:max_bytes(150000):strip_icc():format(webp)/how-to-view-instagram-without-an-account-5271416-505eeceaf0e142ed8674d2ce2244a8be.jpg)
Updated Major Update Alert Filmora X Now Optimized for ARM Processors for 2024

Major Update Alert: Filmora X Now Optimized for ARM Processors
Official Announcement: Filmora X now supports ARM

Shanoon Cox
Aug 18, 2022• Proven solutions
It’s official! Apple will now start making in-house processors for Macs based on ARM 64-bit architecture, proving to be faster and much more efficient than its previous models. With all that, there might be a problem. Any software that does not support the new Apple M1 chip may not be compatible with Apple devices. But Wondershare has taken care of that small inconvenience.

The good news is that all versions of Wondershare Filmora X that are above 10.1 will support ARM. We at Wondershare have conducted these internal tests on all Apple Mac devices such as the Macbook Air, Macbook Mini, and Macbook Pro.
The testers at Wondershare have found out that our state-of-the-art software is all set to be utilized on the new and improved M1 chip that will be used in the new Macbooks.
We have released our newest version of Filmora which is the 10.1 and that is just the beginning! We plan to upgrade our software and come out with innovations that will surely match every update that Apple comes up with using the latest ARM 64-bit architecture.
As Apple introduces technological innovations, Filmora will match that with its product and service upgrades to ensure a better video editing experience for its users.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Aug 18, 2022• Proven solutions
It’s official! Apple will now start making in-house processors for Macs based on ARM 64-bit architecture, proving to be faster and much more efficient than its previous models. With all that, there might be a problem. Any software that does not support the new Apple M1 chip may not be compatible with Apple devices. But Wondershare has taken care of that small inconvenience.

The good news is that all versions of Wondershare Filmora X that are above 10.1 will support ARM. We at Wondershare have conducted these internal tests on all Apple Mac devices such as the Macbook Air, Macbook Mini, and Macbook Pro.
The testers at Wondershare have found out that our state-of-the-art software is all set to be utilized on the new and improved M1 chip that will be used in the new Macbooks.
We have released our newest version of Filmora which is the 10.1 and that is just the beginning! We plan to upgrade our software and come out with innovations that will surely match every update that Apple comes up with using the latest ARM 64-bit architecture.
As Apple introduces technological innovations, Filmora will match that with its product and service upgrades to ensure a better video editing experience for its users.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Aug 18, 2022• Proven solutions
It’s official! Apple will now start making in-house processors for Macs based on ARM 64-bit architecture, proving to be faster and much more efficient than its previous models. With all that, there might be a problem. Any software that does not support the new Apple M1 chip may not be compatible with Apple devices. But Wondershare has taken care of that small inconvenience.

The good news is that all versions of Wondershare Filmora X that are above 10.1 will support ARM. We at Wondershare have conducted these internal tests on all Apple Mac devices such as the Macbook Air, Macbook Mini, and Macbook Pro.
The testers at Wondershare have found out that our state-of-the-art software is all set to be utilized on the new and improved M1 chip that will be used in the new Macbooks.
We have released our newest version of Filmora which is the 10.1 and that is just the beginning! We plan to upgrade our software and come out with innovations that will surely match every update that Apple comes up with using the latest ARM 64-bit architecture.
As Apple introduces technological innovations, Filmora will match that with its product and service upgrades to ensure a better video editing experience for its users.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Aug 18, 2022• Proven solutions
It’s official! Apple will now start making in-house processors for Macs based on ARM 64-bit architecture, proving to be faster and much more efficient than its previous models. With all that, there might be a problem. Any software that does not support the new Apple M1 chip may not be compatible with Apple devices. But Wondershare has taken care of that small inconvenience.

The good news is that all versions of Wondershare Filmora X that are above 10.1 will support ARM. We at Wondershare have conducted these internal tests on all Apple Mac devices such as the Macbook Air, Macbook Mini, and Macbook Pro.
The testers at Wondershare have found out that our state-of-the-art software is all set to be utilized on the new and improved M1 chip that will be used in the new Macbooks.
We have released our newest version of Filmora which is the 10.1 and that is just the beginning! We plan to upgrade our software and come out with innovations that will surely match every update that Apple comes up with using the latest ARM 64-bit architecture.
As Apple introduces technological innovations, Filmora will match that with its product and service upgrades to ensure a better video editing experience for its users.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Compress WebM Videos with Ease: Best Online Options
WebM Video Compressors: The Best Online WebM Video Compressors

Liza Brown
Mar 27, 2024• Proven solutions
A video’s size can sometimes be a huge problem, as most online video editing tools , file conversion platforms, and social media networks have video size limits. Even though the WebM file format is created with the aim of reducing a video’s size , while maintaining the image quality, WebM videos can still be too large for the platform to which you want to upload them.
Luckily, you don’t have to spend hundreds of dollars on professional video editing software just so you can resize a WebM video since there are lots of online WebM video compressors you can use for free. That’s why in this article we are going to introduce you to some of the best online WebM video compressors.
How to Compress WebM Videos Online for Free
Before choosing an online WebM video compressor , you should first examine the list of features the compressor you are interested in offers. In addition, you should also pay attention to the platform’s file size limits, since it can easily happen that the video you want to compress exceeds its limits. Let’s take a look at some of the best online WebM video compressors.
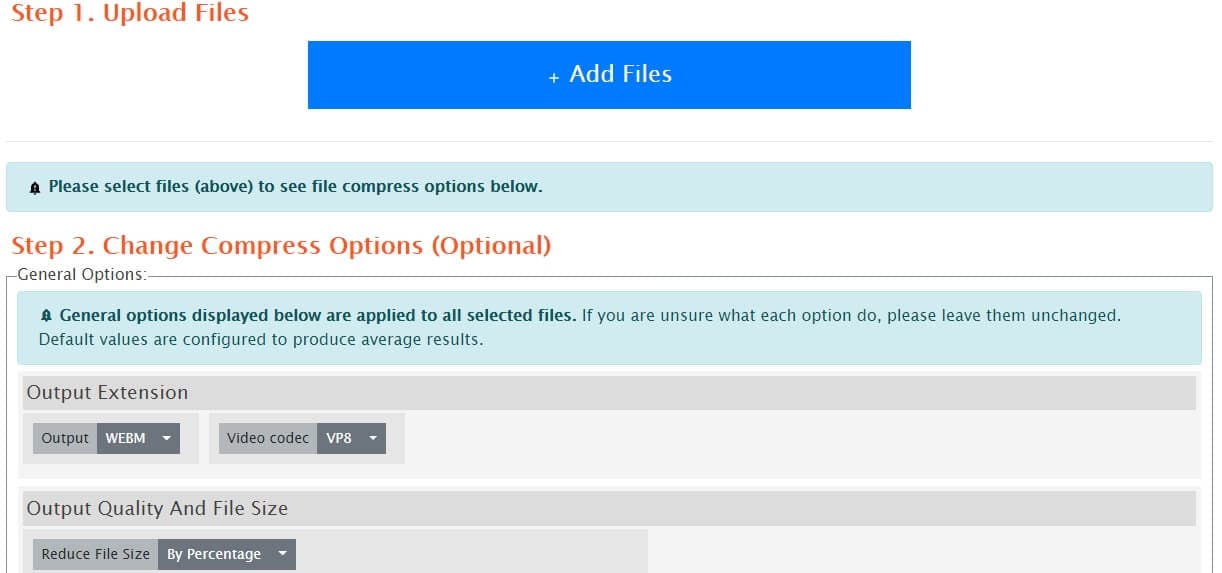
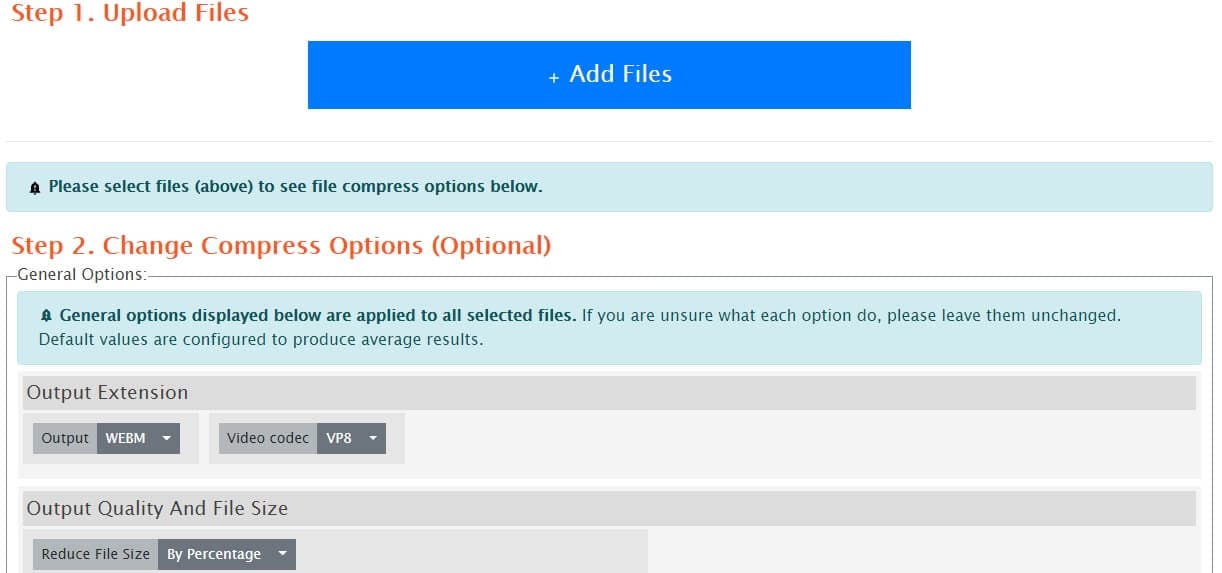
2. PS2PDF
Price: Free

