmora pro:**This one is for the professional personthat is not completely easy to use but you can enjoy the latest and advanced features. Being highly customizable this gives you several features through which you can get a better control on your videos.
Key Takeaways from This Episode
● In the present scenario there is no such person who is unaware of importance of social media. Social media platforms are widely used for various purposes and one of them is marketing the brands and products.
● Apart from the text content, video content is liked by the users and customers more. This is the reason why marketers go for visual content. Also it is essential to have a special focus on all the important aspects of making a video.
● Various things of making a perfect video include of dimensions, sizes, quality of the visualization and aspect ratios. It is important to know that Social media video aspect ratiosmay vary from different platforms. You can use latest tools to make your videos more interesting and engaging.
These days, people are relying on social media to grab the attention of their audience but this is not possible without the correct creation of the videos. That’s how we will start on talking about Social Media Aspect Ratio.
In this article
01 [Which Platform Do You Want to Optimize Your Video For? Will It Be YouTube, Facebook or Instagram?](#Part 1)
02 [Why is It Important to Get Social Media Video Sizes Right?](#Part 2)
03 [What Aspect Ratio Should Be Selected for Different Application Scenario?](#Part 3)
04 [5 Tips for Creating Better Vertical Videos for Social Media](#Part 4)
Part 1 Which Platform Do You Want to Optimize Your Video For? Will It Be YouTube, Facebook or Instagram?
Videos have become the great tool nowadays in order to get your brand’s conversion higher. The reason behind this is people feel more connected and engaged in the videos rather than text content. Moreover, it is more important to know that videos get about 135% more reach on Facebook and Instagram. On Twitter these video contents get 6 times more retweeted. However, specs and Social Media Aspect Ratio get a constant change. So, it is important to keep changing the sizes and video aspects as per the demands. No matter the videos are on YouTube, Facebook or Instagram, if they will not stand out on all the guidelines then they will lose the reach.

Part 2 Why is It Important to Get Social Media Video Sizes Right?
When you are creating video content to promote your brand, then it becomes necessary that you manage the things to be right. There are so many things that needed to be considered and here are some of them:
● You will need to make sure that the images and the videos you are using do not have pixilation issues. It may cause them look awkwardly stretching.
● If the size of the images and videos will not be correct then it can cut down some or important message that you want to convey.
● Being familiar with the correct size of videos and images makes you capable of uploading them on any social media channel. This can help boost the engagement of the audience.
● Correct sizing can also help you at the long run as this makes you ready for any network on which you will need to post the images and videos.
Part 3 What Aspect Ratio Should Be Selected for Different Application Scenario?
It is vital to select the best aspect ratio for social mediaplatforms to make the videos get a more reach and engagement. Here are the some important factors that are essential to select for different applications:
01Instagram
Instagram videos get a special reach so it is worth to say that these videos are a must invest.
● Recommended size: The most recommended sizes of Instagram videos are 1080 by 1080p and 1080 by 1920 p.
● Minimum width: The minimum width must be around 600 by 600p.
● Supported aspect ratios: You can upload videos of aspect ratios from 16:9 to 9:16.
● Recommended specs: The videos must be in MOV or MP4 format. The maximum and minimum file sizes are 4 GB and 30 MB respectively. Also your video must not exceed 60 seconds in length and the frame rate should be 30fps.

02Facebook
Videos on Facebook appear in several formats. All the formats do have almost similar requirements but at some times it may vary.
● Recommended size: The most recommended size for posting videos on Facebook is 1280 by 720p. You can post feed videos, in-stream ad videos, etc. in the recommended size. Carousel videos are posted in the size of 1080 by 1080p.
● Minimum width: It must be minimum 600p.
● Supported aspect ratios: Here you can post your video of aspect ratio varying from 4:5, 2:3, 9:16 and 1:1.
● Recommended specs: The file size on Facebook should not exceed 4GB. The formats that can be used are MOV and MP4 with the frame rate of 30fps. Also the length of videos should be maximum 240 minutes or less.

03YouTube
YouTube is a larger platform than Facebook and Instagram. This is the reason it allows a number of video sizes to upload in.
● Recommended size: The most recommended size to upload videos on YouTube is 1920 by 1080p but it also allows uploading videos in 2560 by 1440p and 3840 by 2160p.
● Minimum width: YouTube allows a minimum width of 426 by 240p.
● Supported aspect ratios: On YouTube the supported aspect ratios are 16:9 and 4:3.
● Recommended specs: The maximum length of the video must be 12 hours long and the file size must not exceed 128 GB. The formats that can be used are MOV, MP4, AVI, MPEG4, FLV, etc.