This versatile file conversion platform also offers the video compression features which enables you to shrink your WebM videos with ease. PS2PDF allows you to upload files from Dropbox, Google Drive or your computer and it lets you compress multiple WebM videos at the same time. After the upload process is completed, you can decide if you want to use VP8 or VP9 video codec and choose if the file’s size is going to be reduced by a percentage, preset quality or by using variable bitrates. In addition, you can choose the method that is going to be used to resize your WebM videos or select one of the available output dimension options. Click on the Compress Now button when ready and then proceed to download the resized file to your computer.
3. Clideo
Price: Free, pricing plans start at $6.00 per month

Clideo is an online video editing platform that offers a broad range of tools you can use to cut, rotate, merge or compress video files that are saved in commonly used file formats. All you need to do in order to compress a WebM video with Clideo is to upload the file to the platform. The compression process is automatic, so you don’t have to adjust the compression settings. After the WebM video is resized you can save it to your Dropbox or Google Drive accounts or download it to your computer. All videos you compress with the free version of Clideo are going to be watermarked and you must purchase one of the available subscription models if you want to remove the watermark.
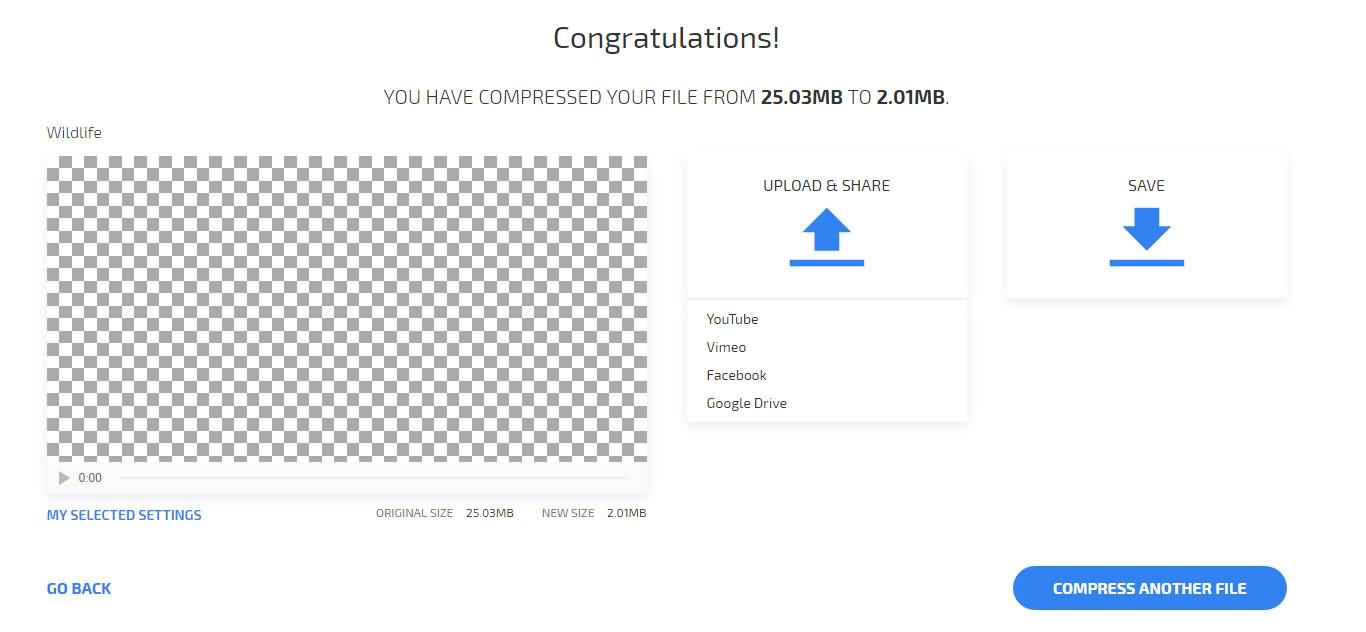
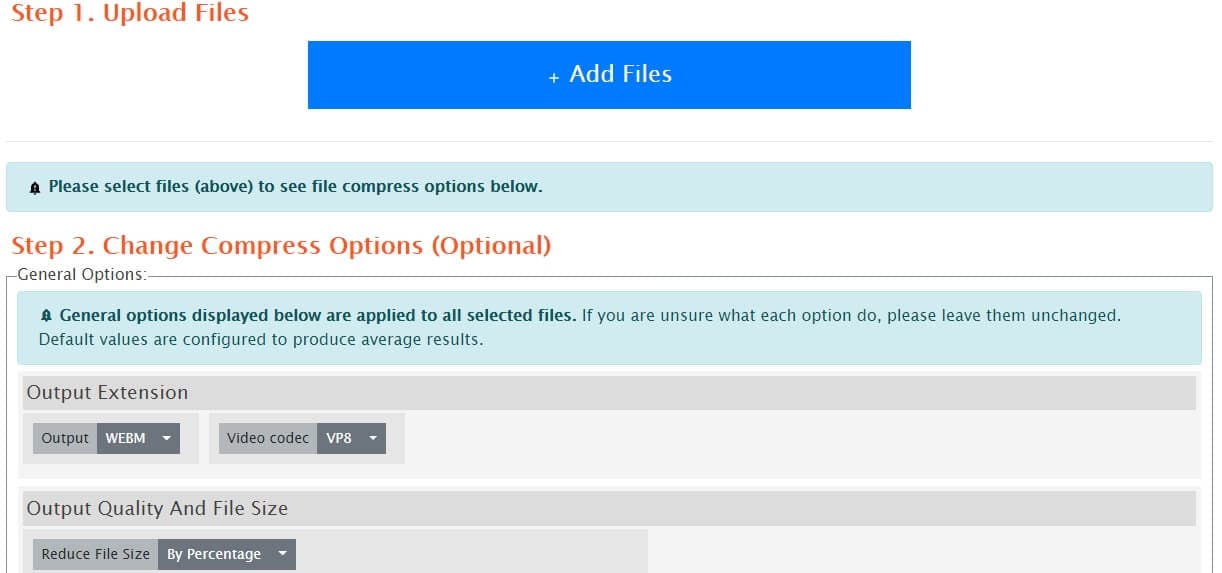
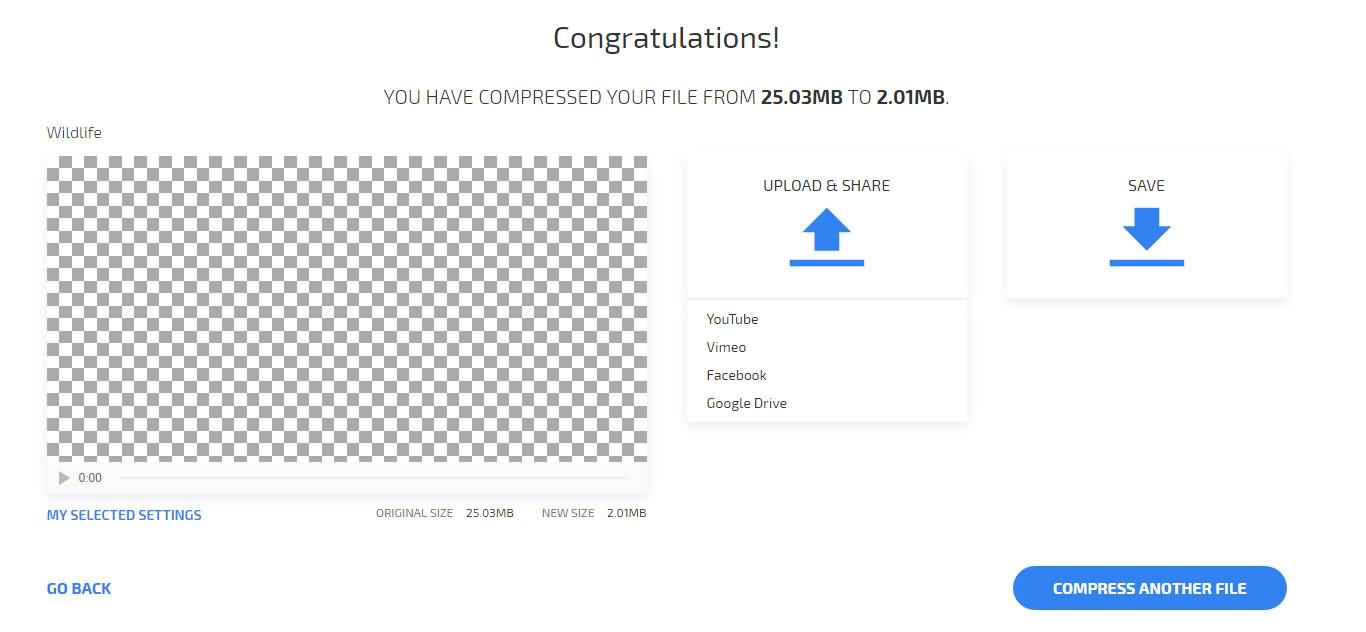
4. Compress.com
Price: Free

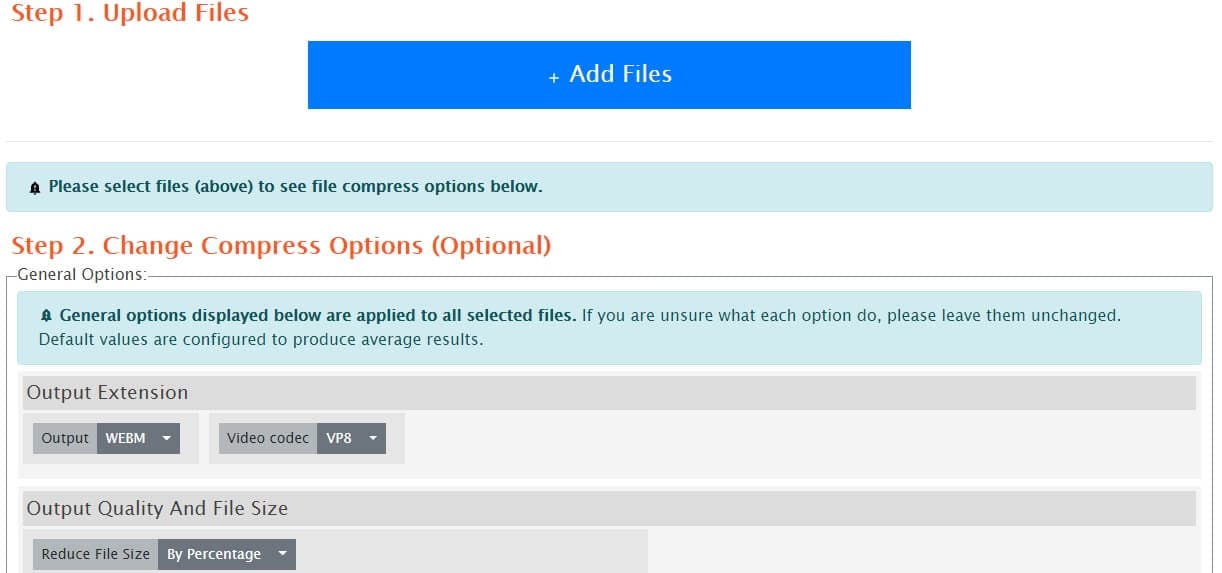
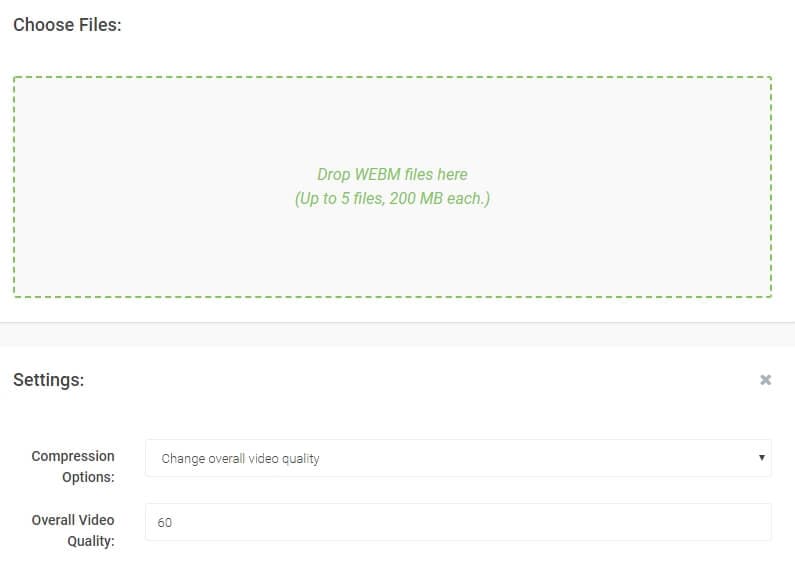
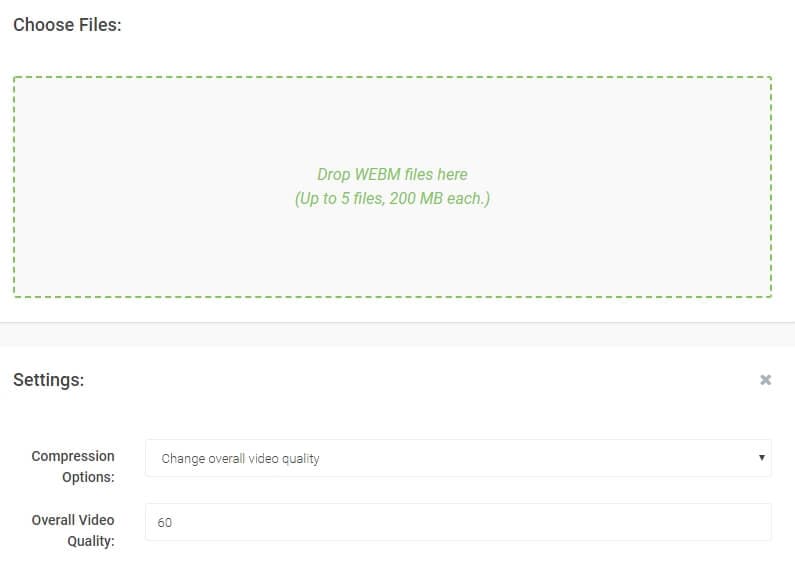
As its name suggests this is a file compression platform that enables its users to resize websites, documents, images, and audio or video files. You can compress up to five WebM videos that can have a maximum size of 200MB at the same time. The platform lets you choose if you want to change overall video quality or specified video parameters, so you should select the second option if you would like to customize the size, bitrate, frame rate and aspect ratio options. Additionally, you can click on the remove all audio tracks checkbox if you don’t want your compressed WebM video to contain sound. The resized WebM video is going to be displayed in the Output Files section of the screen and you just have to click on it if you would like to download it.
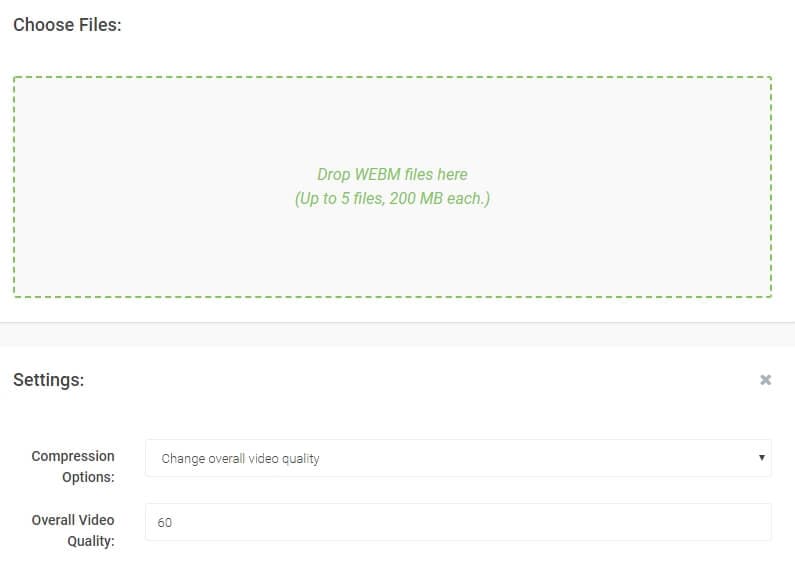
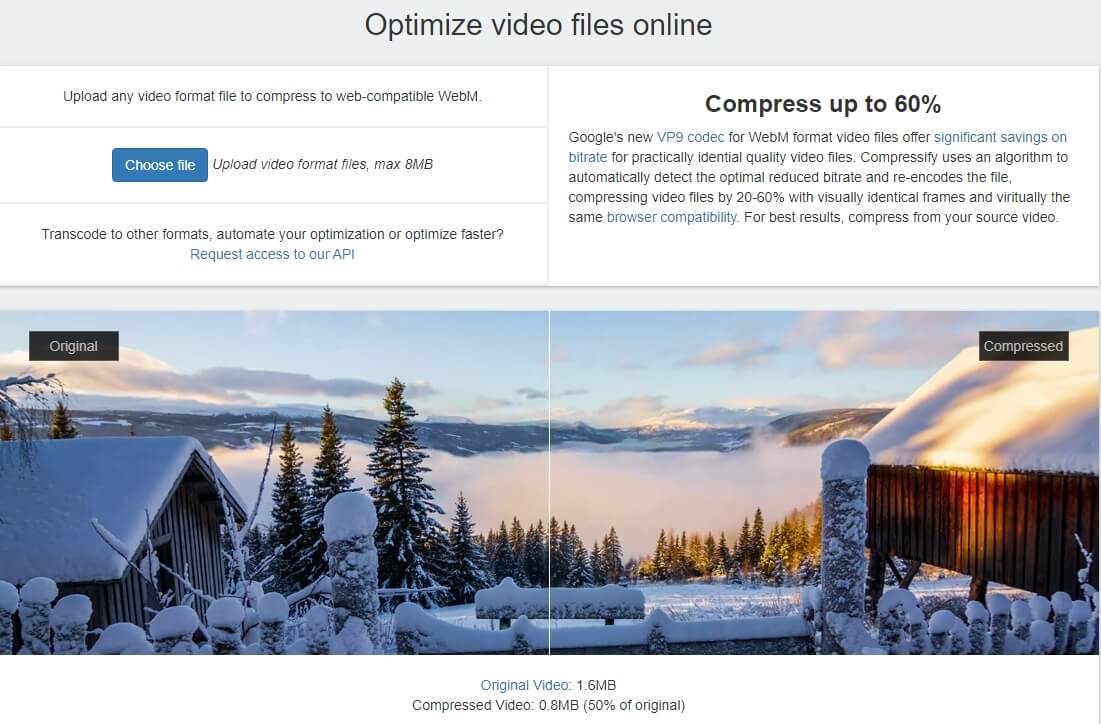
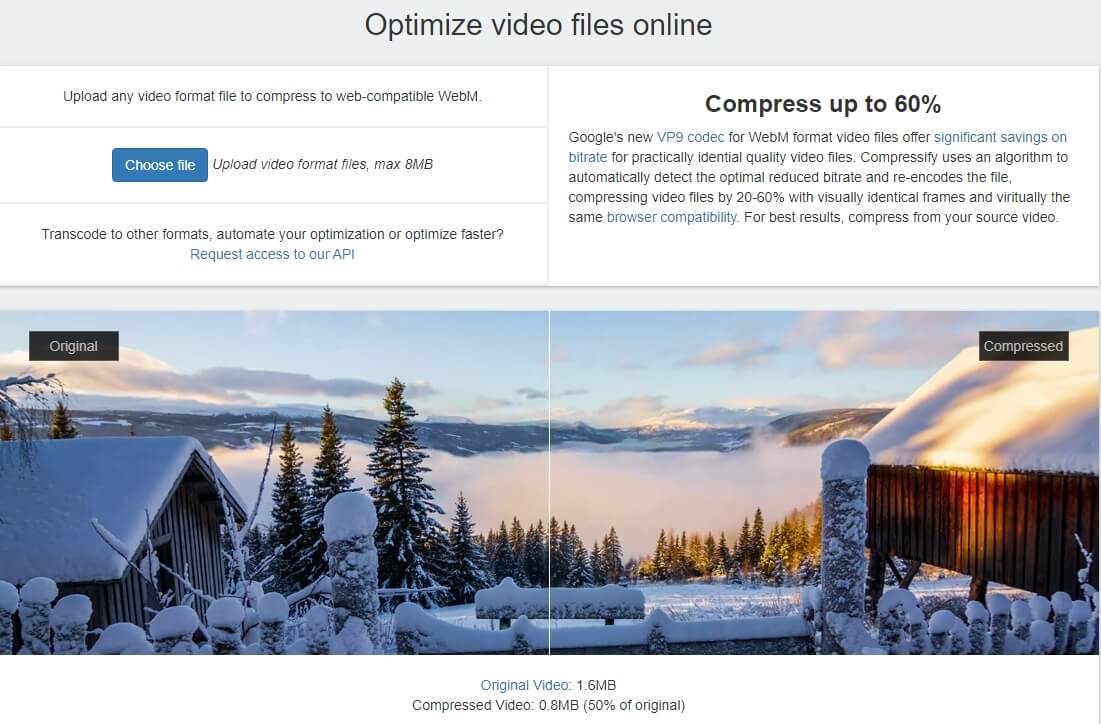
5. Compressify
Price: Free