04LinkedIn
● Recommended size: The most recommended size for LinkedIn videos is 1920 by 1080p.
● Minimum width: The minimum width accepted for LinkedIn videos is 360p.
● Recommended specs: The maximum length of LinkedIn videos must be less than 10 minutes. The file size should not exceed 5 GB with a maximum frame rate of 60fps.

05Snapchat
● Recommended size: You should upload videos on Snapchat having a size of 1080 by 1920p. This is recommended for all the video types that are being uploaded on Snapchat.
● Supported aspect ratios: Snapchat supports aspect ratios of 9:16 and 16:9.
● Recommended specs: For video ads the maximum file size should be 32 MB and for regular videos, the size could be increased to 1GB. The file formats that are accepted include MOV, MP4 or encoded.

06Twitter
Twitter allows horizontal and vertical videos. Here are the required assets for them:
● Recommended size: recommended size for vertical videos is 1200 by 1900p and for horizontal videos, this becomes 1280 by 1024p.
● Minimum width: It must be 32 by 32 pixels.
● Supported aspect ratios: Twitter supports aspect ratio ranging from 1:2.39 to 2.39:1.
● Recommended specs: Maximum length of the videos should be 140 seconds. The file size should be less than 512 MB with a frame rate of 40fps.

07Pinterest
● Recommended size: The sizes for square videos are recommended to be 600 by 600p and for vertical; it should be 600 by 900p.
● Minimum width: It should be not more than 240p.
● Supported aspect ratios: Pinterest supports aspect ratios of 1:1 in square mode and 9:16 in vertical modes.
● Recommended specs: The file formats to be added are MOV and MP4 with a frame rate of 25fps. The maximum length and file size can be 30 minutes and 2 GB respectively.

08TikTok
TikTok made the creation and editing of videos easy. On this platform you can also easily share your created videos.
● Recommended size: The recommended size of the TikTok videos is 1080 by 1920p.
● Minimum width: It must be 540 by 960 or 960 by 540 pixels approximately.
● Supported aspect ratios: TikTok supports the aspect ratio of 9:16, 16:9 and 1:1.
● Recommended specs: The recommended file formats are MOV and MP4 with a maximum file size of 500 MB. The maximum length of the videos could be 60 seconds but it is recommended to keep it 15 seconds.