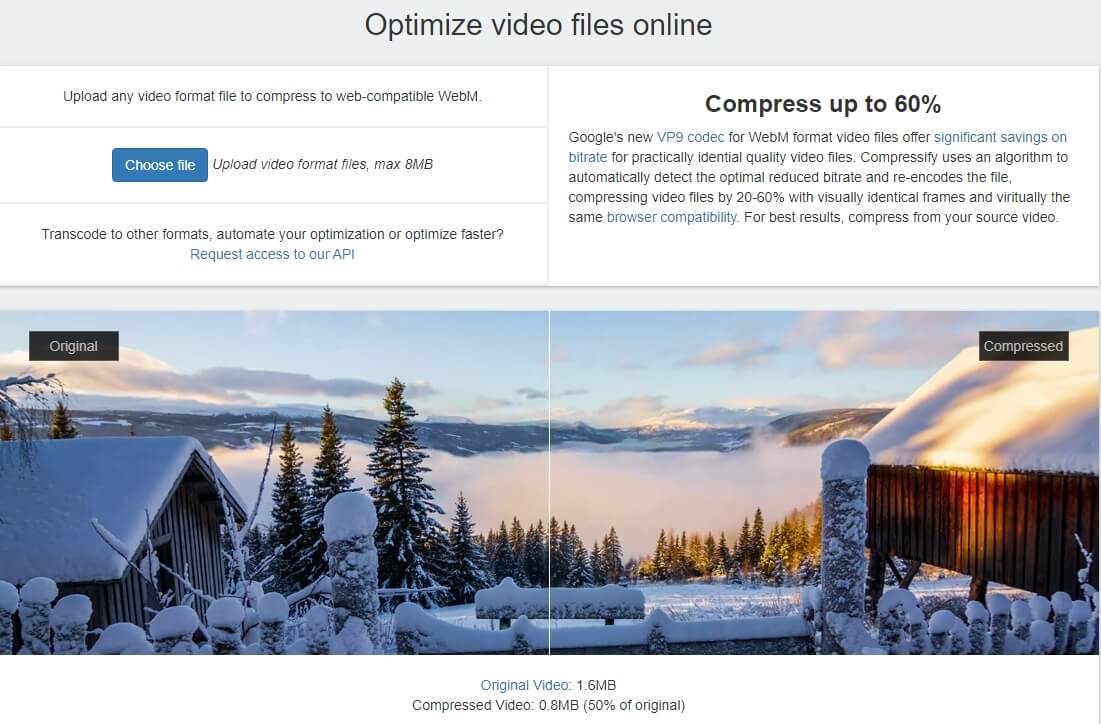
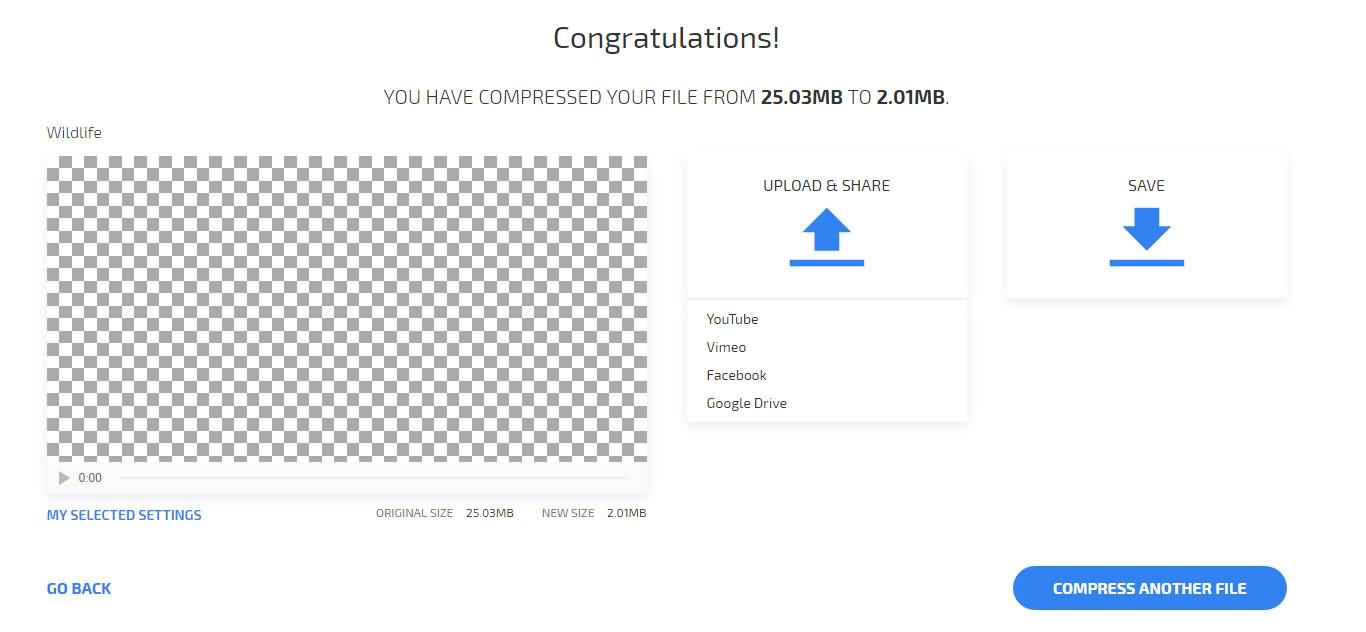
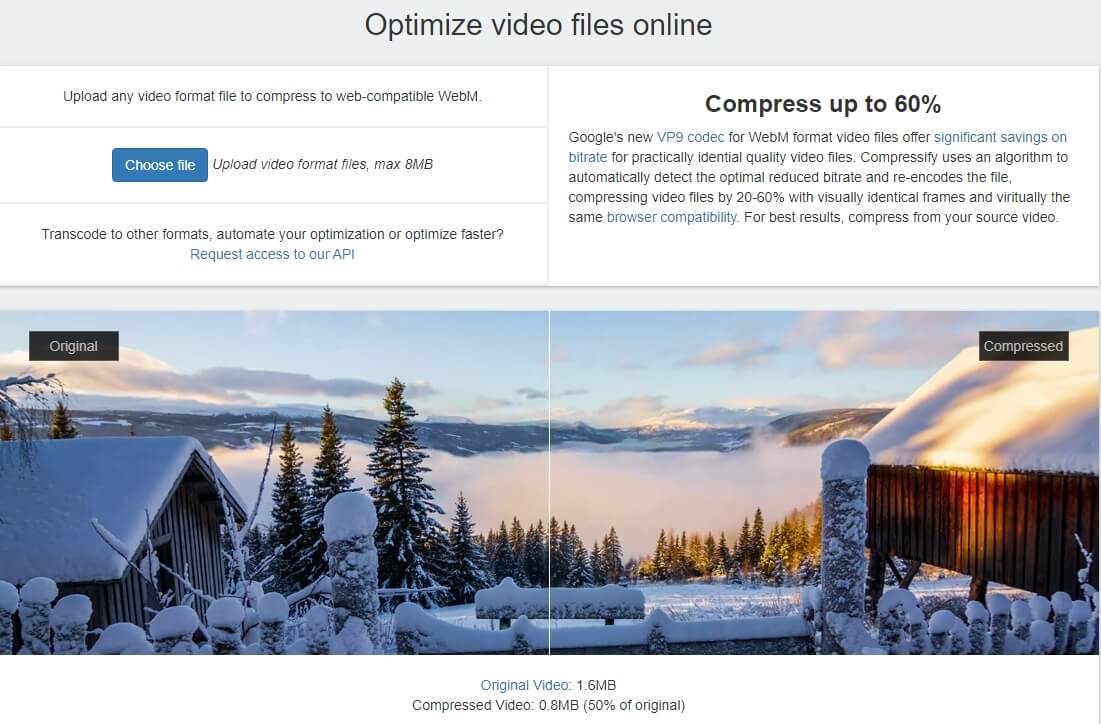
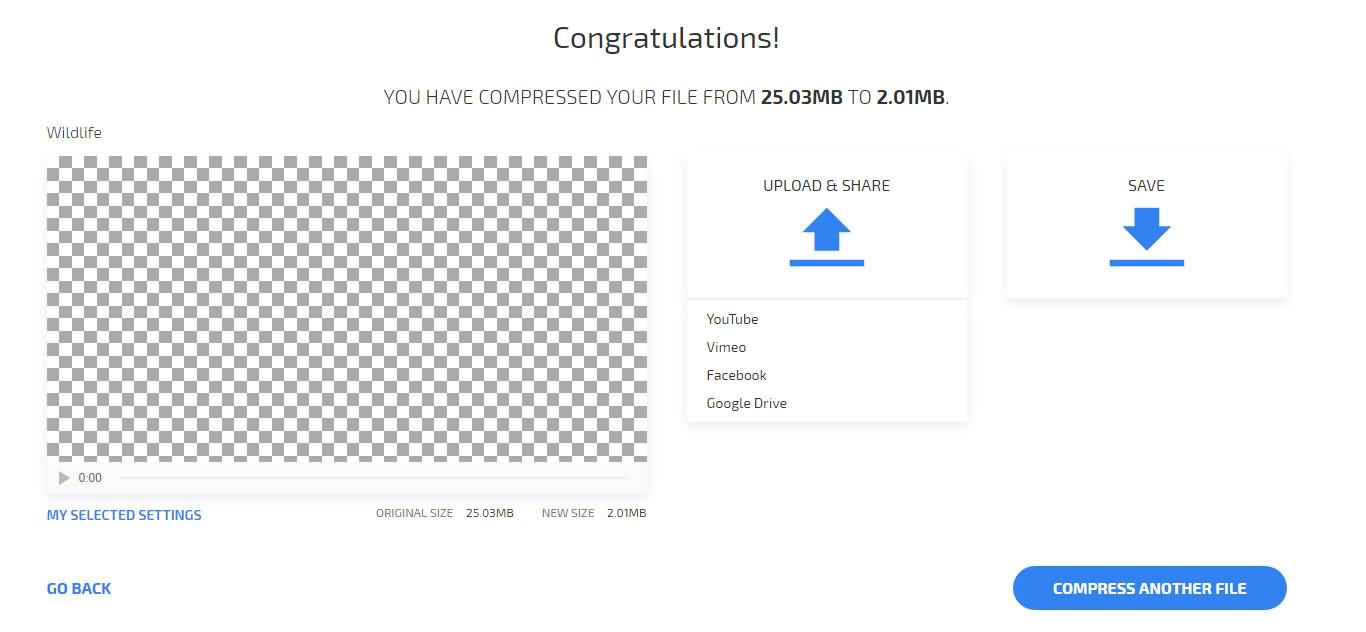
Reducing a video’s size with Compressify requires a minimum amount of effort because you just have to upload a WebM video and the platform will do the rest for you. However, the maximum size of a video file you can compress with this online tool is limited to just 8MB which makes it a good choice only if you are compressing short WebM videos. Compressify reduces the size of your video files by 60% while maintaining excellent image quality. Even though the size of WebM videos you upload to this platform cannot exceed 8MB, the file compression process is incredibly slow.
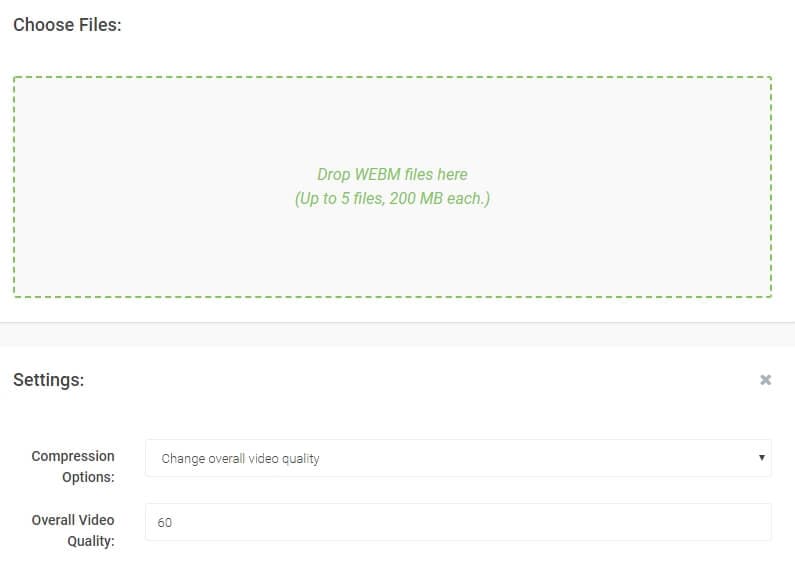
6. ClipChamp
Price: Free, pricing options start at $14.00 per month

ClipChamp is a video editing platform that helps video content creators produce videos they post on social media. It features Create and Utilities modes, and the file compression tools are available from the Utilities mode. You must be signed in to ClipChamp in order to use the platform’s video compression features. There are no video size limits which means that you can even resize WebM videos larger than 10GB. ClipChamp lets you choose the resolution, file format and quality of the output video file before starting the compression process. How much time ClipChamp is going to need to resize your WebM video depends on the video’s duration and its size.
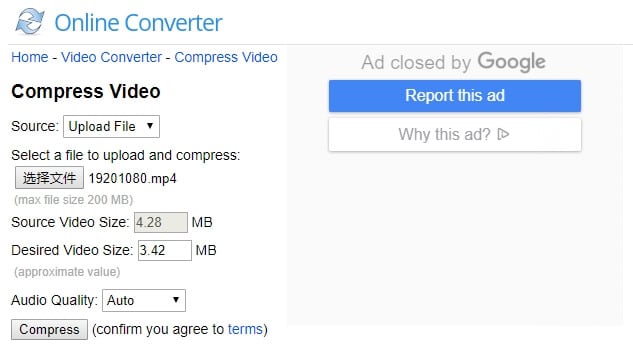
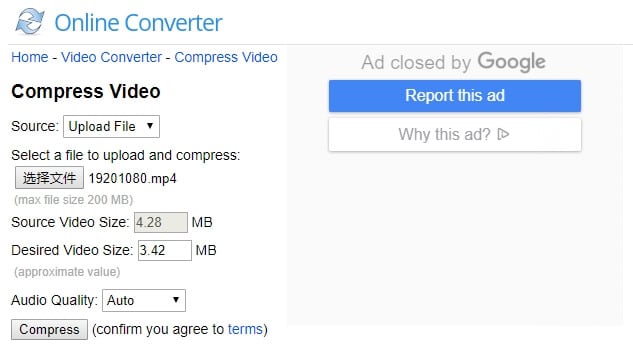
7. Online Converter
Price: Free