Part 4 5 Tips for Creating Better Vertical Videos for Social Media
Days are gone when vertical video were said to be shameful content. These days vertical videos are widely used and they also have a market on social media. But before you are creating these videos vertically, you need to be very careful about the things. Here are some tips that can make your vertical videos even better:
Aspect ratios: The Aspect ratio for social mediaplays a major role in the success of the videos. This is the reason why aspect ratios are must to understand. As far as vertical videos are concerned it can be said that the aspect ratio can be anything just greater than 1:The most recommended aspect ratio for vertical video is 9:16 as it covers the whole screen and also it is more immersive.
Stay closer to the subjects: When you are shooting your videos in a vertical frame then it can make easier for you to stay closer to your subjects. As people will be scrolling through the application then your video will be at the center. Sometimes, these videos are cut awkwardly. If you shoot the video properly then you can keep yourself away from such issues.
Grab the attention: users on social media spend no time to switch to another content or other version of the particular content. This is why it becomes so important to catch the attention of your viewers immediately. Try to keep the first couple of moments exceptionally engaging. This will boost the attention of the audience and also make them stay on your video.
Rule of third can benefit you: If you are wishing to follow this rule then it is important to know the reason behind this rule. This rule means that you should not keep the subject or object directly in front of the frame. This can look ugly and will not suit every time. Instead of this, you can make the use of imaginary vertical and horizontal lines to create better and interesting composition. This will make you frame divided into thirds. Your subject can be placed on these lines or in between the lines where they are meeting. You can get the feature of using the grid as a guide in most of the cameras and phones.
Using the tools: In order To grab the viewer’s attention it is essential that you are using the right tools. No matter of the kind of the video you are creating you can use the latest tools from wondershare. Wondershare Filmora Video Editor is the two tools that are highly in demand these days due to their exceptional features. Here are some of them:
For Win 7 or later (64-bit)
For macOS 10.12 or later
● **Filmora:**This is a fun to use tool that has so many exceptionally amazing features. It simplifies its features so that you can save your effort and time. It is completely efficient so you can create videos effortlessly and with breakthrough. You may also get creative titles, filters, transitions, etc. Color grading and speed control also make the tool worth using. You can enjoy other features like social import, tilt shifting, audio mixer, screen recording, auto crop and much more.
● **Filmora pro:**This one is for the professional personthat is not completely easy to use but you can enjoy the latest and advanced features. Being highly customizable this gives you several features through which you can get a better control on your videos.
Key Takeaways from This Episode
● In the present scenario there is no such person who is unaware of importance of social media. Social media platforms are widely used for various purposes and one of them is marketing the brands and products.
● Apart from the text content, video content is liked by the users and customers more. This is the reason why marketers go for visual content. Also it is essential to have a special focus on all the important aspects of making a video.
● Various things of making a perfect video include of dimensions, sizes, quality of the visualization and aspect ratios. It is important to know that Social media video aspect ratiosmay vary from different platforms. You can use latest tools to make your videos more interesting and engaging.
These days, people are relying on social media to grab the attention of their audience but this is not possible without the correct creation of the videos. That’s how we will start on talking about Social Media Aspect Ratio.
In this article
01 [Which Platform Do You Want to Optimize Your Video For? Will It Be YouTube, Facebook or Instagram?](#Part 1)
02 [Why is It Important to Get Social Media Video Sizes Right?](#Part 2)
03 [What Aspect Ratio Should Be Selected for Different Application Scenario?](#Part 3)
04 [5 Tips for Creating Better Vertical Videos for Social Media](#Part 4)
Part 1 Which Platform Do You Want to Optimize Your Video For? Will It Be YouTube, Facebook or Instagram?
Videos have become the great tool nowadays in order to get your brand’s conversion higher. The reason behind this is people feel more connected and engaged in the videos rather than text content. Moreover, it is more important to know that videos get about 135% more reach on Facebook and Instagram. On Twitter these video contents get 6 times more retweeted. However, specs and Social Media Aspect Ratio get a constant change. So, it is important to keep changing the sizes and video aspects as per the demands. No matter the videos are on YouTube, Facebook or Instagram, if they will not stand out on all the guidelines then they will lose the reach.

Part 2 Why is It Important to Get Social Media Video Sizes Right?
When you are creating video content to promote your brand, then it becomes necessary that you manage the things to be right. There are so many things that needed to be considered and here are some of them:
● You will need to make sure that the images and the videos you are using do not have pixilation issues. It may cause them look awkwardly stretching.
● If the size of the images and videos will not be correct then it can cut down some or important message that you want to convey.
● Being familiar with the correct size of videos and images makes you capable of uploading them on any social media channel. This can help boost the engagement of the audience.
● Correct sizing can also help you at the long run as this makes you ready for any network on which you will need to post the images and videos.
Part 3 What Aspect Ratio Should Be Selected for Different Application Scenario?
It is vital to select the best aspect ratio for social mediaplatforms to make the videos get a more reach and engagement. Here are the some important factors that are essential to select for different applications:
01Instagram
Instagram videos get a special reach so it is worth to say that these videos are a must invest.
● Recommended size: The most recommended sizes of Instagram videos are 1080 by 1080p and 1080 by 1920 p.
● Minimum width: The minimum width must be around 600 by 600p.
● Supported aspect ratios: You can upload videos of aspect ratios from 16:9 to 9:16.
● Recommended specs: The videos must be in MOV or MP4 format. The maximum and minimum file sizes are 4 GB and 30 MB respectively. Also your video must not exceed 60 seconds in length and the frame rate should be 30fps.

02Facebook
Videos on Facebook appear in several formats. All the formats do have almost similar requirements but at some times it may vary.
● Recommended size: The most recommended size for posting videos on Facebook is 1280 by 720p. You can post feed videos, in-stream ad videos, etc. in the recommended size. Carousel videos are posted in the size of 1080 by 1080p.
● Minimum width: It must be minimum 600p.
● Supported aspect ratios: Here you can post your video of aspect ratio varying from 4:5, 2:3, 9:16 and 1:1.
● Recommended specs: The file size on Facebook should not exceed 4GB. The formats that can be used are MOV and MP4 with the frame rate of 30fps. Also the length of videos should be maximum 240 minutes or less.