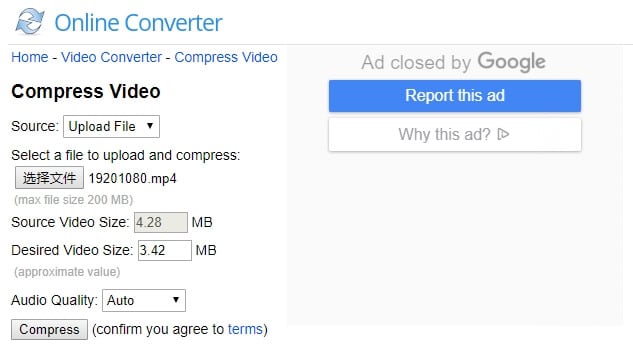
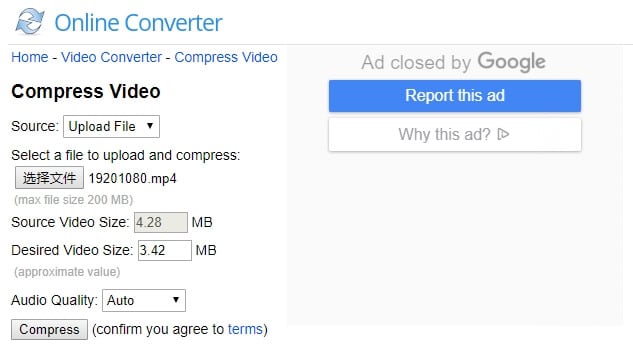
You can reduce a file’s size in just three easy steps with this file conversion platform. You just have to select the source from which you want to upload a WebM video to Online Converter, insert the size to which you want to compress the video into the Desired Video Size box and select the audio quality option that best fits your needs. When ready click on the Compress button, and wait for the process to be completed. A new page will load after the WebM video is compressed and you should click on the Download Now option to save the resized file to your computer.
Conclusion
Resizing a WebM or any other type of video file is a simple task that doesn’t require you to have advanced video editing skills. In fact, most online WebM compressors enable you to shrink videos in just a few easy steps. Even so, some online video compressors limit the size of WebM videos you can upload to them, which can prevent you from using them to reduce the size of your videos. Which online WebM video compressor do you like to use the most? Leave a comment and let us know.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
A video’s size can sometimes be a huge problem, as most online video editing tools , file conversion platforms, and social media networks have video size limits. Even though the WebM file format is created with the aim of reducing a video’s size , while maintaining the image quality, WebM videos can still be too large for the platform to which you want to upload them.
Luckily, you don’t have to spend hundreds of dollars on professional video editing software just so you can resize a WebM video since there are lots of online WebM video compressors you can use for free. That’s why in this article we are going to introduce you to some of the best online WebM video compressors.
How to Compress WebM Videos Online for Free
Before choosing an online WebM video compressor , you should first examine the list of features the compressor you are interested in offers. In addition, you should also pay attention to the platform’s file size limits, since it can easily happen that the video you want to compress exceeds its limits. Let’s take a look at some of the best online WebM video compressors.
2. PS2PDF
Price: Free

This versatile file conversion platform also offers the video compression features which enables you to shrink your WebM videos with ease. PS2PDF allows you to upload files from Dropbox, Google Drive or your computer and it lets you compress multiple WebM videos at the same time. After the upload process is completed, you can decide if you want to use VP8 or VP9 video codec and choose if the file’s size is going to be reduced by a percentage, preset quality or by using variable bitrates. In addition, you can choose the method that is going to be used to resize your WebM videos or select one of the available output dimension options. Click on the Compress Now button when ready and then proceed to download the resized file to your computer.
3. Clideo
Price: Free, pricing plans start at $6.00 per month

Clideo is an online video editing platform that offers a broad range of tools you can use to cut, rotate, merge or compress video files that are saved in commonly used file formats. All you need to do in order to compress a WebM video with Clideo is to upload the file to the platform. The compression process is automatic, so you don’t have to adjust the compression settings. After the WebM video is resized you can save it to your Dropbox or Google Drive accounts or download it to your computer. All videos you compress with the free version of Clideo are going to be watermarked and you must purchase one of the available subscription models if you want to remove the watermark.
4. Compress.com
Price: Free

As its name suggests this is a file compression platform that enables its users to resize websites, documents, images, and audio or video files. You can compress up to five WebM videos that can have a maximum size of 200MB at the same time. The platform lets you choose if you want to change overall video quality or specified video parameters, so you should select the second option if you would like to customize the size, bitrate, frame rate and aspect ratio options. Additionally, you can click on the remove all audio tracks checkbox if you don’t want your compressed WebM video to contain sound. The resized WebM video is going to be displayed in the Output Files section of the screen and you just have to click on it if you would like to download it.
5. Compressify
Price: Free

Reducing a video’s size with Compressify requires a minimum amount of effort because you just have to upload a WebM video and the platform will do the rest for you. However, the maximum size of a video file you can compress with this online tool is limited to just 8MB which makes it a good choice only if you are compressing short WebM videos. Compressify reduces the size of your video files by 60% while maintaining excellent image quality. Even though the size of WebM videos you upload to this platform cannot exceed 8MB, the file compression process is incredibly slow.
6. ClipChamp
Price: Free, pricing options start at $14.00 per month

ClipChamp is a video editing platform that helps video content creators produce videos they post on social media. It features Create and Utilities modes, and the file compression tools are available from the Utilities mode. You must be signed in to ClipChamp in order to use the platform’s video compression features. There are no video size limits which means that you can even resize WebM videos larger than 10GB. ClipChamp lets you choose the resolution, file format and quality of the output video file before starting the compression process. How much time ClipChamp is going to need to resize your WebM video depends on the video’s duration and its size.
7. Online Converter
Price: Free

You can reduce a file’s size in just three easy steps with this file conversion platform. You just have to select the source from which you want to upload a WebM video to Online Converter, insert the size to which you want to compress the video into the Desired Video Size box and select the audio quality option that best fits your needs. When ready click on the Compress button, and wait for the process to be completed. A new page will load after the WebM video is compressed and you should click on the Download Now option to save the resized file to your computer.
Conclusion
Resizing a WebM or any other type of video file is a simple task that doesn’t require you to have advanced video editing skills. In fact, most online WebM compressors enable you to shrink videos in just a few easy steps. Even so, some online video compressors limit the size of WebM videos you can upload to them, which can prevent you from using them to reduce the size of your videos. Which online WebM video compressor do you like to use the most? Leave a comment and let us know.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
A video’s size can sometimes be a huge problem, as most online video editing tools , file conversion platforms, and social media networks have video size limits. Even though the WebM file format is created with the aim of reducing a video’s size , while maintaining the image quality, WebM videos can still be too large for the platform to which you want to upload them.
Luckily, you don’t have to spend hundreds of dollars on professional video editing software just so you can resize a WebM video since there are lots of online WebM video compressors you can use for free. That’s why in this article we are going to introduce you to some of the best online WebM video compressors.
How to Compress WebM Videos Online for Free
Before choosing an online WebM video compressor , you should first examine the list of features the compressor you are interested in offers. In addition, you should also pay attention to the platform’s file size limits, since it can easily happen that the video you want to compress exceeds its limits. Let’s take a look at some of the best online WebM video compressors.
2. PS2PDF
Price: Free

This versatile file conversion platform also offers the video compression features which enables you to shrink your WebM videos with ease. PS2PDF allows you to upload files from Dropbox, Google Drive or your computer and it lets you compress multiple WebM videos at the same time. After the upload process is completed, you can decide if you want to use VP8 or VP9 video codec and choose if the file’s size is going to be reduced by a percentage, preset quality or by using variable bitrates. In addition, you can choose the method that is going to be used to resize your WebM videos or select one of the available output dimension options. Click on the Compress Now button when ready and then proceed to download the resized file to your computer.
3. Clideo
Price: Free, pricing plans start at $6.00 per month

Clideo is an online video editing platform that offers a broad range of tools you can use to cut, rotate, merge or compress video files that are saved in commonly used file formats. All you need to do in order to compress a WebM video with Clideo is to upload the file to the platform. The compression process is automatic, so you don’t have to adjust the compression settings. After the WebM video is resized you can save it to your Dropbox or Google Drive accounts or download it to your computer. All videos you compress with the free version of Clideo are going to be watermarked and you must purchase one of the available subscription models if you want to remove the watermark.
4. Compress.com
Price: Free

As its name suggests this is a file compression platform that enables its users to resize websites, documents, images, and audio or video files. You can compress up to five WebM videos that can have a maximum size of 200MB at the same time. The platform lets you choose if you want to change overall video quality or specified video parameters, so you should select the second option if you would like to customize the size, bitrate, frame rate and aspect ratio options. Additionally, you can click on the remove all audio tracks checkbox if you don’t want your compressed WebM video to contain sound. The resized WebM video is going to be displayed in the Output Files section of the screen and you just have to click on it if you would like to download it.
5. Compressify
Price: Free

Reducing a video’s size with Compressify requires a minimum amount of effort because you just have to upload a WebM video and the platform will do the rest for you. However, the maximum size of a video file you can compress with this online tool is limited to just 8MB which makes it a good choice only if you are compressing short WebM videos. Compressify reduces the size of your video files by 60% while maintaining excellent image quality. Even though the size of WebM videos you upload to this platform cannot exceed 8MB, the file compression process is incredibly slow.
6. ClipChamp
Price: Free, pricing options start at $14.00 per month

ClipChamp is a video editing platform that helps video content creators produce videos they post on social media. It features Create and Utilities modes, and the file compression tools are available from the Utilities mode. You must be signed in to ClipChamp in order to use the platform’s video compression features. There are no video size limits which means that you can even resize WebM videos larger than 10GB. ClipChamp lets you choose the resolution, file format and quality of the output video file before starting the compression process. How much time ClipChamp is going to need to resize your WebM video depends on the video’s duration and its size.
7. Online Converter
Price: Free