03YouTube
YouTube is a larger platform than Facebook and Instagram. This is the reason it allows a number of video sizes to upload in.
● Recommended size: The most recommended size to upload videos on YouTube is 1920 by 1080p but it also allows uploading videos in 2560 by 1440p and 3840 by 2160p.
● Minimum width: YouTube allows a minimum width of 426 by 240p.
● Supported aspect ratios: On YouTube the supported aspect ratios are 16:9 and 4:3.
● Recommended specs: The maximum length of the video must be 12 hours long and the file size must not exceed 128 GB. The formats that can be used are MOV, MP4, AVI, MPEG4, FLV, etc.

04LinkedIn
● Recommended size: The most recommended size for LinkedIn videos is 1920 by 1080p.
● Minimum width: The minimum width accepted for LinkedIn videos is 360p.
● Recommended specs: The maximum length of LinkedIn videos must be less than 10 minutes. The file size should not exceed 5 GB with a maximum frame rate of 60fps.

05Snapchat
● Recommended size: You should upload videos on Snapchat having a size of 1080 by 1920p. This is recommended for all the video types that are being uploaded on Snapchat.
● Supported aspect ratios: Snapchat supports aspect ratios of 9:16 and 16:9.
● Recommended specs: For video ads the maximum file size should be 32 MB and for regular videos, the size could be increased to 1GB. The file formats that are accepted include MOV, MP4 or encoded.

06Twitter
Twitter allows horizontal and vertical videos. Here are the required assets for them:
● Recommended size: recommended size for vertical videos is 1200 by 1900p and for horizontal videos, this becomes 1280 by 1024p.
● Minimum width: It must be 32 by 32 pixels.
● Supported aspect ratios: Twitter supports aspect ratio ranging from 1:2.39 to 2.39:1.
● Recommended specs: Maximum length of the videos should be 140 seconds. The file size should be less than 512 MB with a frame rate of 40fps.

07Pinterest
● Recommended size: The sizes for square videos are recommended to be 600 by 600p and for vertical; it should be 600 by 900p.
● Minimum width: It should be not more than 240p.
● Supported aspect ratios: Pinterest supports aspect ratios of 1:1 in square mode and 9:16 in vertical modes.
● Recommended specs: The file formats to be added are MOV and MP4 with a frame rate of 25fps. The maximum length and file size can be 30 minutes and 2 GB respectively.

08TikTok
TikTok made the creation and editing of videos easy. On this platform you can also easily share your created videos.
● Recommended size: The recommended size of the TikTok videos is 1080 by 1920p.
● Minimum width: It must be 540 by 960 or 960 by 540 pixels approximately.
● Supported aspect ratios: TikTok supports the aspect ratio of 9:16, 16:9 and 1:1.
● Recommended specs: The recommended file formats are MOV and MP4 with a maximum file size of 500 MB. The maximum length of the videos could be 60 seconds but it is recommended to keep it 15 seconds.