You can reduce a file’s size in just three easy steps with this file conversion platform. You just have to select the source from which you want to upload a WebM video to Online Converter, insert the size to which you want to compress the video into the Desired Video Size box and select the audio quality option that best fits your needs. When ready click on the Compress button, and wait for the process to be completed. A new page will load after the WebM video is compressed and you should click on the Download Now option to save the resized file to your computer.
Conclusion
Resizing a WebM or any other type of video file is a simple task that doesn’t require you to have advanced video editing skills. In fact, most online WebM compressors enable you to shrink videos in just a few easy steps. Even so, some online video compressors limit the size of WebM videos you can upload to them, which can prevent you from using them to reduce the size of your videos. Which online WebM video compressor do you like to use the most? Leave a comment and let us know.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
A video’s size can sometimes be a huge problem, as most online video editing tools , file conversion platforms, and social media networks have video size limits. Even though the WebM file format is created with the aim of reducing a video’s size , while maintaining the image quality, WebM videos can still be too large for the platform to which you want to upload them.
Luckily, you don’t have to spend hundreds of dollars on professional video editing software just so you can resize a WebM video since there are lots of online WebM video compressors you can use for free. That’s why in this article we are going to introduce you to some of the best online WebM video compressors.
How to Compress WebM Videos Online for Free
Before choosing an online WebM video compressor , you should first examine the list of features the compressor you are interested in offers. In addition, you should also pay attention to the platform’s file size limits, since it can easily happen that the video you want to compress exceeds its limits. Let’s take a look at some of the best online WebM video compressors.
2. PS2PDF
Price: Free

This versatile file conversion platform also offers the video compression features which enables you to shrink your WebM videos with ease. PS2PDF allows you to upload files from Dropbox, Google Drive or your computer and it lets you compress multiple WebM videos at the same time. After the upload process is completed, you can decide if you want to use VP8 or VP9 video codec and choose if the file’s size is going to be reduced by a percentage, preset quality or by using variable bitrates. In addition, you can choose the method that is going to be used to resize your WebM videos or select one of the available output dimension options. Click on the Compress Now button when ready and then proceed to download the resized file to your computer.
3. Clideo
Price: Free, pricing plans start at $6.00 per month

Clideo is an online video editing platform that offers a broad range of tools you can use to cut, rotate, merge or compress video files that are saved in commonly used file formats. All you need to do in order to compress a WebM video with Clideo is to upload the file to the platform. The compression process is automatic, so you don’t have to adjust the compression settings. After the WebM video is resized you can save it to your Dropbox or Google Drive accounts or download it to your computer. All videos you compress with the free version of Clideo are going to be watermarked and you must purchase one of the available subscription models if you want to remove the watermark.
4. Compress.com
Price: Free

As its name suggests this is a file compression platform that enables its users to resize websites, documents, images, and audio or video files. You can compress up to five WebM videos that can have a maximum size of 200MB at the same time. The platform lets you choose if you want to change overall video quality or specified video parameters, so you should select the second option if you would like to customize the size, bitrate, frame rate and aspect ratio options. Additionally, you can click on the remove all audio tracks checkbox if you don’t want your compressed WebM video to contain sound. The resized WebM video is going to be displayed in the Output Files section of the screen and you just have to click on it if you would like to download it.
5. Compressify
Price: Free

Reducing a video’s size with Compressify requires a minimum amount of effort because you just have to upload a WebM video and the platform will do the rest for you. However, the maximum size of a video file you can compress with this online tool is limited to just 8MB which makes it a good choice only if you are compressing short WebM videos. Compressify reduces the size of your video files by 60% while maintaining excellent image quality. Even though the size of WebM videos you upload to this platform cannot exceed 8MB, the file compression process is incredibly slow.
6. ClipChamp
Price: Free, pricing options start at $14.00 per month

ClipChamp is a video editing platform that helps video content creators produce videos they post on social media. It features Create and Utilities modes, and the file compression tools are available from the Utilities mode. You must be signed in to ClipChamp in order to use the platform’s video compression features. There are no video size limits which means that you can even resize WebM videos larger than 10GB. ClipChamp lets you choose the resolution, file format and quality of the output video file before starting the compression process. How much time ClipChamp is going to need to resize your WebM video depends on the video’s duration and its size.
7. Online Converter
Price: Free

You can reduce a file’s size in just three easy steps with this file conversion platform. You just have to select the source from which you want to upload a WebM video to Online Converter, insert the size to which you want to compress the video into the Desired Video Size box and select the audio quality option that best fits your needs. When ready click on the Compress button, and wait for the process to be completed. A new page will load after the WebM video is compressed and you should click on the Download Now option to save the resized file to your computer.
Conclusion
Resizing a WebM or any other type of video file is a simple task that doesn’t require you to have advanced video editing skills. In fact, most online WebM compressors enable you to shrink videos in just a few easy steps. Even so, some online video compressors limit the size of WebM videos you can upload to them, which can prevent you from using them to reduce the size of your videos. Which online WebM video compressor do you like to use the most? Leave a comment and let us know.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Pixel Ratio Made Easy: A Calculator’s Best Friend
How to Calculate Pixel Calculator Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Also read:
- Updated MKVtoolnix for macOS A Beginners Guide to Video Editing 2023 for 2024
- Best Free MOV Video Editing Software
- Updated No Budget? No Problem! 2024S Best Free Movie Making Software
- New Final Cut Pro X Debugging Made Easy A Step-by-Step Guide
- Updated Unlocking Stills From Videos A Comprehensive Guide with 10 Converter Options for 2024
- From Beginner to Pro The Definitive Wav Converter Guide
- Best Movie Makers for Windows 10 Free and Paid for 2024
- Updated Unlock the Power of YouTube Top Tips for MP3 Conversion for 2024
- Updated 2024 Approved Change Video Dimensions Fast A Beginners Guide
- 2024 Approved How to Change Aspect Ratio on Amazon Prime
- New In 2024, Mac Video Editing Made Easy VN Video Editor and Its Alternatives
- New 2024 Approved Cut, Clip, and Perfect Trimming Videos with Kapwing Online
- 8 Reliable Facebook Music Converters for Easy Downloads for 2024
- New The Ultimate List of Free Animation Software for Windows and macOS
- Updated 2024 Approved Crack Open the Savings Wondershare Filmora Easter Coupon Code - Dont Miss Out
- 2024 Approved Cut to the Chase Reliable Filmora Promo Codes Here
- New In 2024, 3D Animation Software Roundup Top Picks for Every Budget
- Top MP4 to MP3 Converter Apps for Mobile Devices
- 2024 Approved Frame by Frame A Beginners Guide to Converting Videos to Photos 10 Converters
- Bring Your Invitations to Life Best Video Apps for iOS and Android
- 2024 Approved From Jittery to Jerky-Free Video Stabilization Techniques in Premiere Pro
- New 2024 Approved Best 9 French Video Translators Online and Download Options
- Use Device Manager to identify some outdated your hardware drivers in Windows 11 & 10 & 7
- New A List of The Top SpongeBob Voice Generators
- New What Is AI Marketing for 2024
- In 2024, Can You Unlock Apple iPhone 13 Pro Max After Forgetting the Passcode? | Dr.fone
- In 2024, How to Fix iPhone 12 Passcode not Working?
- In 2024, How to Lock Apps on Nubia Red Magic 8S Pro to Protect Your Individual Information
- New The Ultimate Guide to Using Shotcut To Rotate Videos for 2024
- In 2024, Hassle-Free Ways to Remove FRP Lock on OnePlus Openwith/without a PC
- How to watch AVCHD MTS video on Moto G34 5G?
- Play HEVC H.265 on Samsung , is it possible?
- What is Geo-Blocking and How to Bypass it On Xiaomi 13T Pro? | Dr.fone
- How to Simulate GPS Movement in AR games On Lenovo ThinkPhone? | Dr.fone
- Title: Updated Major Update Alert Filmora X Now Optimized for ARM Processors for 2024
- Author: Charlotte
- Created at : 2024-04-29 06:39:46
- Updated at : 2024-04-30 06:39:46
- Link: https://smart-video-creator.techidaily.com/updated-major-update-alert-filmora-x-now-optimized-for-arm-processors-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