Part 4 5 Tips for Creating Better Vertical Videos for Social Media
Days are gone when vertical video were said to be shameful content. These days vertical videos are widely used and they also have a market on social media. But before you are creating these videos vertically, you need to be very careful about the things. Here are some tips that can make your vertical videos even better:
Aspect ratios: The Aspect ratio for social mediaplays a major role in the success of the videos. This is the reason why aspect ratios are must to understand. As far as vertical videos are concerned it can be said that the aspect ratio can be anything just greater than 1:The most recommended aspect ratio for vertical video is 9:16 as it covers the whole screen and also it is more immersive.
Stay closer to the subjects: When you are shooting your videos in a vertical frame then it can make easier for you to stay closer to your subjects. As people will be scrolling through the application then your video will be at the center. Sometimes, these videos are cut awkwardly. If you shoot the video properly then you can keep yourself away from such issues.
Grab the attention: users on social media spend no time to switch to another content or other version of the particular content. This is why it becomes so important to catch the attention of your viewers immediately. Try to keep the first couple of moments exceptionally engaging. This will boost the attention of the audience and also make them stay on your video.
Rule of third can benefit you: If you are wishing to follow this rule then it is important to know the reason behind this rule. This rule means that you should not keep the subject or object directly in front of the frame. This can look ugly and will not suit every time. Instead of this, you can make the use of imaginary vertical and horizontal lines to create better and interesting composition. This will make you frame divided into thirds. Your subject can be placed on these lines or in between the lines where they are meeting. You can get the feature of using the grid as a guide in most of the cameras and phones.
Using the tools: In order To grab the viewer’s attention it is essential that you are using the right tools. No matter of the kind of the video you are creating you can use the latest tools from wondershare. Wondershare Filmora Video Editor is the two tools that are highly in demand these days due to their exceptional features. Here are some of them:
For Win 7 or later (64-bit)
For macOS 10.12 or later
● **Filmora:**This is a fun to use tool that has so many exceptionally amazing features. It simplifies its features so that you can save your effort and time. It is completely efficient so you can create videos effortlessly and with breakthrough. You may also get creative titles, filters, transitions, etc. Color grading and speed control also make the tool worth using. You can enjoy other features like social import, tilt shifting, audio mixer, screen recording, auto crop and much more.
● **Filmora pro:**This one is for the professional personthat is not completely easy to use but you can enjoy the latest and advanced features. Being highly customizable this gives you several features through which you can get a better control on your videos.
Key Takeaways from This Episode
● In the present scenario there is no such person who is unaware of importance of social media. Social media platforms are widely used for various purposes and one of them is marketing the brands and products.
● Apart from the text content, video content is liked by the users and customers more. This is the reason why marketers go for visual content. Also it is essential to have a special focus on all the important aspects of making a video.
● Various things of making a perfect video include of dimensions, sizes, quality of the visualization and aspect ratios. It is important to know that Social media video aspect ratiosmay vary from different platforms. You can use latest tools to make your videos more interesting and engaging.
Also read:
- Updated In 2024, Online Video Flipper Top Tools and Software
- New In 2024, Stop Motion Mastery Top Software Picks for Mac and PC Users
- 2024 Approved Free Online Video Editors with Music Libraries and More
- Updated Replay Perfection The Best 10 Video Players for Slow Motion Playback for 2024
- Updated In 2024, Glitch Your Way to Creativity Top Free Online Tools
- New In 2024, Video Speed Controllers Best Software for Windows, Mac, and More
- New 2024 Approved Video Editing Face-Off Sony Vegas Pro vs Adobe Premiere Pro - Features, Pricing, and More
- Updated In 2024, Take Your Audio to the Next Level 10 Online Waveform Generators
- New Mac Users Rejoice Top MP3 Conversion Software Revealed for 2024
- Updated The Best Reaction Video Maker Apps for iPhone and Android for 2024
- New Best Free Subtitle Editors for Video Creators for 2024
- 2024 Approved 6 Powerful Video Editors for Windows A Movie Maker Alternative Guide
- Dailymotion Video Conversion Made Easy - Free Tool
- Updated FLAC Converter Reviews Find Your Perfect Match
- 2024 Approved Reduce Video Size for Free 10 Best Online Compressors
- 2024 Approved Elevate Your Storytelling Easy Video Editing with GoPro Quik on MacBook
- How To Fake GPS On Xiaomi 14 Ultra For Mobile Legends? | Dr.fone
- How To Track IMEI Number Of Honor Magic 6 Pro Through Google Earth?
- 2024 Approved How to Use Frame Blending in Premiere Pro
- In 2024, Best Pokemons for PVP Matches in Pokemon Go For Vivo X90S | Dr.fone
- 5 Ways to Reset Vivo Y100 5G Without Volume Buttons | Dr.fone
- New We Are Here to Take You to the Tour of the Easiest Video Editing Software that Would Promise a Professional Looking End-Product in Ten Minutes and some Basic Editing Terms You Should Know for 2024
- Recommended Best Applications for Mirroring Your Vivo S17 Screen | Dr.fone
- How to Repair corrupt MP4 and AVI files of Vivo X Flip?
- Updated “Create. Edit. Share. Transform Your Videos with KineMaster! Powerful Tools, Easy to Use.” – a Few Words We Read when We Come up with the Official Web-Site of KineMaster, a Mobile Video Editing Application for 2024
- Vivo Y36 Not Receiving Texts? 10 Hassle-Free Solutions Here | Dr.fone
- 2024 Approved The Ultimate List 10 Free Online Video Compressors Without Downloads
- In 2024, Ultimate Guide from Tecno FRP Bypass
- Why Does My OnePlus Open Keep Turning Off By Itself? 6 Fixes Are Here | Dr.fone
- Title: Updated 2024 Approved Final Cut Pro X Adding Text, Titles, and Lower Thirds Like a Pro
- Author: Charlotte
- Created at : 2024-04-29 06:36:17
- Updated at : 2024-04-30 06:36:17
- Link: https://smart-video-creator.techidaily.com/updated-2024-approved-final-cut-pro-x-adding-text-titles-and-lower-thirds-like-a-pro/
- License: This work is licensed under CC BY-NC-SA 4.0.

